Read the statement by Michael Teeuw here.
MMM-NINA
-
@strawberry-3-141 I found the error w/ @Jalibu together.
The repo I have cloned from
git clone https://github.com/jalibu/MMM-NINA.gitcreated a folder with lower case letters (MMM-Nina). I renamed the folder to upper case (MMM-NINA). Now it works :-)
-
Hi Leute,
ich habe eben ein neues Update veröffentlicht. Damit können nun auch mehrere Städte/Gemeinden gleichzeitig abgerufen werden.
Da ich das Modul im Header/Top Bereich verwende, habe ich zusätzlich noch ein weiteres Theme erstellt.Viel Spaß beim Ausprobieren. Freue mich über Feedback.
-
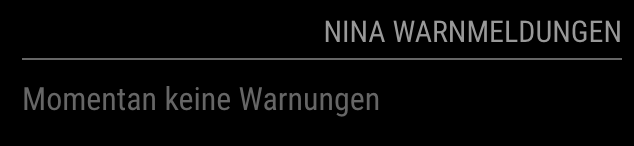
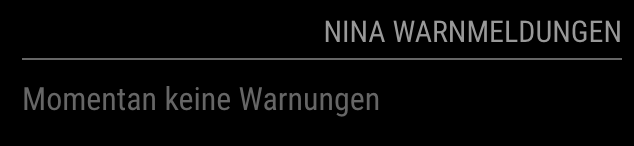
Gibt es eine Möglichkeit, wie ich den Hinweis “Momentan keine Warnungen” rechtsbündig bekomme? Ich habe das Module auf der rechten Seite meinen MM und der Hinweis steht jetzt viel zu weit in der Mitte.
Genau so wie in diesem Bild:

-
@majorc Versuch’s mal mit diesem Eintrag in der custom.css:
.MMM-NINA .nina-wrapper .nina-alert.severity-Fine{ text-align: right; } -
-
@majorc zieh mal bitte die aller neuste Version (1.3.1). Das Alignment sollte jetzt automatisch funktionieren und besser sein.
-
@jalibu so richtig leider nicht.
Ich habe das Update gezogen, aber sobald ein anderes Module vor MMM-NINA angezeigt wird, springt NINA etwas nach link.Also NINA alleine in top_right funktioniert. NINA zusammen mit z.B. MMM-OpenmapWeather in top_right funktioniert nicht.
-
@majorc Habe ich schon mal gesagt, wie sehr ich CSS hasse? :face_with_symbols_on_mouth:
Probier nochmal -
@jalibu Ich glaube ich mache was nicht richtig. Das Update zieht er, aber der Text bleibt mittig/links. Vielleicht ist es auch eine andere App die dein CSS kaputt macht?
-
@majorc määähhhh…
Nee, ich hatte vergessen was zu commiten…