Read the statement by Michael Teeuw here.
Extension of MMM-Tools (Bugsounet)
-
I would like to extend the module.
I would like to display both IP addresses.
What I have already done:Changed the cmdline.txt to show a wlan0 as interface name again (ifconfig)
In node-helper.js I added the following:
IP: "ip -4 a show lo | grep inet", IP_LAN: "ip -4 a show eth0 | grep inet" IP_WLAN: "ip -4 a show wlan0 | grep inet"Implemented these two functions:
getIP_WLAN : function() { exec (this.scripts['IP_WLAN'], (err, stdout, stderr)=>{ if (err == zero) { this.WLAN = stdout.trim().match(/\b\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}\b/) } }) }, getIP_LAN : function() { exec (this.scripts['IP_LAN'], (err, stdout, stderr)=>{ if (err == zero) { var matched = stdout.trim().match(/\b\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}\b/) this.IP_LAN = (matched) ? matched[0] : "Unknown" } }) },Unfortunately, I did not get any further, I can’t manage to output the values. My goal is what is written there:
IP eth0: 192.168.1.xx, wlan0: 192.168.1.yySince I have no experience with JS, I am now stucking here…
Is anyone interested in helping me with this?Greetings
-
@MiPraSo in mm, the node_helper is the data ( ip addresses) collector,
and the modulename.js is the data presenter. See the getDom() routine which builds the html content to be displayed -
Hi, thanks for you feedback ;)
don’t worry about this !
I will start the MMM-Tools v2 in a few days !
I will start this module with new code and a new tool without sh script :)
of course it will have news functionally like yours -
Hi @Bugsounet,
I’ll be patient and I’ll wait…
Let me be your alpha and beta tester. :lady_beetle:Thanks for your feedback.
-
In the last update I add uptime and uptime Record
now, I be back for some news !
I changed the code by the new library without sh / bash script and here is the performance:
[2020-08-11 01:32:07.710] [LOG] CPU Usage 9 [2020-08-11 01:32:07.724] [LOG] CPU Temp: 44 [2020-08-11 01:32:07.726] [LOG] Mem Total 7934 [2020-08-11 01:32:07.726] [LOG] Mem used 3212 [2020-08-11 01:32:07.726] [LOG] Mem % 40so very good react ;)
now i will try:
- display info about
/partition and/homepartition (choice of user of course) - display ALL used ip adress (and trafic if you want)
- maybe determinate % of cpu used with MagicMirror (maybe because not tested)
- what 'is the users connected
- display RPI version
Sure, all info will not displayed in config by default. You can enable (or disable) it as you want ;)
After, the question is :
I keep the current visual or I change !? - display info about
-
Hi !
MMM-Tools fetch all info needed : (tested on my dev platform and not definitive)
[2020-08-13 17:55:13.191] [LOG] Send this Status: { OS: 'Debian 10 (buster)', SYS: 'Core™ i5-3350P', NETWORK: [ enp3s0: { ip: '192.168.0.17', type: 'wired', default: true }, wlx98ded00d0521: { ip: '192.168.0.193', type: 'wireless', default: false } ], MEMORY: [ total: '7934Mb', used: '2613Mb', percent: '40' ], STORAGE: [ '/': { size: '39.98Go', used: '10.33Go', use: 25.84 }, '/home': { size: '383.49Go', used: '53.64Go', use: 13.99 }, '/boot/efi': { size: '96.00Mo', used: '31.57Mo', use: 32.89 }, '/media/Data': { size: '540.76Go', used: '96.68Go', use: 17.88 } ], CPU: [ temp: '44.0', usage: '23' ], UPTIME: '1 jour 17 heures 25 minutes', RECORD: '27 jours 18 heures 49 minutes', SCREEN_STATUS: 'OFF' }of course
SYSinfo is the result of CPU type or RPI type
exemple for a RPI 4:SYS: 'Raspberry Pi 4 Model B Rev 1.1'RPI 3:
SYS: 'Raspberry Pi 3 Model B Plus Rev 1.3'Now, i will do a new visual for displaying all information received ;)
Note: If somebody need other information to display, just tell me :) -
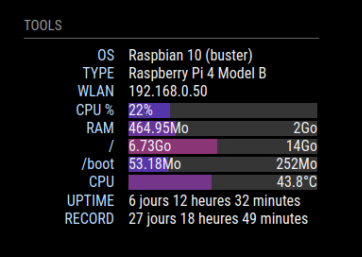
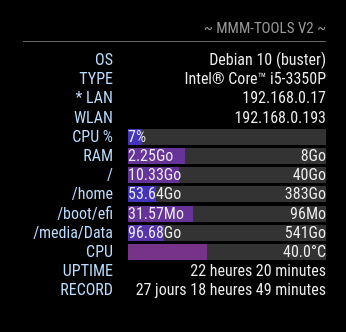
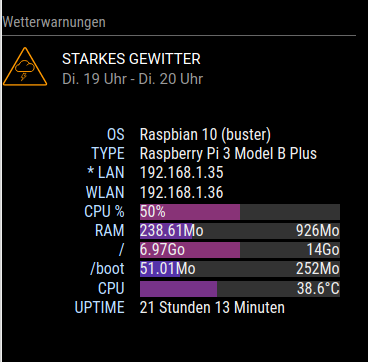
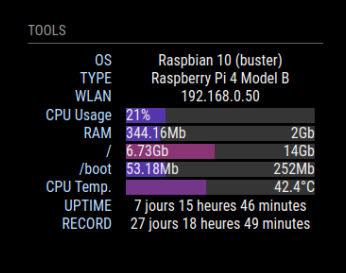
This is current information and visual fetched in my dev branch
Raspberry:

My dev platform:

Of course, you can hide, if you want, not needed partitions info.
if you have multiple network, the default network is represented with a star- You can try the dev branch with this command:
(assumed that v1 is installed)
cd ~/MagicMirror/modules/MMM-Tools git checkout -f dev npm install- to return to v1:
cd ~/MagicMirror/modules/MMM-Tools git checkout -f master npm installdo not hesitate to give me feedback.
if any other informations is missing, just tell me :) -
Looks good…
Here’s some issues:- Is there an example for the config.cfg?
- The alignment is now right again, in the old version I was able to adjust it to the left?
- How do I get the display wider, in the old version I could adjust it?
- How can I change the label, from UPTIME to Laufzeit or *LAN to eth0?
- And what are “Go” and “Mo” which should be about “GB” and “MB”?
Regards,
Michael

-
-
I force all value to display, I don’t really add some feature to personalize actually
you can’t actually config:
recordUptime: true,to record and display : record uptime
partitionExclude : [],fo exclude partition to display
sample:partitionExclude : [ "/boot" ],if you don’t want display info about/bootpartition -
I have to ajust css code
-
not coded yet (personal feature will be coded in the end)
-
I’m trying to do a translation file (wait a while ;) )
just tell me what value to translate (and translation needed)
For Lan to eth0. I have fetch the name info by not displayed actually (because in my dev the WLAN interface have a very very long name)
so i have planned a feature for name choice displaying (native or WLAN/LAN) -
I will do dual code (actually it’s a test)
I will be back to you when i have done some totentials change
-
-
Yeah !
- I have just commit some change on dev branch
- I add the new configuration part in Readme
- I correct some css code
- I correct unit Go to Gb
- added translation file (
detoo)
actually supported :en,fr,de(thx to @lxne),id(80% done) andsv(thx to @el97 from github),it(thx to @MrDondoT from github)
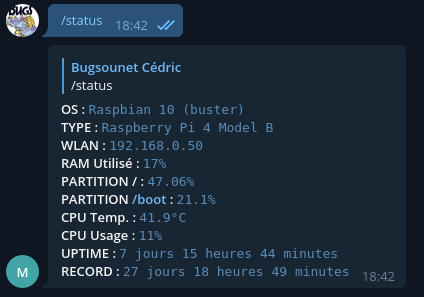
I can add other language just help me to do the translate file - added telegramBot command
/status
MagicMirror:

TelegamBot: