Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
@biebermann There isn’t a solution. The alerts come through as-is. There seems to be no logic in place on OpenWeather’s side to return the alerts in the configured language.
-
@j-e-f-f
Ok, then there is nothing we can do for the time being.
Is that ever fixed? -
@biebermann it’s something I can’t fix. It’s a problem with OpenWeather’s API. Someone previously mentioned that OpenWeather had acknowledged it was an issue and maybe it will be fixed in the future. But the alerts don’t have a language identifier associated with them so it’s not even like I could filter out the duplicates in the wrong language.
-
@biebermann A workaround would be to additionally use MMM-DWD-WarnWeather which works pretty well.
Another option could be to run the warning through the google-translate npm module which you could add to the module.
https://www.npmjs.com/package/@vitalets/google-translate-api
Might be a bit much however. -
-
Is there then the possibility to turn off the severe weather warnings completely?
I used a css “hack” for that
Add to custom.css
.MMM-OpenWeatherForecast .weather-alert { display: none; }You can also set
showSummary: falsein the config but would then lose the whole summary -
Thank you, it can be so simple when you come to it.
-
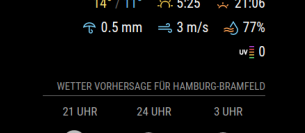
After updating to the newest version and MagicMirror 2.15 too, the UV-index produces an extra line.
How is that possible to have every icon in the same line?

-
This post is deleted! -
Probably not the most elegant solution ever, but I added the following jquery code to the index.html located in the MagicMirror folder which will check every 30 seconds for the text “There” in elements of the class "weather-alert-description " and will hide the parent element (so the whole thing) if found.
Since the English alerts usually start with “There” I can hide them this way and only leave the German ones
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script> setInterval(function(){ $('.weather-alert-description').each(function () { if ($(this).text().includes('There')) { $(this).parent().hide(); } }) }, 30000); </script>

