Read the statement by Michael Teeuw here.
The screen doesn't have the right size
-
Hello,
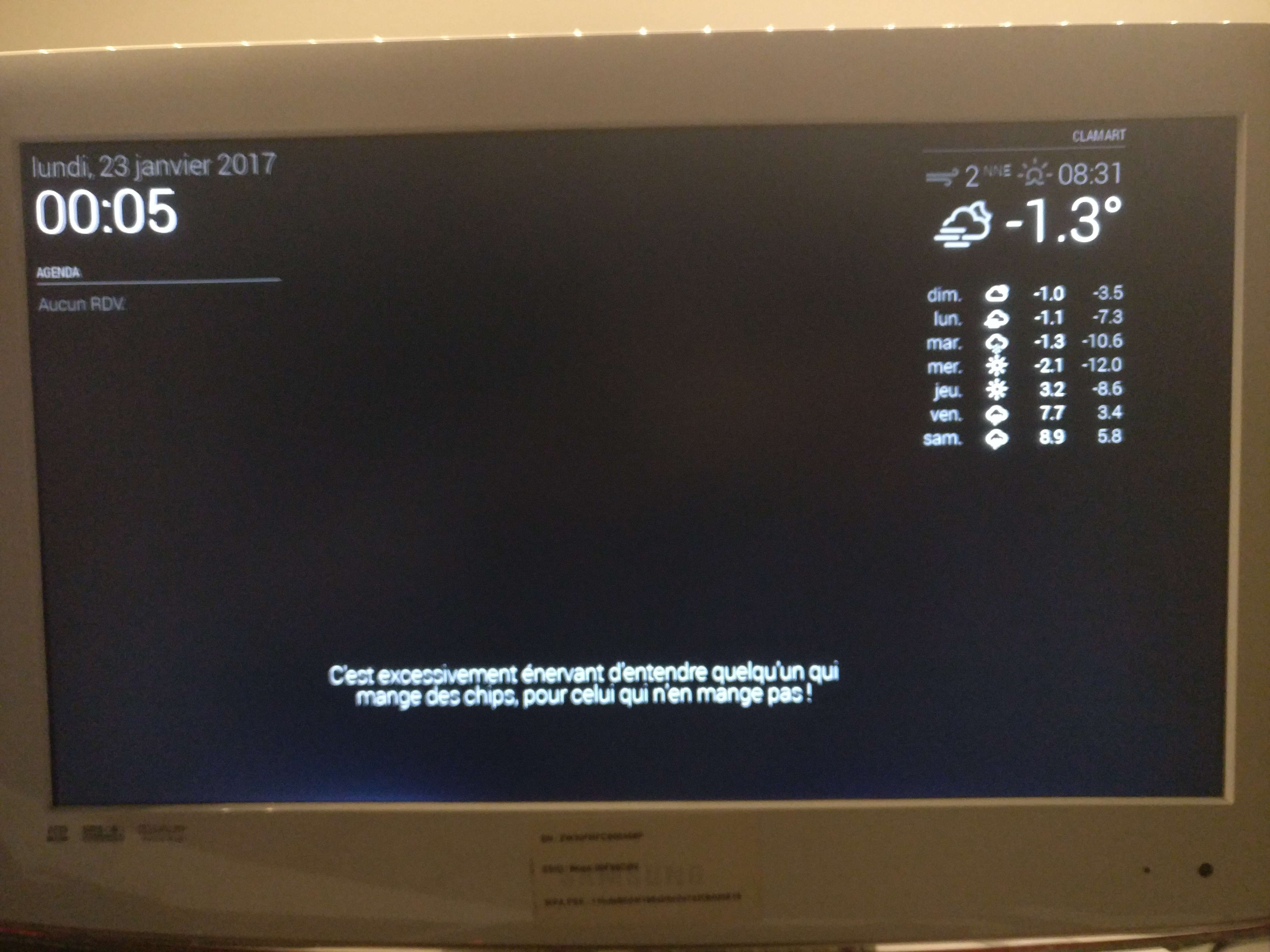
Since the last update the screen doesn’t have the right size, there is an empty slot on the right and bottom but I don’t change the location of the modules. -
Help me please ^^
-
Could you please take a picture of this?
-
I want the same margin on both side ^^

-
ah, I see
Did you change something in custom.css or main.css?
Or is your screen completely offset?
If you quit MagicMirror and go back to desktop or terminal, is this shifted too? -
@yawns I don’t change the CSS files, and the screen is shifted just in MagicMirror.
-
@vicdilou maybe the displayed screen is shifted to the left? it looks like you have an old monitor no led.
you can change the background color in the custom.css to see the edges maybe that helps -
after update my MM, the custom.css was clear. all my changes go away. to my luck, i had an backup :-)
-
@chrisfoerg The screen is shifted only with MagicMirror, before the update I didn’t have problème. I’m 100%sure the problem does not come from the screen.
-
@vicdilou to find the problem can you change the background color? black on black is difficult to see where the body tags ends
