Read the statement by Michael Teeuw here.
Display random gif from folder
-
@fillilutten That is what I said :) you need to stop the loop to either show one image or you can also tell it to only show images from one specific folder. I think https://github.com/AdamMoses-GitHub/MMM-ImageSlideshow should be easily changed to achieve your requirements
-
Unfortunately, even if it’s probably really easy, I don’t think I have the knowledge to edit in the code. But a new thought was - Isn’t there any module that you can “cast” or send image to? Just to send and img url. Then I could just push a gif or image to the magicmirror and fix all the other automations and etc in Node red + Home assistant.
-
@fillilutten There few modules which can be used to display image or html content MMM-HTMLSnippet and MMM-iFrame but not sure if you can just use them or can send notification to change the content or url.
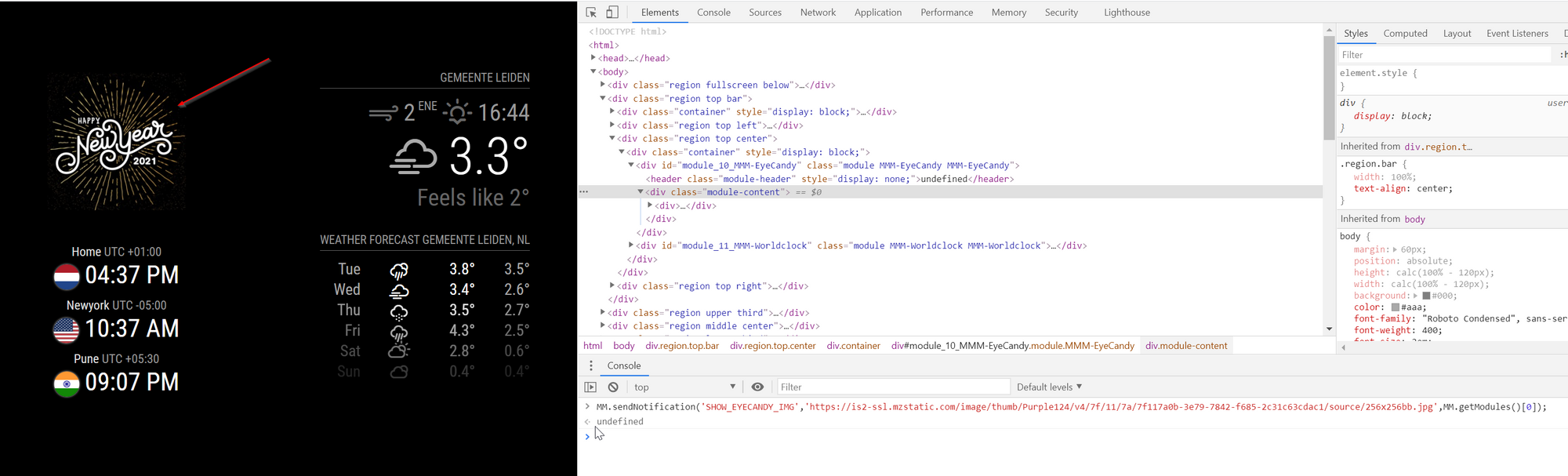
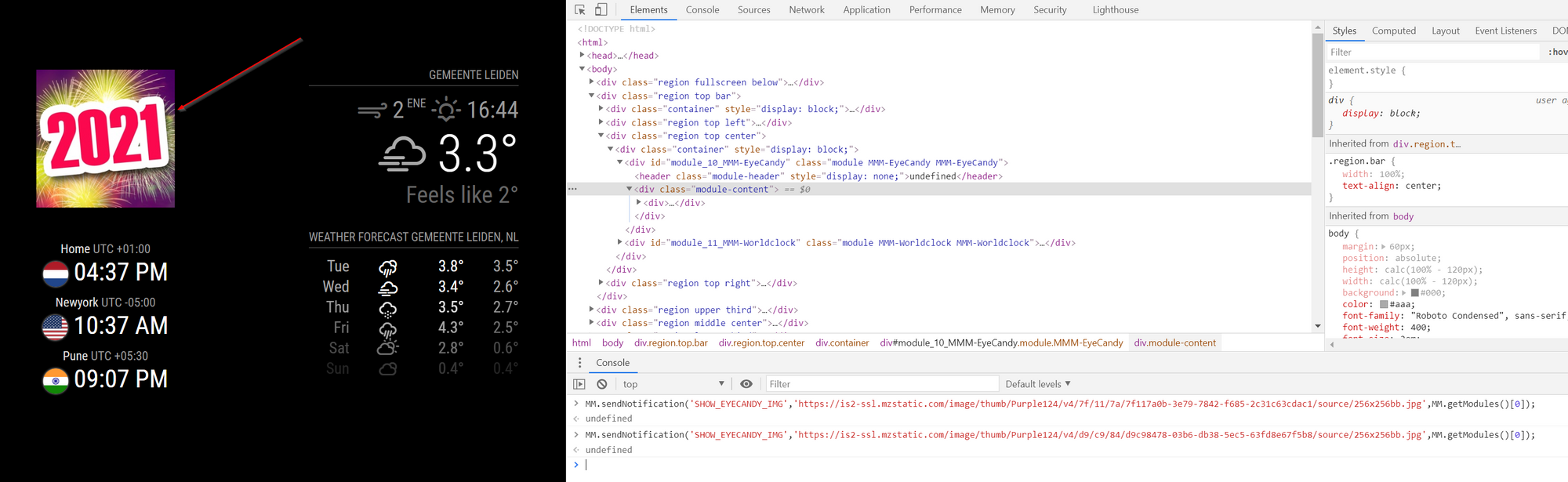
If you learn html, css and JS it would be useful and fun :) . I have used MMM-EyeCandy module to show image from notification.
Do below
- get MMM-EyeCandy from https://github.com/mykle1/MMM-EyeCandy
- edit the MMM-EyeCandy.js file and add below code.
else if (notification === 'SHOW_EYECANDY_IMG') { this.url = payload; this.updateDom(); }- full function should look like below
notificationReceived: function(notification, payload) { if (notification === 'HIDE_EYECANDY') { this.hide(); } else if (notification === 'SHOW_EYECANDY') { this.show(1000); } else if (notification === 'SHOW_EYECANDY_IMG') { this.url = payload; this.updateDom(); } },- Using telegram or remote control module you can send notification SHOW_EYECANDY_IMG with image url to Eye candy to display different image.


-
I’m SO sorry that I forgot to reply to you. I thought I did and found this old thread now. I used your example and can now, with a touch of a button on the wall, display a random gif from giphy on my display. Superfun! Huge thanks for your help!!!
-
@fillilutten You are welcome :)
