Read the statement by Michael Teeuw here.
How to port/create a sweep clock module from existing html/js/css code
-
The code for animated clock is here: https://github.com/manuelmeister/Swiss-Railway-Clock
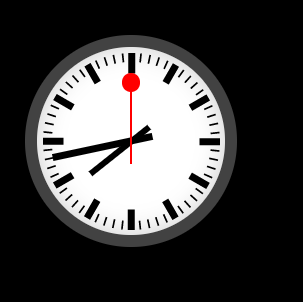
This is the awesome Swiss railway clock found in all Swiss railway stations. Please let me know if there is an easy way to create a module out of this to display the clockface with sweeping seconds hand.
It looks like this: http://sbb.meister.io/
-
@nirvana You can have a go at my module I created for this.

Works fine. Any issues please raise on the modules git page and I will have a look for you.
-
@nirvana should be very easy.
the index.html body content becomes the return from getDom()
the script is returned from getScripts()
and the css is returned from getStyles()
with a slight mod to add the module name in frontuse my sample module to start
https://github.com/sdetweil/SampleModule -
@sdetweil Thanks for the info.
I have problems adding index.html to getDom() wrapper, how to add all elements correctly
The syntax is different I suppose from htmlI just started html and js, so don’t know much about this languages.
-
@nirvana just the stuff in the body tag, not all of index.html
<div> ... </div>https://stackoverflow.com/questions/805107/creating-multiline-strings-in-javascript
so, all you would have to do is copy/paste the body contents and wrap it in backtics (shifted to left on the number 1 key)
getDom(), MUST always return SOMETHING (some html element)
most of the examples return an empty div, when there is not yet anything to display (or they are hidden)
-
-
@sdetweil ok thank you very much
will go through them and try to build the module
-
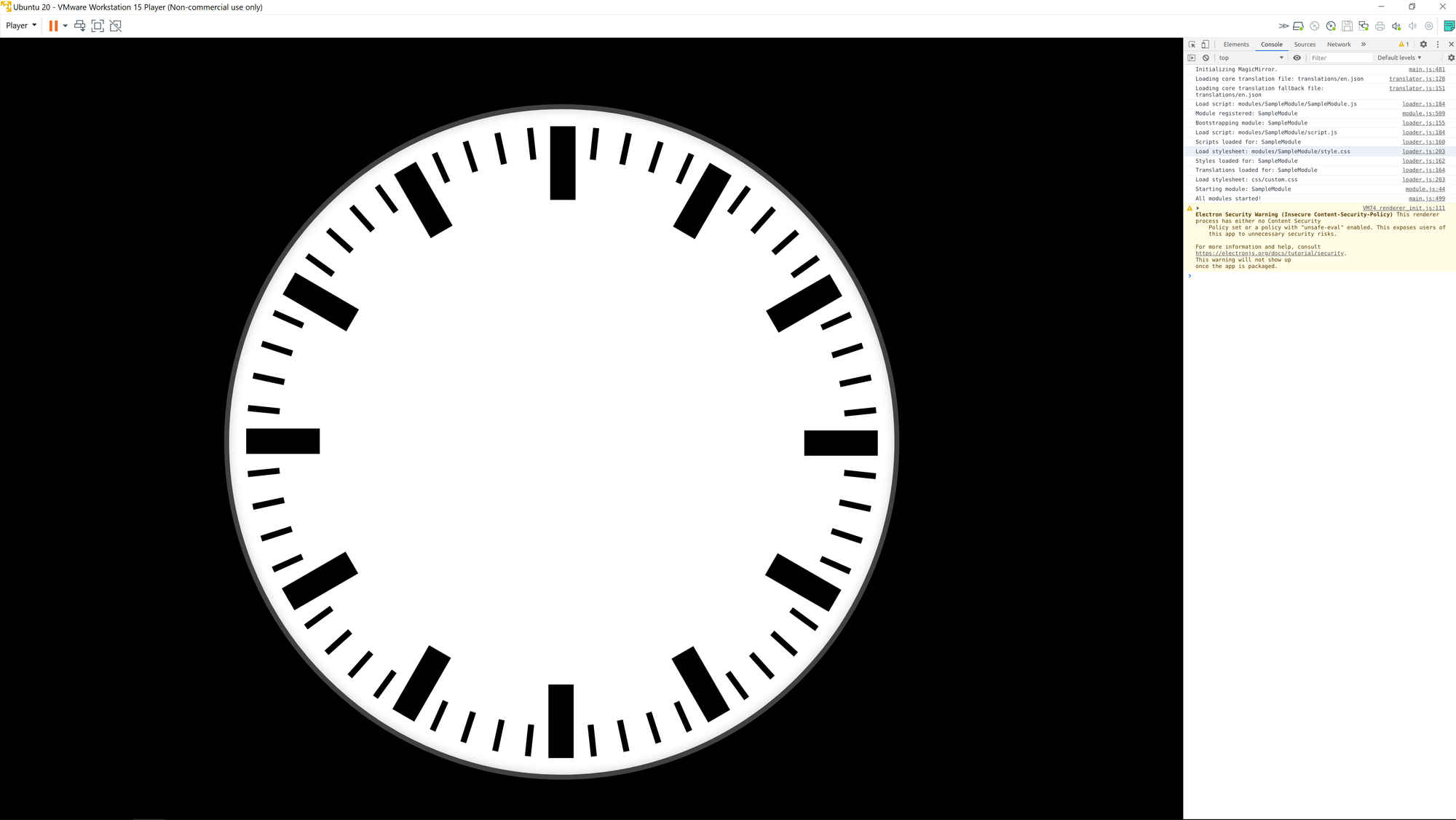
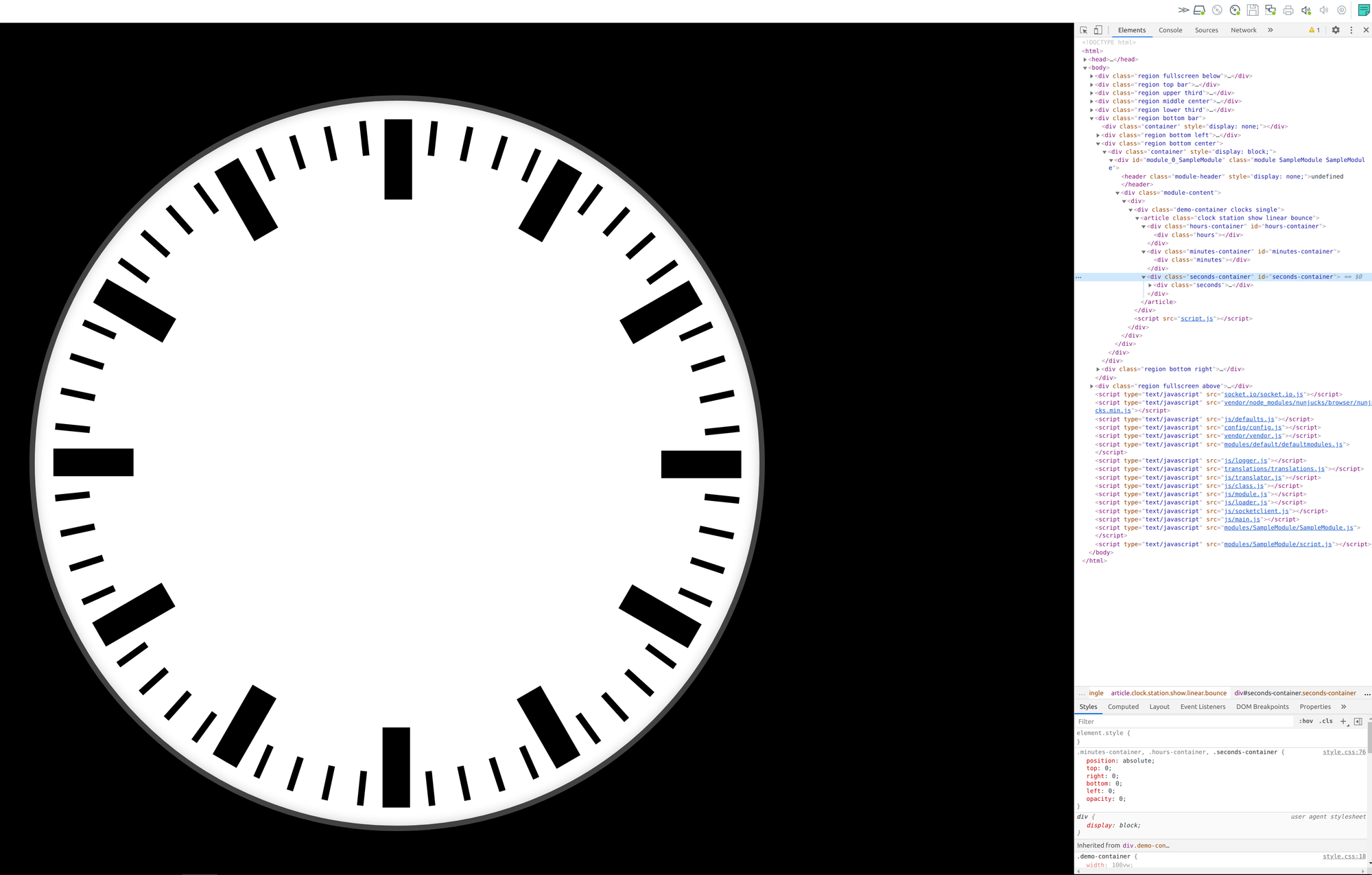
@sdetweil It is working but only showing the svg image of the clock face without hour/minute hands.
I think the time elements are not called using moment.js
The script uses new Date() to get the time. how to tell scipt.js to use moment.js call to get the time instead
-
@nirvana Date should work.
make sure the css labels line up w the code
did u pass the css file back on getStyles?
you should be able to see all that in the developers window
ctrl-shift-i
elements tab will let u see the dom and elements
console any messages
source the code for your module, and u can step thru itsee
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1631634934084 -
@sdetweil I tried but not working, I think something is missing.
Anyways, I am just using the default analog clock for now. Thanks for all help. I may try it sometime later.


-
@nirvana yeh, the code needs to change
window.addEventListener('DOMContentLoaded', () => { firstMinute() })this will never occur, cause it happened a long time ago in MM web page being loaded
u could use notification of DomObjectsCreated to call firstMinute()I don’t know if this is right in MM
document.addEventListener("visibilitychange", () => {its the difference between having the whole page to yourself and sharing the space with other modules
