Read the statement by Michael Teeuw here.
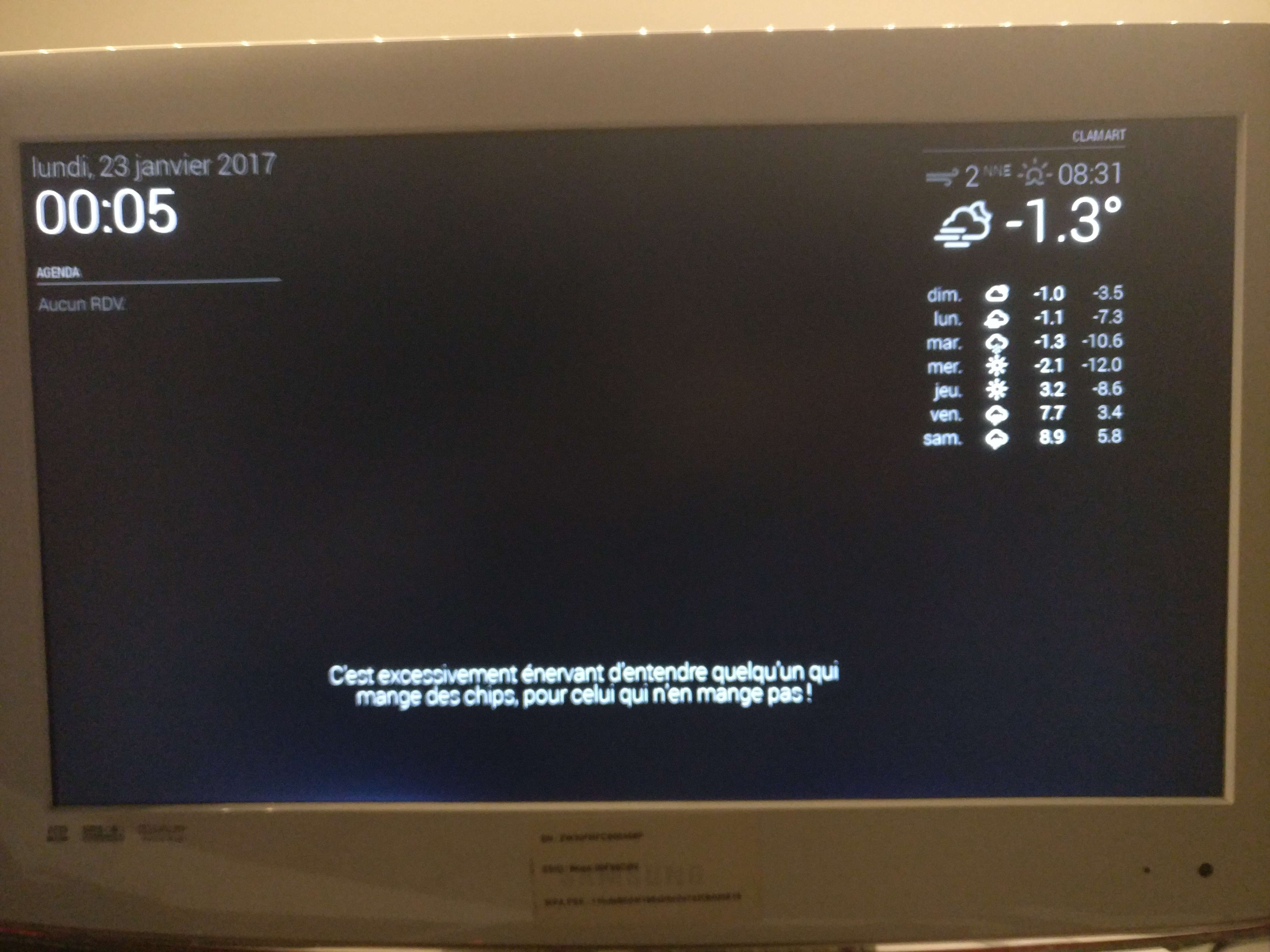
The screen doesn't have the right size
-
I want the same margin on both side ^^

-
ah, I see
Did you change something in custom.css or main.css?
Or is your screen completely offset?
If you quit MagicMirror and go back to desktop or terminal, is this shifted too? -
@yawns I don’t change the CSS files, and the screen is shifted just in MagicMirror.
-
@vicdilou maybe the displayed screen is shifted to the left? it looks like you have an old monitor no led.
you can change the background color in the custom.css to see the edges maybe that helps -
after update my MM, the custom.css was clear. all my changes go away. to my luck, i had an backup :-)
-
@chrisfoerg The screen is shifted only with MagicMirror, before the update I didn’t have problème. I’m 100%sure the problem does not come from the screen.
-
@vicdilou to find the problem can you change the background color? black on black is difficult to see where the body tags ends
-
@chrisfoerg How can I do this ? I’ll try in the evening.
-
Please check the content of
~/MagicMirror/css/main.cssThe body part should look like this:
body { margin: 60px; position: absolute; height: calc(100% - 120px); width: calc(100% - 120px); background: #000; color: #aaa; font-family: "Roboto Condensed", sans-serif; font-weight: 400; font-size: 2em; line-height: 1.5em; -webkit-font-smoothing: antialiased; }To change background-color change
background: #000;tobackground: #FF0000;and refresh your mirror -
@vicdilou in the file custom.css in the folder ~/MagicMirror/css
body {
margin: 0px;
height: 100%;
width: 100%;
background-color: red;
}
