A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
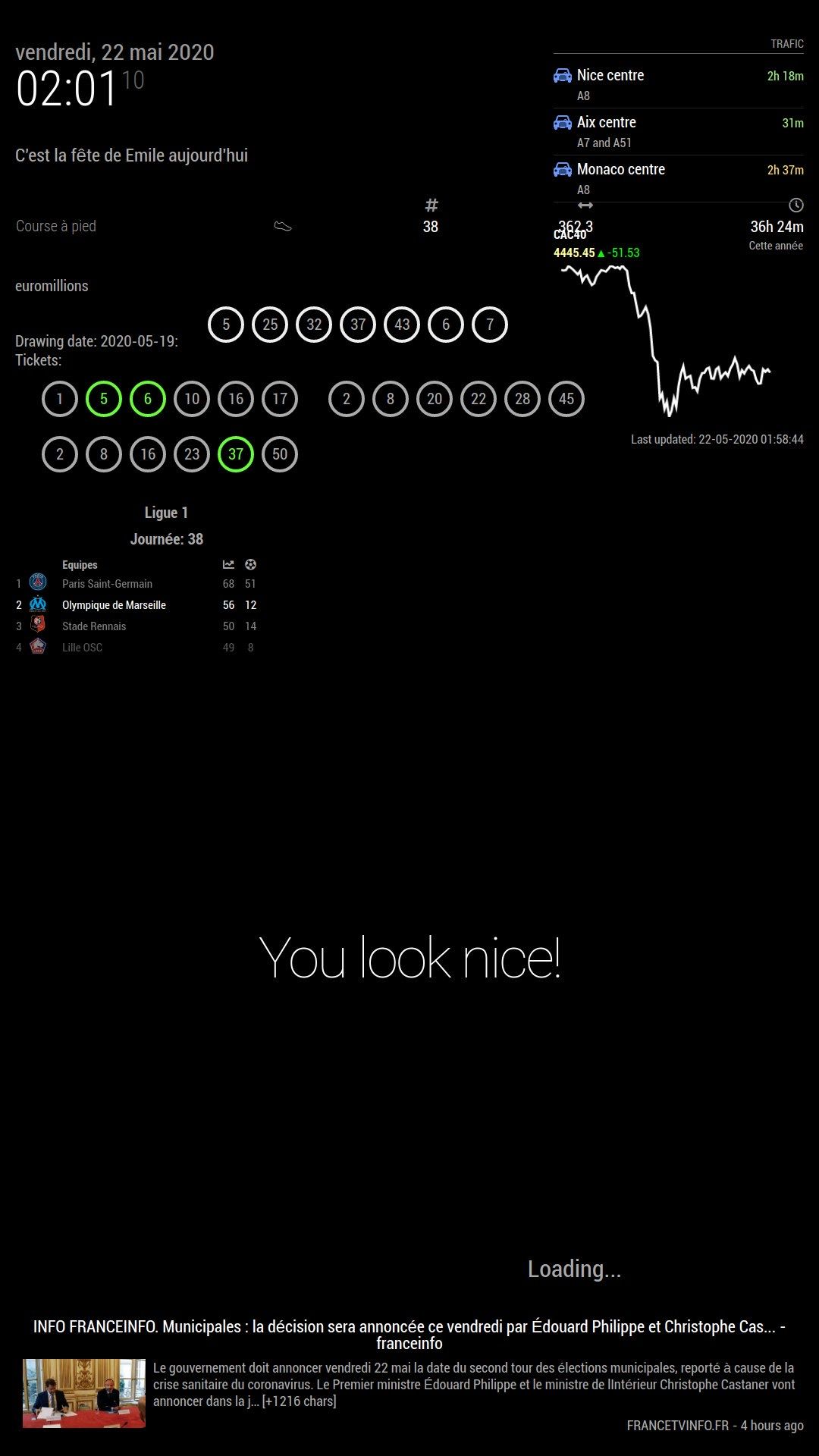
Euromillions display on MagicMirror
-
-
Ok sorry I found.
.MMM-Lotteries { width : 400px; } -
@chassain-0
Finally, we are a great idea too :)
Thx ! -
@lavolp3 10 is impossible… You’d need closer to at least 30… I agree with you.