Read the statement by Michael Teeuw here.
Duplicate Modules w Different CSS
-
@ankonaskiff17 use the module identifier
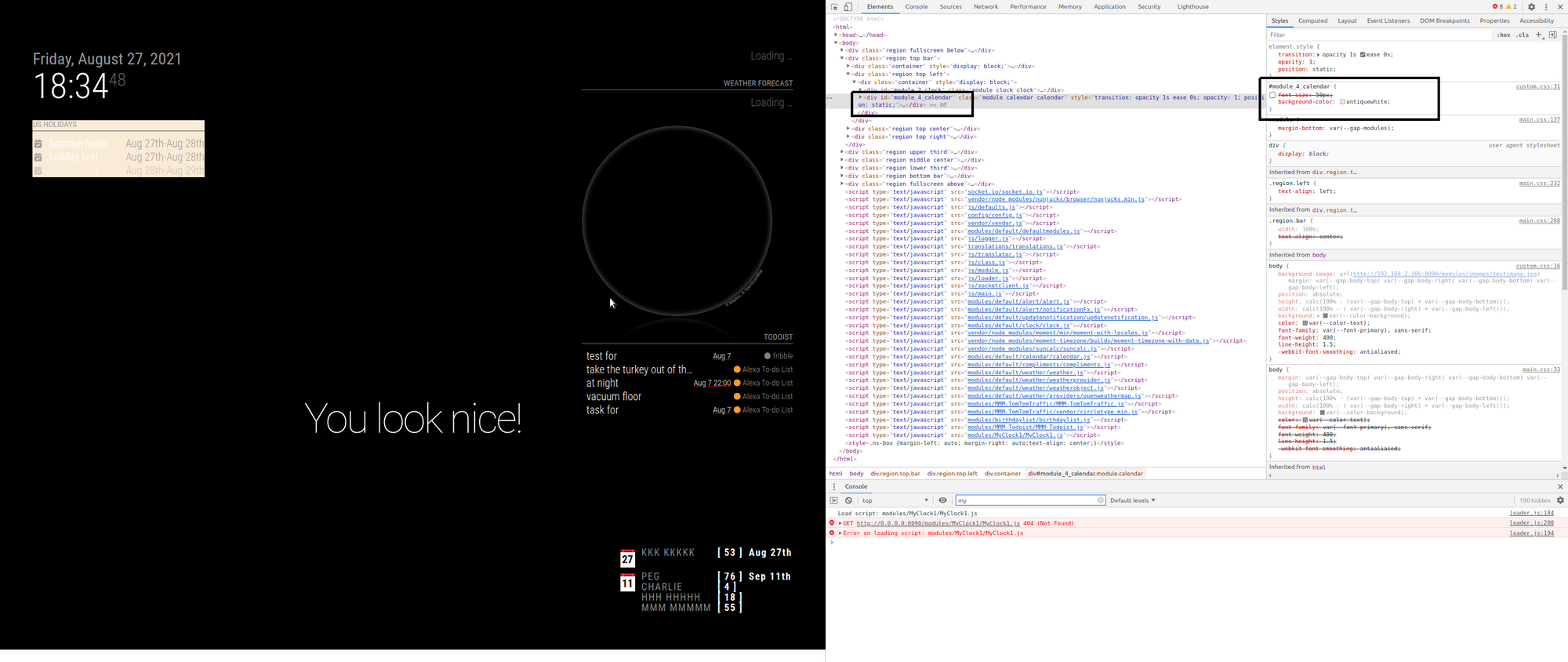
look in the dev window, elements tab, and select the modules 1 at a time and see their identifier , use #id in custom.css
note if u add/remove modules before this one, its ID will change

-
@sdetweil Are you saying to use that identifier in the config file too. I did that and it made the second module disappear.
I replacedmodule: 'calendar',withmodule: 'module_2_calendar',This is the line in Developer Tools
<div id="module_2_calendar" class="module calendar calendar" -
@ankonaskiff17 no. only in custom.css
identifier is created by mm
-
@ankonaskiff17 right, so #module_2_calendar
-
@sdetweil You want me to start as new topic since it relates to config?
-
custom.css entry
#module_2_calendar { background-color:lightblue; }sorry, I had used my cal identifier
changed to yours
