Read the statement by Michael Teeuw here.
Euromillions display on MagicMirror
-
Yes, I understand…
-
Why don’t you create a local html-page on the RPI and display it with MMM-SmartWebDisplay?
-
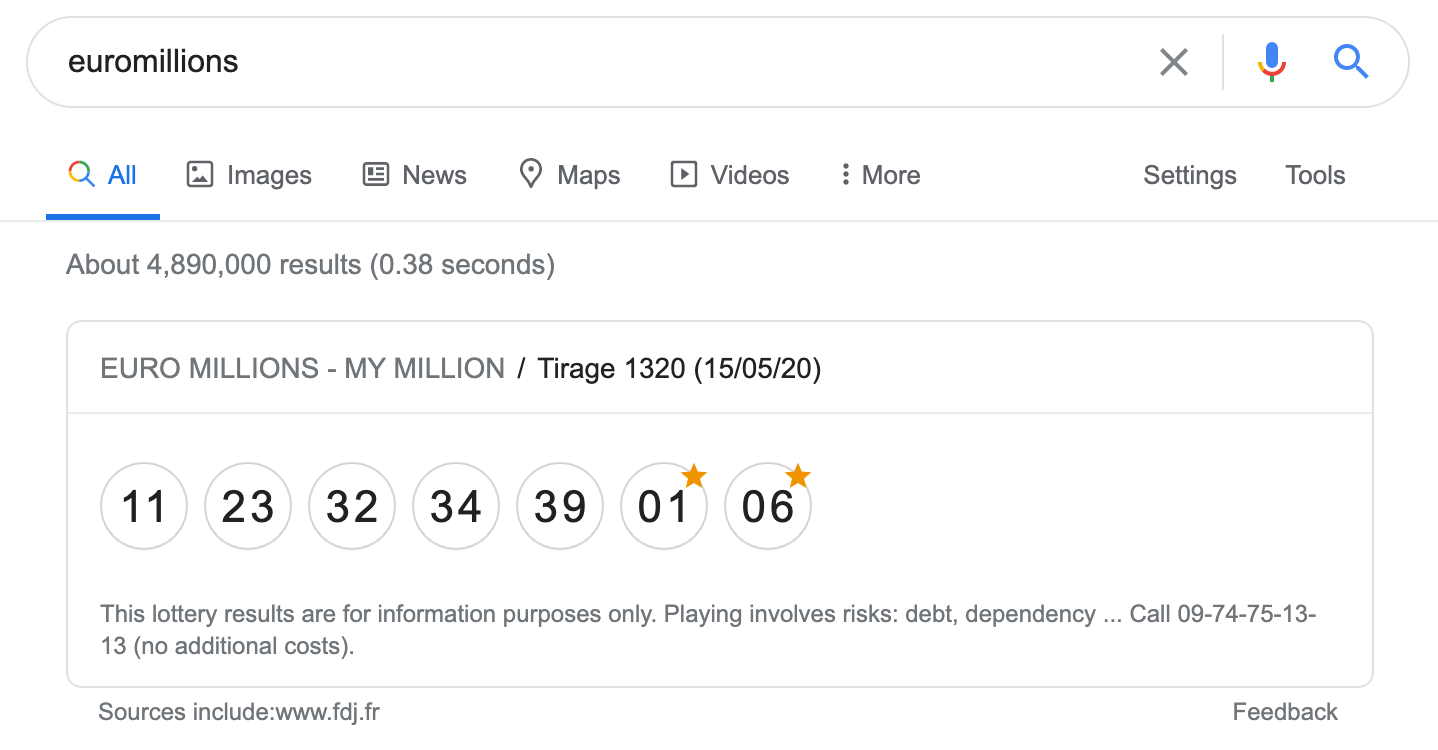
Look for a website with the requested information (for example lottoland)
-
in your local web-page, call this site and crop it to the part you need using iFrame
-
use MMM-SmartWebDisplay and link to the local html…in the config write url: [“/modules/millions.html”] if you place your local html in the modules folder
no api, no problem, works with nearly every webpage
-
-
@thgmirror
Of course that’s a solution. From my point of view however not a nice one. Styling is a mess and it also creates some work. And everyone wanting to use it would have the work.
With a proper module the community has less work and it can be integrated and styled much better.For @thymon s purpose it works of course.
-
Hello,
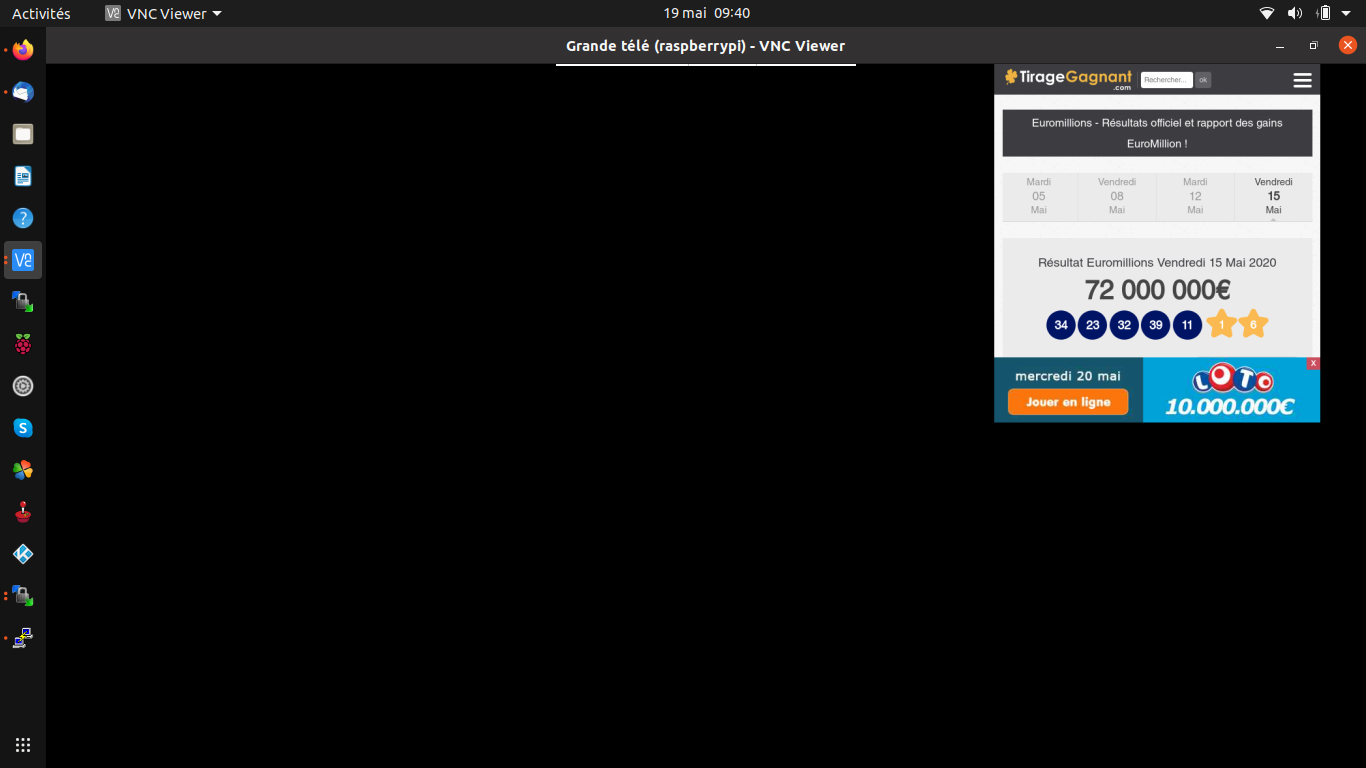
i 'm using the module MMM-smartwebdisplay to display some web url on my magicmirror, like sncf, magicmirror,…
You can use this for the moment with this configuration{ module: 'MMM-SmartWebDisplay',// disabled: false, position: 'right', // This can be any of the regions. config: { // See 'Configuration options' for more information. logDebug: false, //set to true to get detailed debug logs. To see them : "Ctrl+Shift+i" height:"550", //hauteur du cadre en pixel ou % width:"500", //largeur updateInterval: 10, //in min. Set it to 0 for no refresh (for videos) NextURLInterval: 0, //in min, set it to 0 not to have automatic URL change. If only 1 URL given, it will be updated displayLastUpdate: false, //to display the last update of the URL displayLastUpdateFormat: 'ddd - HH:mm:ss', //format of the date and time to display url: ["https://tirage-gagnant.com/euromillions/resultats-euromillions/"], //source of the URL to be displayed scrolling: "no" // allow scrolling or not. html 4 only } },change options like you want…It’s just an idea for you…Have fun !
-
@chassain-0 That looks really good.
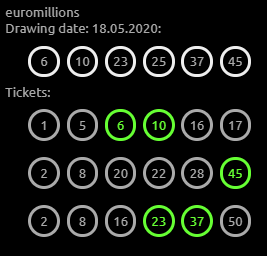
@thymon I have pushed my initial work to
https://github.com/lavolp3/MMM-LotteriesBut as said, the API usage is not acceptable yet.
Working with dummy data. it looks like this for now.

-
@lavolp3 when would it change? in node_helper only download then and use the file as the data source
-
@sdetweil
It is possible, and I thought about the same, but it’s dirty and you somehow have to determine and hard-code a proper request time for every lottery.
Thinking about developing it to the end but I’d prefer another API. -
@lavolp3
Just Idea. store recent lottery values from API with the date as JSON file, Then when you need new values (on restart or on every Sunday), Check the JSON file first then request API when the stored data is out-of-dated.PS Ah, you’ve already approached. :) Don’t mind.
-
@Sean it is a good idea but you want to meet the perfect time to fetch the data (close to the drawing) and you only have one try…
And also a second lottery would already blow the quota.
But still, thanks for the good ideas -
@lavolp3 You are my man ! :D