Read the statement by Michael Teeuw here.
Help with tables?
-
trying to throw together a little module to monitor my openthermgateway.
Running into a layout problem whjich i can’t get my head around. Keep in mind i’m not experienced in html/js coding so be nice
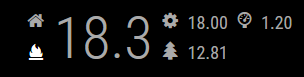
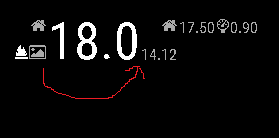
The below code generates a table of which the second column is spanned over all rows (2). However on the second row the result is as the below pic. The second column on the second row is displayed before the second (rowspanned) column on the first row.
Am i overlooking anything in my code?
Thanks!
Arrow depicts where i would expect the image to appear…
var table = document.createElement("table"); table.className = "small"; var row = document.createElement("tr"); table.appendChild(row); var homeIconCell = document.createElement("td"); homeIconCell.className = "fa fa-home"; row.appendChild(homeIconCell); var roomTemperatureCell = document.createElement("td"); roomTemperatureCell.className = "large bright"; roomTemperatureCell.setAttribute("rowspan", "0"); roomTemperatureCell.innerHTML = this.roomTemperature; row.appendChild(roomTemperatureCell); var setpointIconCell = document.createElement("td"); setpointIconCell.className = "fa fa-home"; row.appendChild(setpointIconCell); var setPointCell = document.createElement("td"); setPointCell.className = "setpoint"; setPointCell.innerHTML = this.setPoint; row.appendChild(setPointCell); var chPressureIconCell = document.createElement("td"); chPressureIconCell.className = "wi wi-barometer"; row.appendChild(chPressureIconCell); var chPressureCell = document.createElement("td"); chPressureCell.innerHTML = this.chPressure; row.appendChild(chPressureCell); var row = document.createElement("tr"); table.appendChild(row); var flameIconCell = document.createElement("td"); flameIconCell.className = "align-left bright wi " + this.flame; row.appendChild(flameIconCell); var OutsideIconCell = document.createElement("td"); OutsideIconCell.className = "fa fa-image"; row.appendChild(OutsideIconCell); var outsideTempCell = document.createElement("td"); outsideTempCell.className = "outsideTemp"; outsideTempCell.innerHTML = this.outsideTemperature; row.appendChild(outsideTempCell); wrapper.appendChild(table); -
Can you show us the generated html? And I think
rowspan="0"is not cross-browser compatible. You should userowspan="2". -
Thanks for your reply. The rowspan="2"didn’t make any difference unfortunately.
Seems to have something to do with the fa ioons…
Here’s the html:
<div class="module-content"> <div> <table class="small"> <tr> <td class="center fa fa-home"/> <td rowspan="2" class="center large bright">18.1</td> <td class="center fa fa-cog"/> <td class="center">17.50</td> <td class="center wi wi-barometer"/> <td>0.90</td> </tr> <tr> <td class="center bright wi wi-fire"/> <td class="fa fa-tree"/> <td class="center">15.06</td> <td/> <td/> <td/> <td/> </tr> </table> </div> </div>``` -
Personally, I wouldn’t use a table for this. I would use divs and CSS styling to get what you want. Could even have a parent div (in place of table .small) and make it relative then absolute position your children if you’d like.
As far as your current structure, what is the name of the icon that you want moved? fa-tree? I can’t tell what that is supposed to be.
-
yeah, the fa-tree (which is a icon of a tree in fontawesome) needs to move. …
This issue only happens when the columns contain icons. You can define as many as you want, they all appear before the rowspanned one. As soon as i add a td with innerHTML text it appears in the correct place… As stated earlier i’m not all that versed in all this…I’ll have a look at using divs…
Thanks!
-
@RedNax Very simple example :p
http://codepen.io/anon/pen/jrNEzy
Edit: I also did not use position: relative / position: absolute for this. I’m not sure, but that might be an even better way to go.
Also, I have no idea if this works like I planned in any other browser. I use chrome, so meh.
-
Well you did help me solve it, but not using divs.
Turned out i had to put the icon in an inside the
and not directly in the <td><i class="fa fa-fire"> </td>instead of
<td class="fa fa-fire"></td>