Read the statement by Michael Teeuw here.
Documentation Suggestion
-
Hi all :)
Sorry if this is the wrong place to post this, but I wasn’t sure where to put it.
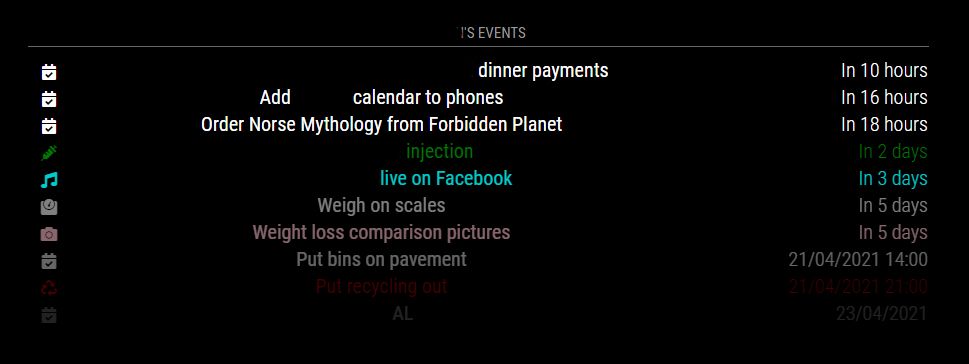
I’ve just updated my default calendar module to use colours and symbols for repeating events, using the customEvents option from here:
https://docs.magicmirror.builders/modules/calendar.html#configuration-options
I wanted to put multiple colours and symbols to make the events stand out, but couldn’t figure out how.
Could I politely ask that an example of two changes is shown in the documentation please? It could stop newbies like me from getting too confused :dizzy_face: :beaming_face_with_smiling_eyes:
This is what my calendar module and config look like at the moment, if anyone wants an example :)

{ module: 'calendar', position: 'top_bar', header: '**********\'s Events', config: { dateFormat: 'DD/MM/YYYY HH:mm', maxTitleLength: 80, showLocation: false, tableClass: "small", urgency: 5, colored: true, customEvents: [ {keyword: 'Birthday', symbol: 'fa-birthday-cake', color: 'Gold'}, {keyword: 'Clinic', symbol: 'biohazard', color: 'Green'}, {keyword: 'injection', symbol: 'syringe', color: 'Green'}, {keyword: 'Scales', symbol: 'weight', color: 'Silver'}, {keyword: 'pictures', symbol: 'camera', color: 'Pink'}, {keyword: 'recycling', symbol: 'recycle', color: 'Red'}, {keyword: 'rubbish', symbol: 'trash-alt', color: 'Red'}, {keyword: 'live', symbol: 'music', color: 'Aqua'}, {keyword: 'leave', symbol: 'beer', color: 'yellow'} ], calendars: [ { symbol: 'calendar-check', url: 'https://calendar.google.com/calendar/ical/****************************************/basic.ics' }, { color: 'yellow', symbol: 'beer', url: 'https://calendar.google.com/calendar/ical/en.uk%23holiday%40group.v.calendar.google.com/public/basic.ics' }, { color: 'blue', symbol: 'user-graduate', url: 'https://calendar.google.com/calendar/ical/**********************************************public/basic.ics' } ], fullDayEventDateFormat: 'DD/MM/YYYY', timeFormat: 'absolute' } }, -
@tippon said in Documentation Suggestion:
Could I politely ask that an example of two changes
what does that mean?
the doc gives a seemingly good example
customEvents An array of keyword/symbol/color that will customize events based on keyword in title. keyword is a case-insensitive string that if present in event title will trigger the use of custom symbol and/or color for that event, symbol is the Font Awesome icon to use as symbol and color is the CSS color to use for the event. keyword and at least one of symbol and coloris required. Example: customEvents: [{keyword: 'Birthday', symbol: 'fa-birthday-cake', color: 'Gold'}] -
@sdetweil What I meant was, could it show how to put in two or more custom events, like this:
customEvents: [ {keyword: 'Birthday', symbol: 'fa-birthday-cake', color: 'Gold'}, {keyword: 'Clinic', symbol: 'biohazard', color: 'Green'}],It might just be me getting confused, but because there are a few different elements and they are separated in different ways, I got mixed up trying to add multiple events. For example, I wasn’t sure if each event needed it’s own line, like:
customEvents: [{keyword: 'Birthday', symbol: 'fa-birthday-cake', color: 'Gold'}, customEvents: [{keyword: 'Clinic', symbol: 'biohazard', color: 'Green'}],or if I could put multiple keywords onto one line, like:
customEvents: [{keyword: 'Birthday' 'Party', symbol: 'fa-birthday-cake', color: 'Gold'},It’s probably a bit daft, but I get confused more easily these days :dizzy_face: :)
-
@tippon ok, the words are new…, but once u learn them
array mean this [ ]
so, ANY , one or multiple must be inside the []
then it says a combo of matching string/icon/color
so that is an object , which is {}
things, with key:value, key:value, key:value pattern
{ key:value, key:value, key:value }and that is what the example shows, except for the second one, but continue (more to follow) is , (comma)
[ ---- begin
first ,
second,
third
] ---- end -
@tippon one more tool to use
when u are confused, use separate lines for the parts… the compiler will handle it
[
{ …}
,
{ …}
,
{ …} (notice the lack of the ‘more to follow’ comma)]
u can combine them back together later with your editor… (if u want )
-
@sdetweil Thank you for the advice :)
Thank you too for being patient with me. I’m finding that I’m struggling more than usual recently when I try to learn something new, and you’ve been very helpful with your replies to my questions :)
-
@tippon my pleasure…
