A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
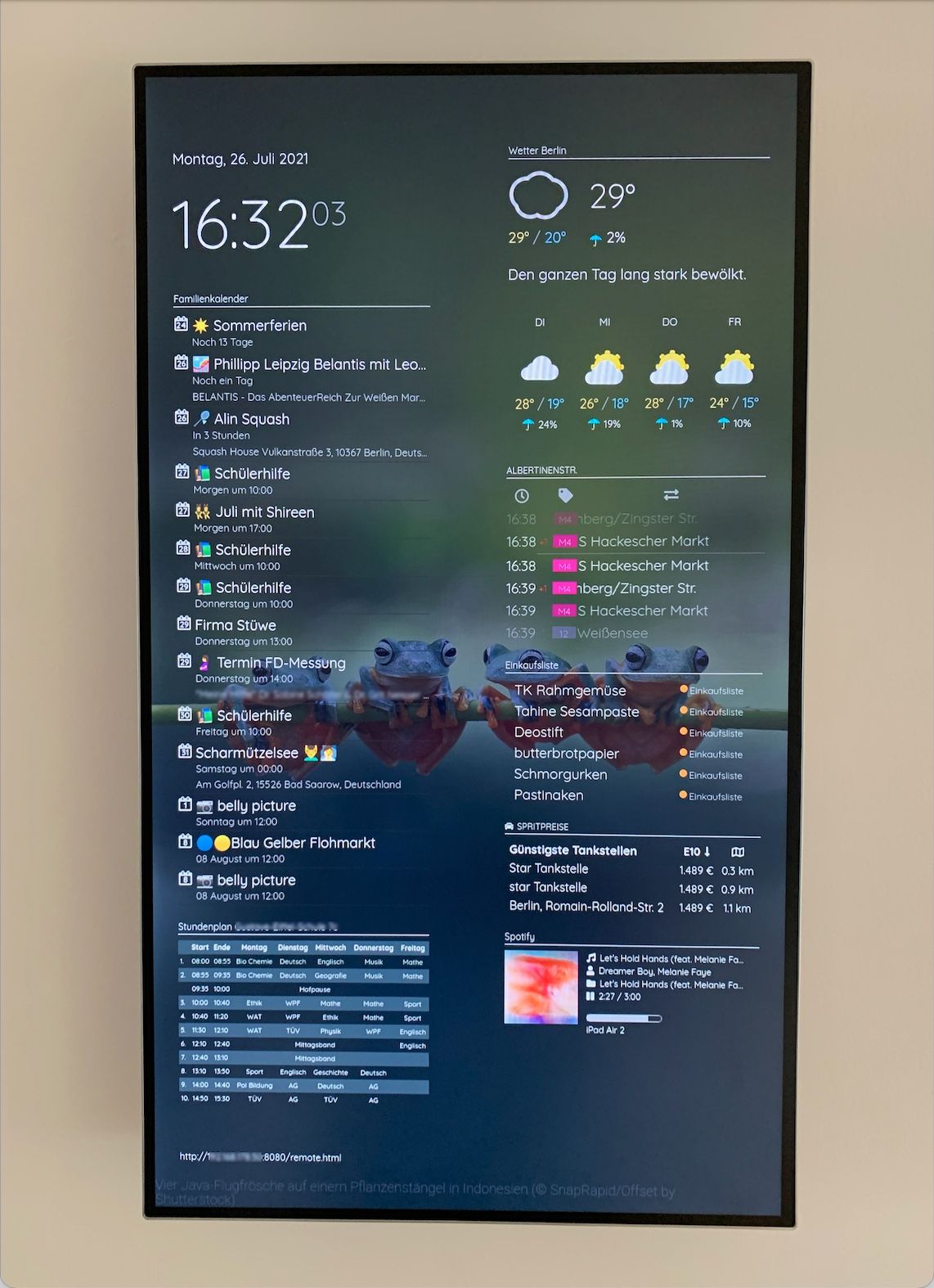
Magic(Dashboard)Mirror
-
@MZ-BER Yes please share the config and css…amazing looking dashboard!
-
@MZ-BER any update on the Github?
-
@MZ-BER always nice to see your own modules being used by actual users
-
-
@SARCux That is the $64,000 question isn’t it? ;)
-
Yeah
-
module MMM-GoogleSheets has an error in google
TypeError: Cannot read property '0' of undefined (Zeile 11, Datei "Code")has anybody the same problem and fix it?
-
@SARCux please don’t multipost…
-
@sdetweil
OKThought that the author also had the problem and here has a solution for everyone who wants to use the module
-
I love your screen, very clear and desgin.
Could you share your config and css. THanks, marc,