Read the statement by Michael Teeuw here.
Applying CSS to individual cells in a table
-
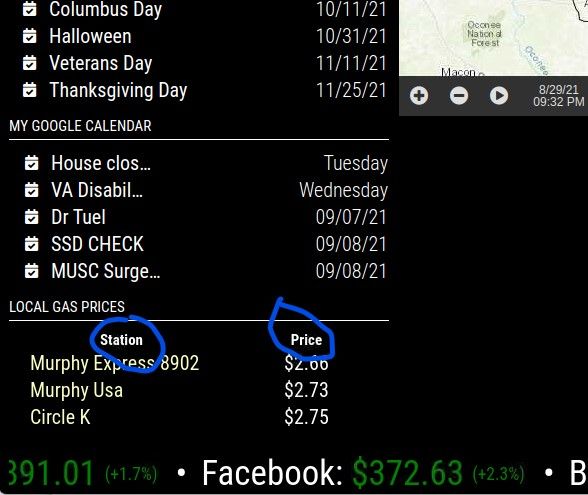
How do you go about changing individual cells in a table? I have been messing with MMM-Gas and out of the box it was really small in comparison to other modules. This on on a standard computer monitor and not on big TV I have been poking at, off and on.
I got the cells/font below Price and Station enlarged no problem and at first I was anticipating them to scale up but when I dug around in MMM-Gas.js they are doing something that I have not seen before.
ajumpy.innerHTML = "Price";&xjumpy.innerHTML = "Station";
-
@ankonaskiff17 that’s just setting the content of that tag
innerText is treated as text and never analyzed.
innerHtml says it may contain html. -
@sdetweil What is “jumpy”? Is it similar to say moment.js or other similar libraries? I know I read a bunch of stuff relating to moment.js battling with the calendar module to see if I could figure out how to make the calendar module just show a date which I failed to succeed in doing.
-
@ankonaskiff17 those are just names of variables
var xjumpy = document.createElement(“th”);
var ajumpy = document.createElement(“th”);
var bjumpy = document.createElement(“th”);no idea why he called them that name
so xjumpy is a th
and ajumpy is also
and bjumpy is alsoI would have called them
stationColumnHeader
priceColumnHeader
distanceColumnHeaderi have this little function i use when doing the content via elements
// create document element worker createEl : function (type, id, className, parent, value) { var el= document.createElement(type) if(id) el.id = id if(className) el.className = className if(parent) parent.appendChild(el) if(value) { var e = document.createTextNode(value) el.appendChild(e) } return el },u can create and element, set its id, add a class, set its parent and add its value all in one stmt… reduces the size of the code u write, (but not the amount of code you execute)
from my bdlist module ,using it
var table = this.createEl("table", "birthday-table","TABLE", wrapper, null); -
@ankonaskiff17 said in Applying CSS to individual cells in a table:
I could figure out how to make the calendar module just show a date which I failed to succeed in doing.
what do you want to do there?
-
@ankonaskiff17 Called boredom LOL
-
@sdetweil Have it read MM/DD/YY, even on the day of event.
Either 6 or 7 days out from calendar event, the date swaps fromMM/DD/YYtoMonday at 12:00 AM. (For US Labor Day holiday, in this case)
hideTimegets me to it just showingMonday.I thought
getRelative: 0,was used to do what I want it to do, You have option of from between 0 - 48 hours with default being 6 hours it goes to relative time. It is swapping at about 6 - 7 DAYS in reality. Maybe just a coincidence but it seems like the defaultgetRelative: 6;is 6 days, not hours, and setting it to zero has no effect.
