Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
@chris1971 no type, just copy paste ( use ssh VM from desktop/laptop)
but still it’s a two part process, check by default, advise, make no changes
then rerun with Parm at the end to DO the upgrade
if you are ALREADY at the latest release, it will abort, unless that Parm is force
-
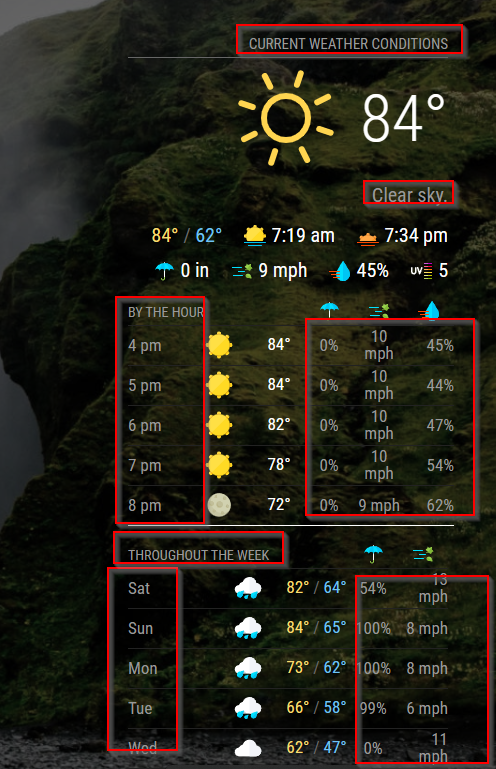
Awesome module! Question for you: I am using MMM-Wallpaper and some of the text can be hard to read during certain wallpapers. I looked in the MMM-OpenWeatherForecast.css file but did not see an obvious place to change the color for the text highlighted in the red boxes below. I would like to set them to white (#FFFFFF). Can you tell me where in that css to set that? Thanks for your help!

-
@BerkSmash1984 I do not know … but you can find out thru using the developers console
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1679584458559 -
@sdetweil
Thank you! I will dig into it via the dev console -
It uses the defaults from MagicMirror for grey text. I use:
root { --color-text: #DDD; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: #000; } /* Originals: --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: #000; /* -
Anyone know how to get the entire table to center within the region? I don’t want to center the contents, only the position of the table being built by the app.
thanks!
-
position: relative
either use margin or x and width, margin is easier -
@sdetweil the problem is that I can’t find the right CSS class to apply it to.
-
@BKeyport did u use the dev console to examine the content? click on the element u mean to adjust?
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1679584458559may not be a class, so you would have to select more … just have to be careful if the table is in a div, in a div… then its ‘size’ and position are relative to the parent (div) …
.modulename table { position: relative ... ... }this is my goto for figuring out the selector ( the thing before the { )
https://www.w3schools.com/cssref/css_selectors.phplook at the css for the form in MMM-Config
https://github.com/sdetweil/MMM-Config/blob/main/webform.css
selector doesn’t have to start with a class…
note in the cheat sheet its ALWAYS selects ALL elements that match -
@BerkSmash1984 FYI, there’s more ways to make things easier to read - fade the background - or add a background to the modules themselves.
Here’s how to add a background to the modules:
the .5 is the opacity in this case, I’ve got it set to 50% visible.
.module { background-color: rgba(0,0,0,.5); }

