Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
@KirAsh4 Where?
-
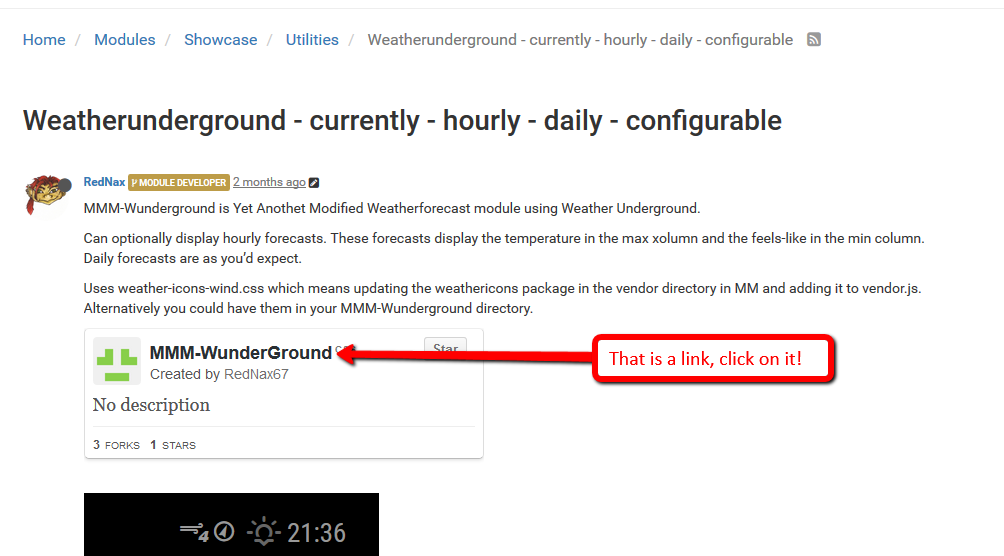
It’s not in the post, but found it anyway…
-
The very first post in this thread has the module link posted in it. It’s the exact same link you just posted above.

-
@KirAsh4 that isn’t showing for me
I just see white space then the screenshot
-
@Mitchfarino said in Weatherunderground - currently - hourly - daily - configurable:
@KirAsh4 that isn’t showing for me
I just see white space then the screenshot
Oh @paviro … was ist das? Why isn’t Github displaying properly for everyone? I can see them just fine … Is that because I have a GH account? This makes me wonder how many others can’t see them and therefore have no clue how to get to the module source.
-
@KirAsh4 I used to be able to see them, even without my github account being logged in
I think it might be since the outage
-
@KirAsh4 just checked MMM-PIRsensor thread and I could see that
-
Same here, this one I cant see… others I do. My only solution is to go to github and search the module name or author.
-
@RedNax Hi, since a few days I am configuring my MM and it is a lot of fun with all the cool modules even for me as newbie. I like yours because it was really easy to get it running. But I have still some trouble to remove the decimal for the temperature.
I changed already the roundValue part to " return parseInt (temperature);" within the MMM-WunderGround.js which works before fine with the old currentweather and weatherforecast .
Furthermore I wuld like to replace the winddirection icons with the cardials “N,NO…”.
can you help me on this? -
@fireshipmate Hi!
The roundValue isn’t used (it’s a leftover bit from earlier versions). The temperature is displayed as it’s delivered in the weather underground payload. You could however modify the code and apply the rounding function to the temp:this.temperature = this.roundValue(this.temperature);To get cardials “N,NO…”. you could use data.current_observation.wind_dir friom the wu payload which should have them in your defined language. You could assign:
windDirectionIcon.innerHTML = this.windDirectionTxt;You’ll have to take out the arrow, as it will otherwise rotate your winddirectiontxt to the winddirection :D
Or you could just do a git pull and have a look at the readme ;)

