Read the statement by Michael Teeuw here.
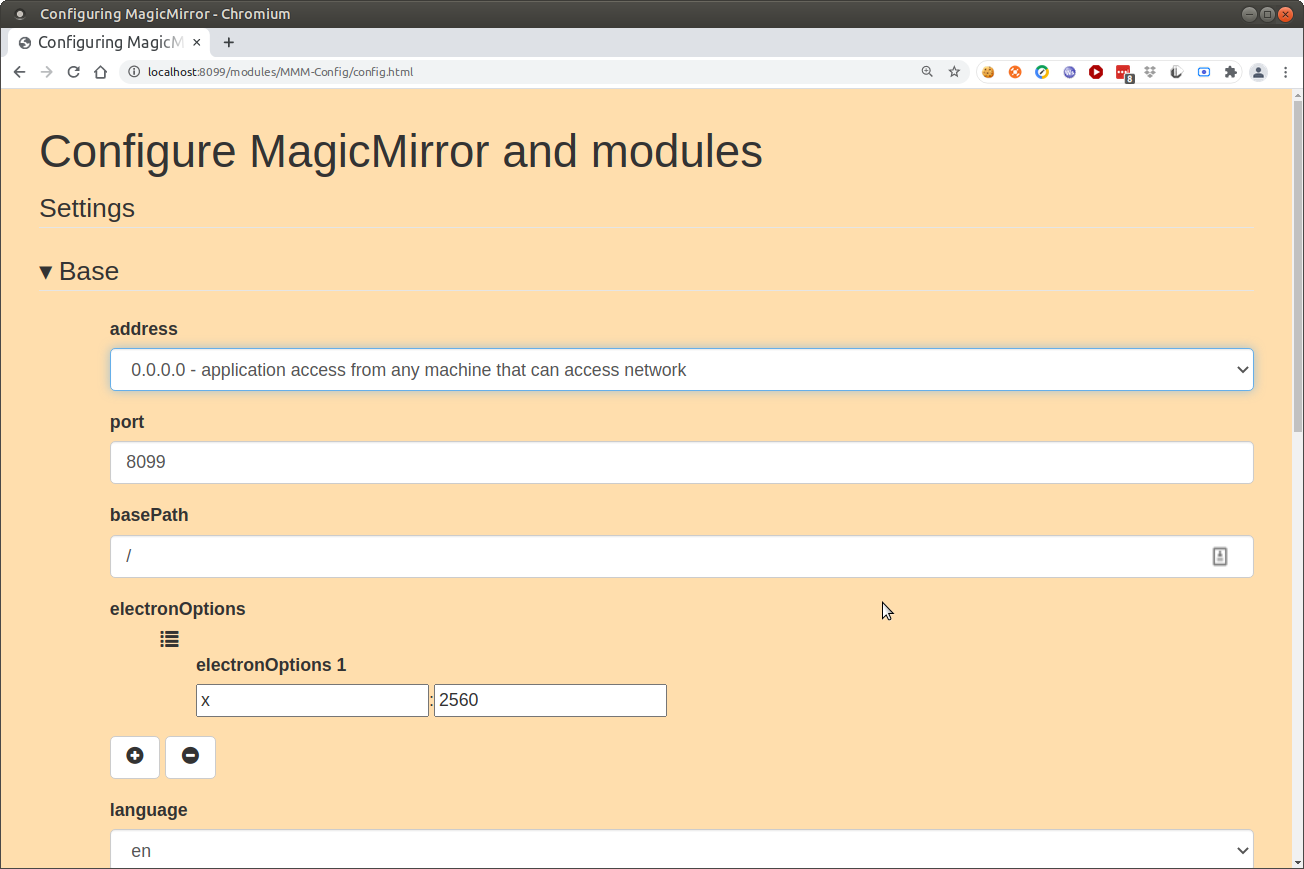
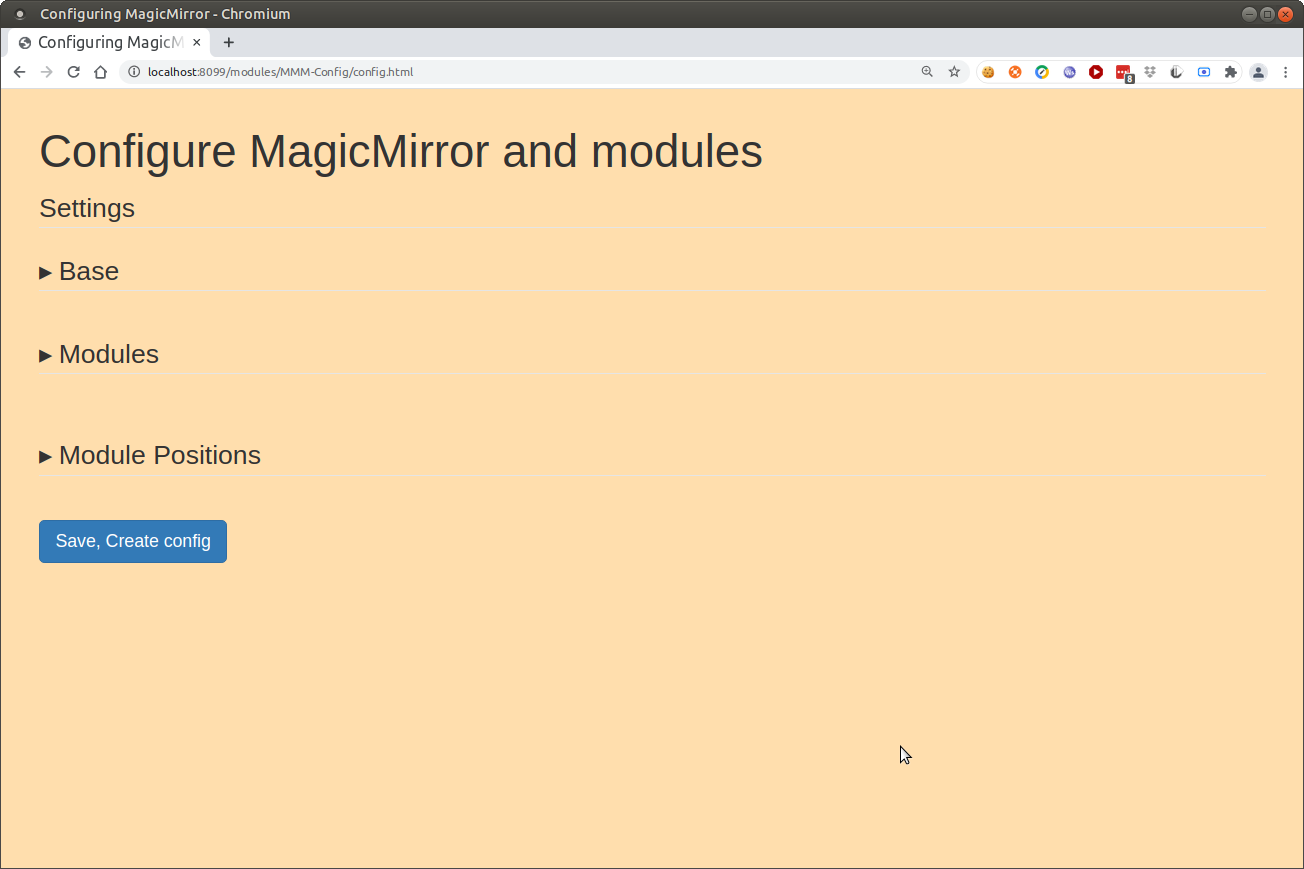
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@dinschal what do u mean css section?
-
@sdetweil first off all good morning ;)
a section where you can edit the css sections of the modules… like the size or something else…
-
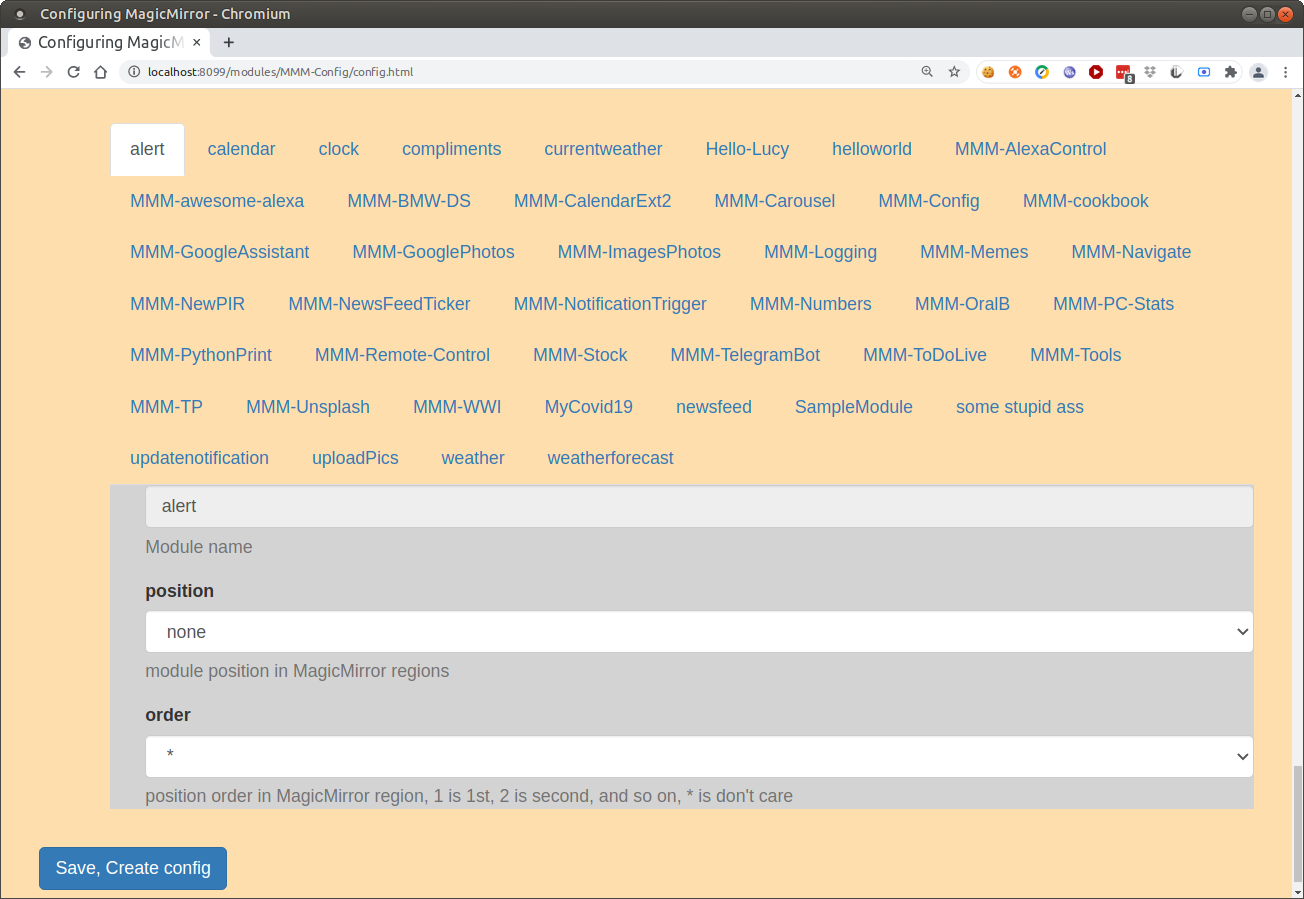
@dinschal did u set the position in the positions section?
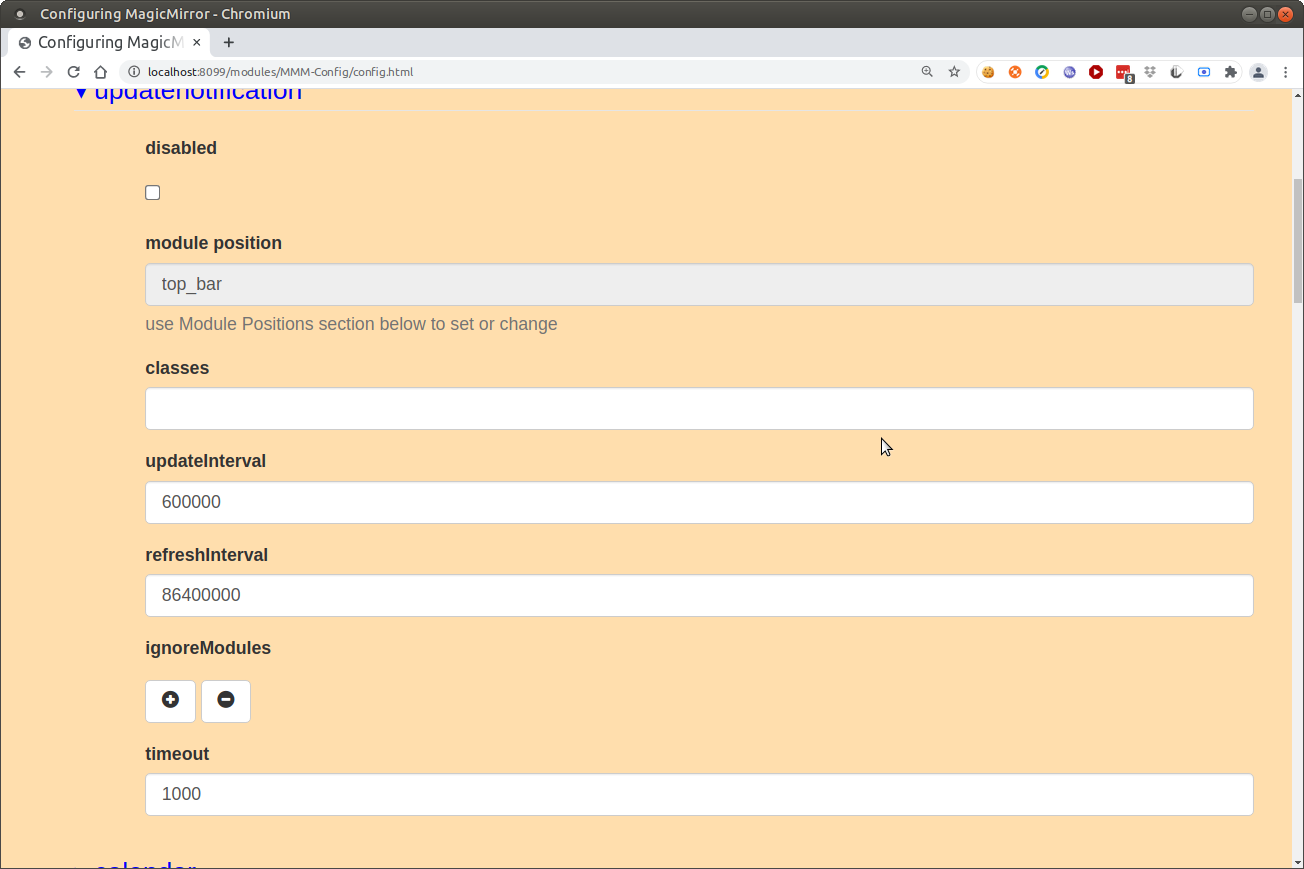
can u add debug:true to my module config
copy back the prior config.js
start mm like this
cd ~/MagicMirror npm start >somefile.txtthen do the change again
press savethen stop mm (ctrl-q)
and send me the somefile.txt
and the two config file, prior and new
and the defaults.js from the module folder
via email. my email is this same userid at gmailu will have to rename the .js files to
like .txt as js files are not allowed -
@dinschal ah, I think that would be very difficult.
unless it was a text box w the same thing u would put in custom.css
-
@sdetweil one thing on position.
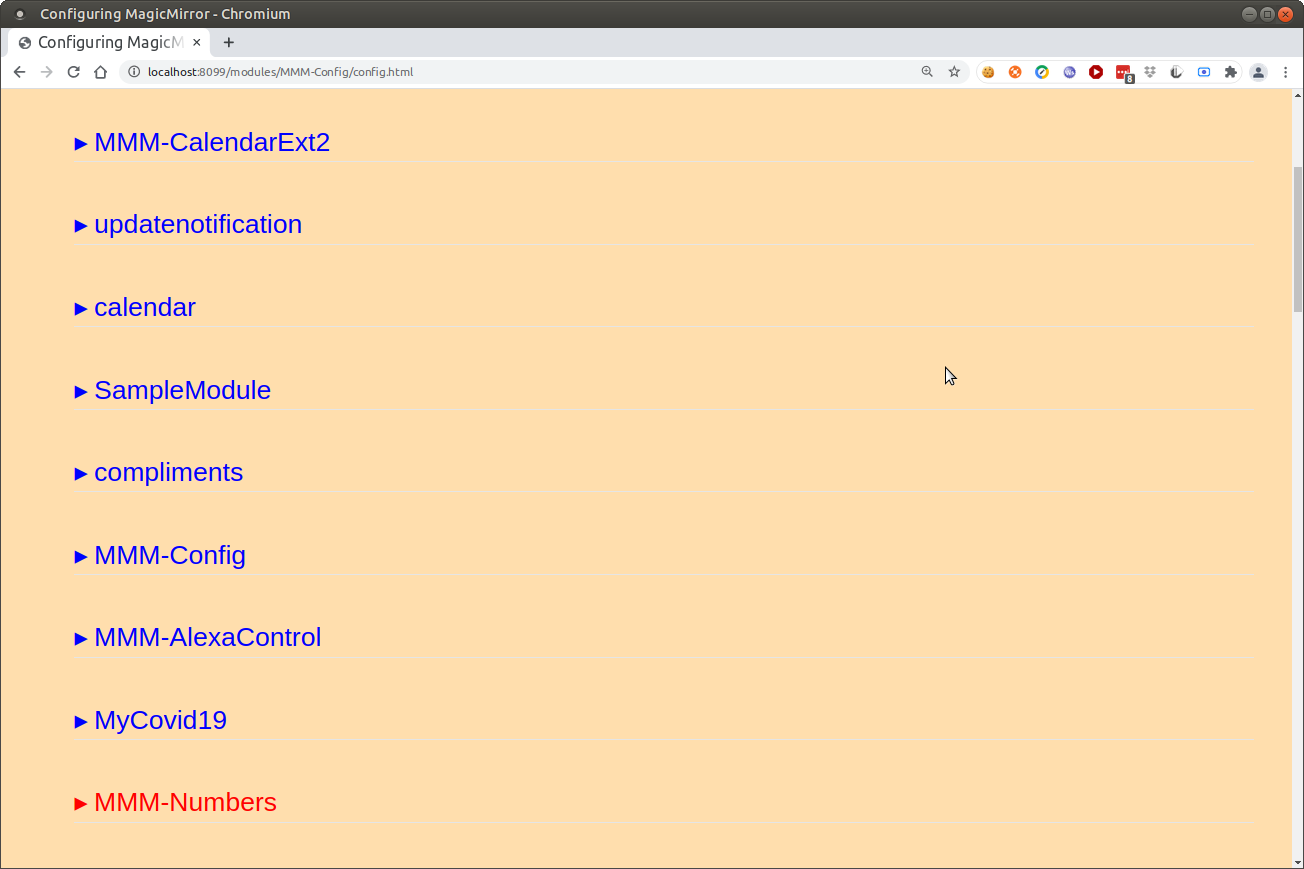
I write them out in the same order by
position:all the top_left together, then the top_right, etc
using the module position order value, u can adjust the order of a module in a position list
( I add order: to the module info, so I can continue to keep them that way)as mm shows them that way
they may NOT be in the same location( line number) in the new file
-
@sdetweil you got mail ;)
-
@dinschal I replied
-
@sdetweil yeah i have to search the right one :D
-
Hi Sam,
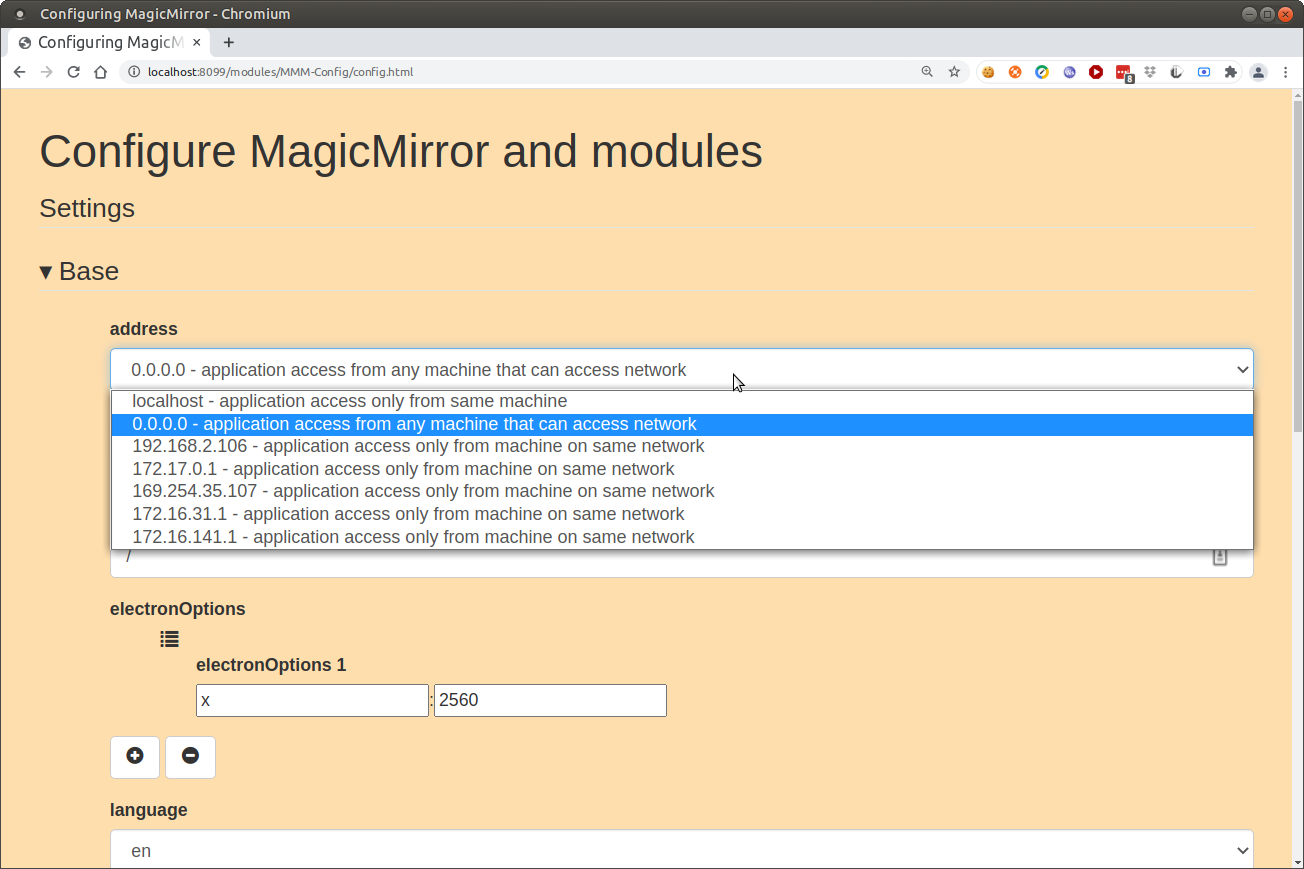
I installed this just there on a fresh image and MM install. All good except my web-view is blank. Well the title comes up with the light brown background but there’s no content beyond that.
Do I need to begin installing other modules in tandem with this?
-
@alyx no… should work as is for the defaults…
let me look