Read the statement by Michael Teeuw here.
mmm assistant mk2
-
HI, Amazing work with GoogleAssist, it seems to be more responsive and accurate than AssistantMK2.
Have an issue with the display of the googleAssistant banner. My Mirror is full screen, ie in custom.css i have :-
body { margin: 0px; position: absolute; height: 100%; width: 100%; }Which i hope is correct, im struggling with css side of things !! :-)
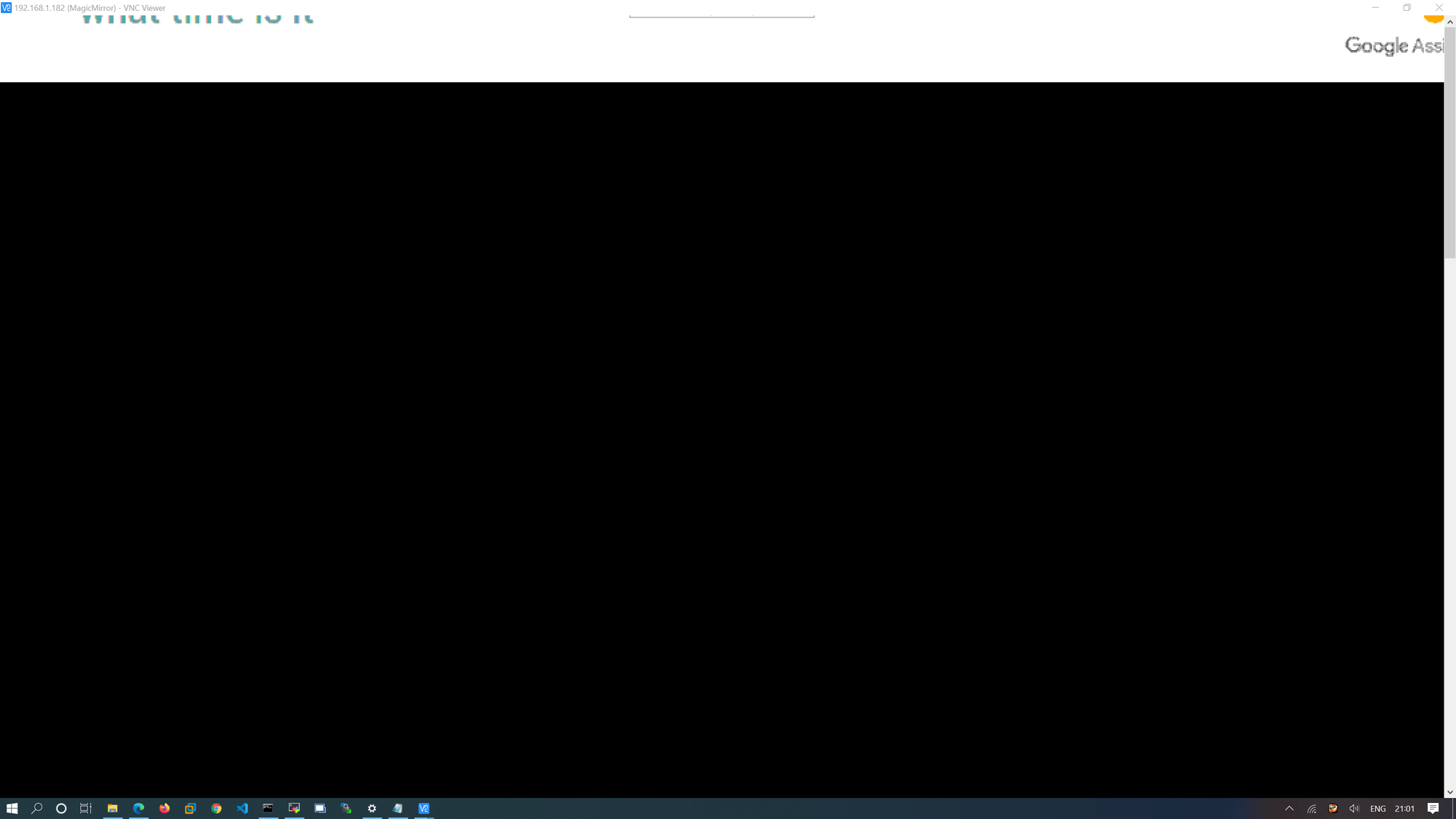
But when the banner appears i have this issue,
As top of banner is missing and widthI looked at GoogleAssistant.css, but couldnt work out what needs to change.
-
{ module: "MMM-GoogleAssistant", position: "fullscreen_above", config: { ... } },don’t work with this position ?
Edit : Ah yes don’t work
-
Yes i have it set to fullscreen_above, i confirmed it works fine if i remove the css code i posted above
-
@JohnBachini: I don’t find too :face_with_tears_of_joy: :face_with_tears_of_joy: :face_screaming_in_fear:
I got lost in my css code !!!
-
@Bugsounet :-) So custom.css overides main.css , so does GoogleAssistant.css overide all ?
-
@JohnBachini main, then modules, then custom.css last
-
nop it not override all.
Actually I’m working arround a new rending
real time Transcription will be in next update in popup (like the response)
and it will correct this problem ;)So wait a few days :)
results:
New animation (response screen)
new animation (transcription)
More reactive -
@Bugsounet Great, Ill wait till then. Thanks
-
@JohnBachini : fixed ;)
wait next release :p
-
@dvbit Hi, did you managed to figure it out? I have the same issue. Youtube video audio works fine, I even hear the chime when the assistant is waked up.
