Read the statement by Michael Teeuw here.
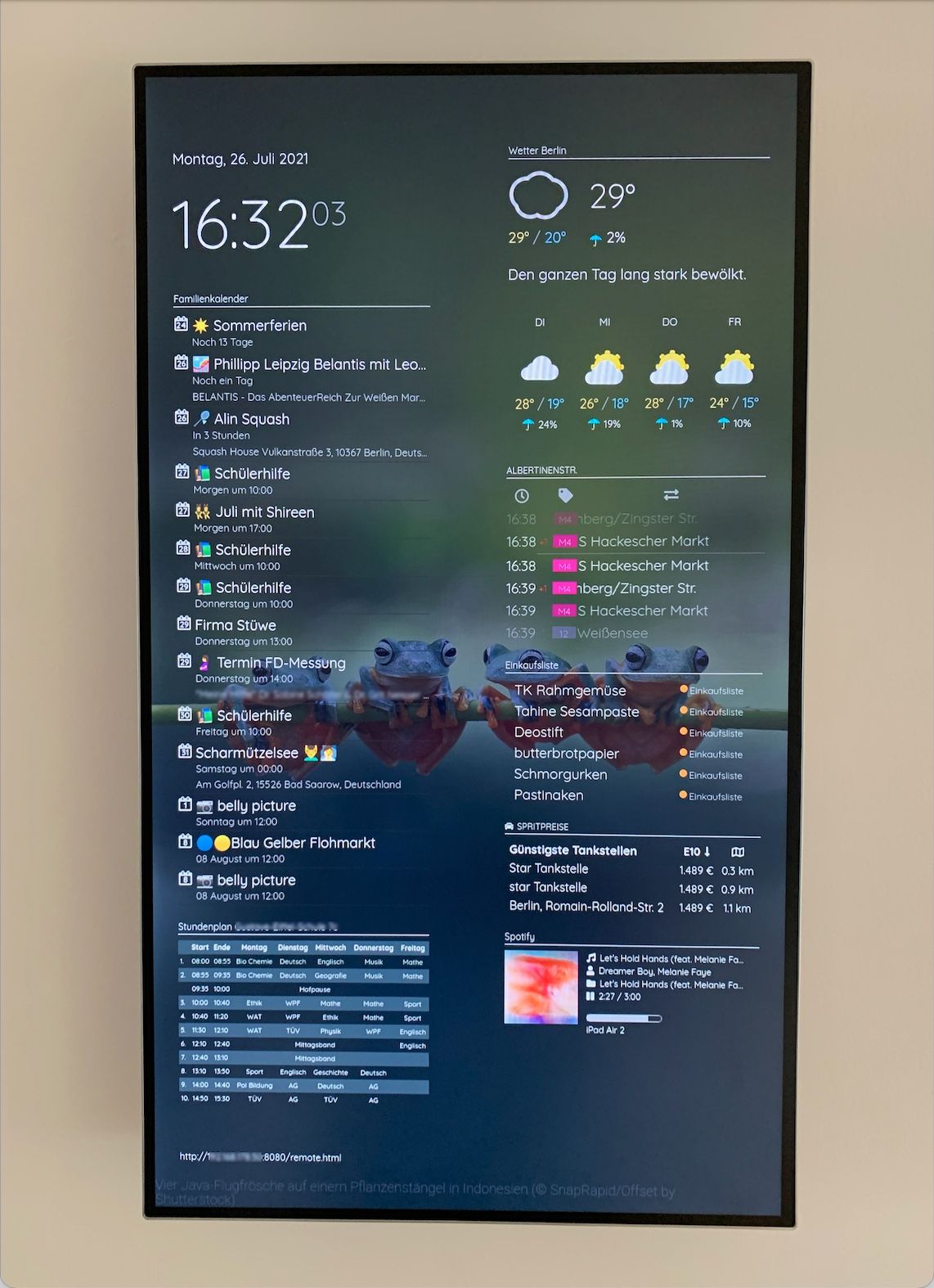
Magic(Dashboard)Mirror
-
Looks magic to me.
Is the raspberry pi between screen and wall? -
@jbruntt said in Magic(Dashboard)Mirror:
Looks magic to me.
Is the raspberry pi between screen and wall?Yes @MZ-BER , could you explain or add some pictures of the back?
-
I really like your screen. Now I want to finish my project that I started 3 years ago. But, how do you get MMM-MyCalendar to work?
-
@davidt89 said in Magic(Dashboard)Mirror:
But, how do you get MMM-MyCalendar to work?
this module is missing a package.json file to record the use of the valid-url library, which was removed in MM 2.16
SO, you can add it back
cd ~/MagicMirror
npm install valid-url -
@sdetweil Thank you! I’ve installed valid-url and rrule-alt. Now ist works!
-
I love your dashboard.
Could you please share with us your custom.css and config.js ???Thanks in advance
Alejandro -
Hey @frentemorao! Sure, but it is really customized to my screen size. If you still want it, just send me a privat chat.
-
@mz-ber hey there, big fan of your family dashboard aka MM. today i found & purchased the exact screen on kleinanzeigen fairly priced.
with that being said……., could i also ask for your config/css files? ;) -
@mz-ber PM sent!
-
Hi,
I would also be very happy if you could send me your config and css files.I have also an issue with the weather module:

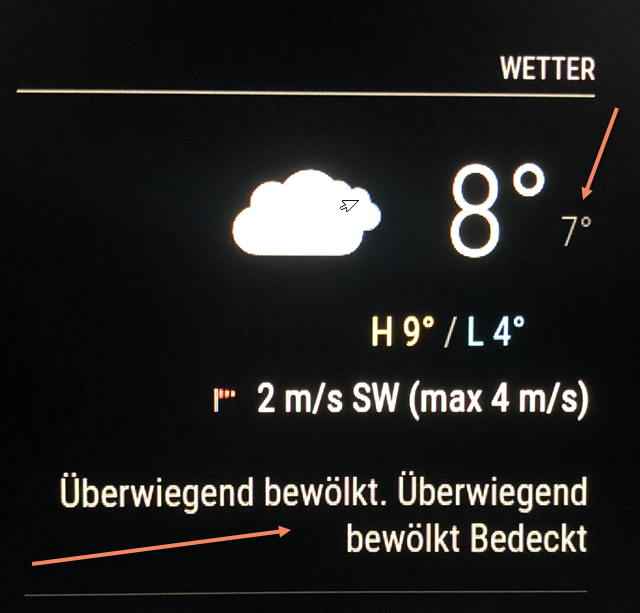
There is always another temperature shown to the main temperature, and I don’t know what it is and cannot find it anywhere in the screenshots of the module. I haven’t changed anything in the CSS or code itself. Second problem is, that the description is always two — three times there, and I do not know why.
Thanks in advance for any help and sending the files.