A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Help with CSS to align Sonos Art Work
-
Hi All!
I am trying to figure out to align the art work of the SONOS Module to the left in the custom CSS and I can’t figure it out. Anyone familiar enough with CSS to help me out ?

I am looking to have the art work on the left of the text.Thanks !
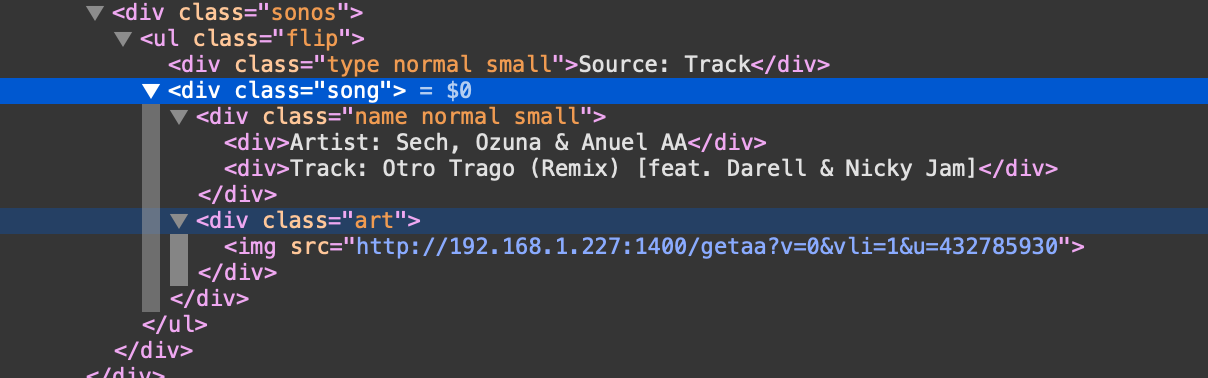
Here is the layout:
<div class=sonos> <ul class="flip"> <div class="type normal small">Source: Track</div> <div class="song"> <div class="name normal small"> <div>Artist: Ozuna</div> <div>Track: Te Soñé de Nuevo</div> </div> <div class="art"> <img src="http://192.168.1.227:1400/getaa?v=0&vli=1&u=1471199652"> </div> </div> </ul> </div>
-
-
Thanks, wouldn’t that align the art work to the text above? What I am trying to do is have the Art work be on the left of the text instead of below it:
(ART WORK) (SONG DETAILS)
Rather than:
(SONG DETAILS)
(ART WORK) -
Ahh sorry, didn’t read carefully enough.
try this then, should shift the text to the right and let the image pop up next to it
.song {position: relative;} .song .name {position: absolute; left: 200px;} -
THANKS! You did it! I really appreciate the help! :folded_hands:
