Read the statement by Michael Teeuw here.
Overlapping MMM-RAIN-MAP
-
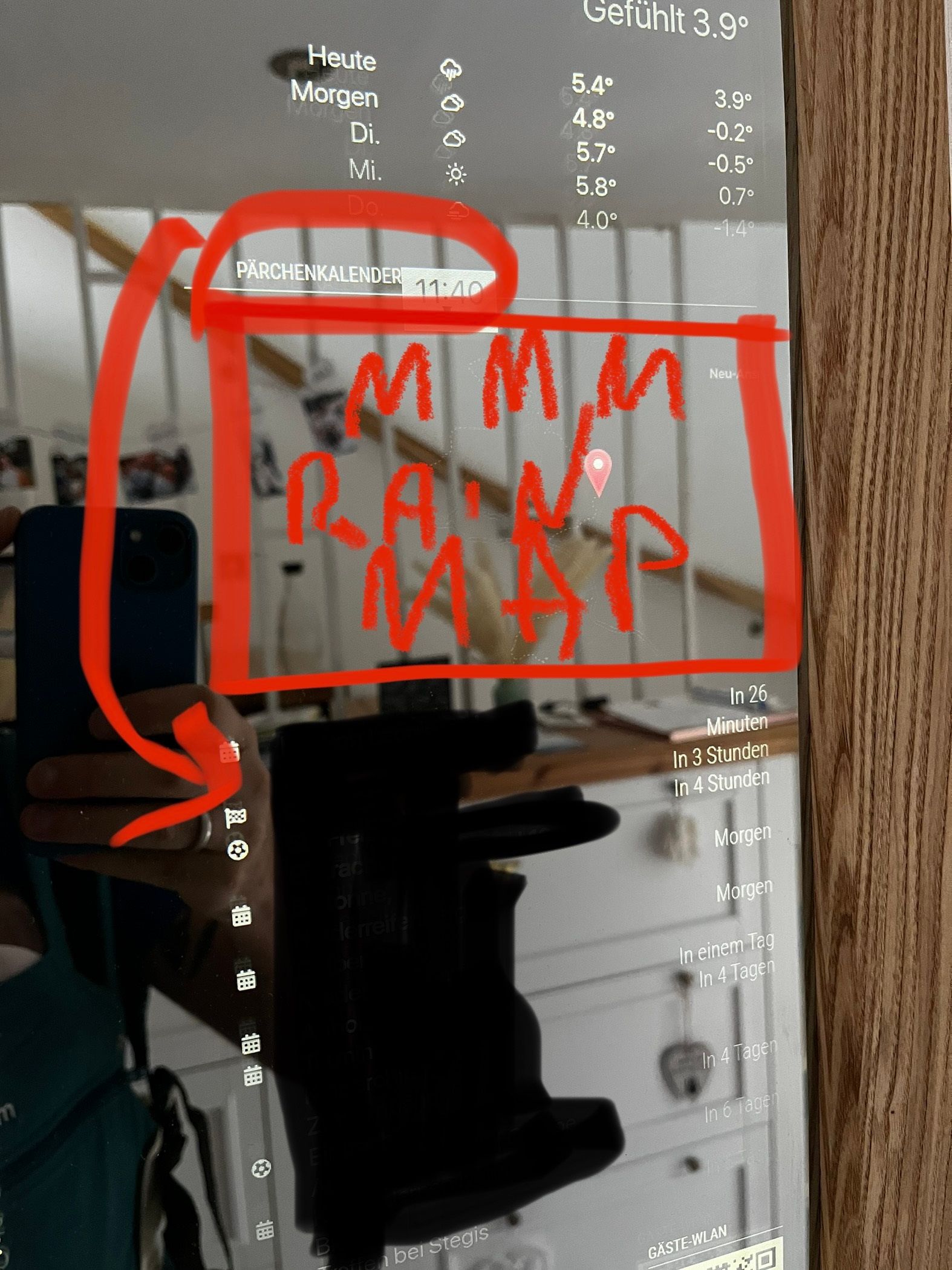
On the Top-Right area I’m using the weather module, underneath that the MMM-RAIN-MAP module and underneath that the calendar module.
Currently (as you can see on the screenshot) the MMM-RAIN-MAP module overlays the calendar module. Above the MMM-RAIN-MAP module you can see the red circled header/title of the calendar module, underneath that you see the rain map and underneath that you see the blackened calendar entries.
The header/title of the calendar module is of course supposed to show up underneath the rain map module.
Any idea about how to fix that?

-
@codac no idea, can u show the config.js for those modules… u can xxxx out any personal detail
it would be nice to know if the elements are actually laid out that way
open the developers window, ctrl-shift-i , and select the elements tab
click the pointer in the top left of that new window and move it over the web content in the left pane til you are over the header and click
the right window will show the web page content tree… can u screen shot that (may have to edit the image to remove stuff from the left pane)
-
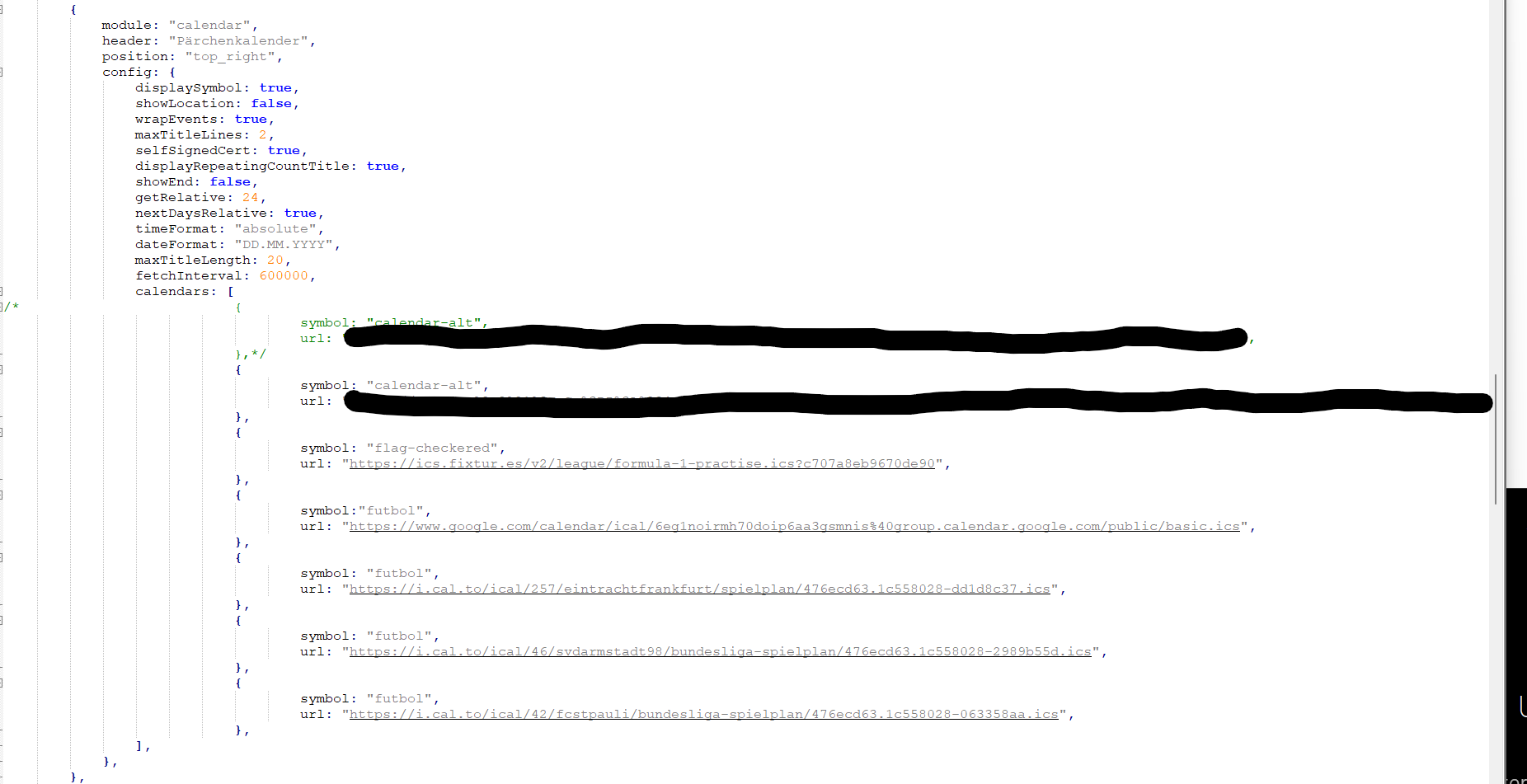
@sdetweil please find my config.js below:
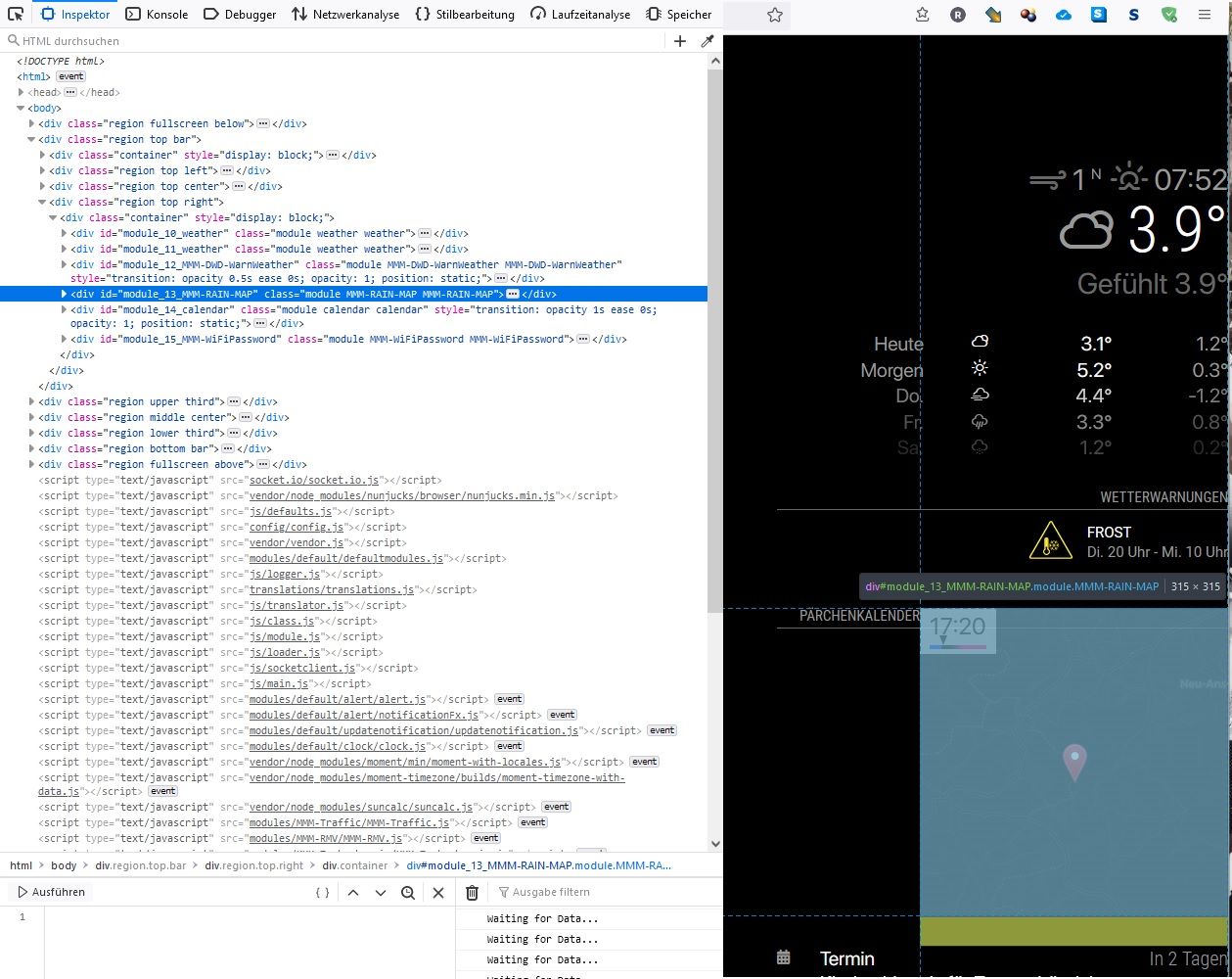
{ module: "MMM-RAIN-MAP", position: "top_right", config: { animationSpeedMs: 400, colorScheme: 4, colorizeTime: false, defaultZoomLevel: 11, displayTime: true, displayTimeline: true, displayClockSymbol: false, displayOnlyOnRain: false, extraDelayLastFrameMs: 300, extraDelayCurrentFrameMs: 3000, markers: [ { lat: XX.XXX, lng: X.XXX, color: "red" }, ], mapPositions: [ { lat: XX.XXX, lng: XXXX, zoom: 11, loops: 1 }, ], mapUrl: "https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png", // mapUrl: "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", mapHeight: "315px", // must be a pixel value (no percent) mapWidth: "315px", // must be a pixel value (no percent) maxHistoryFrames: 2, maxForecastFrames: -1, substitudeModules: [], updateIntervalInSeconds: 300, } },Here are my Screenhots of the development mode:
Rain Map

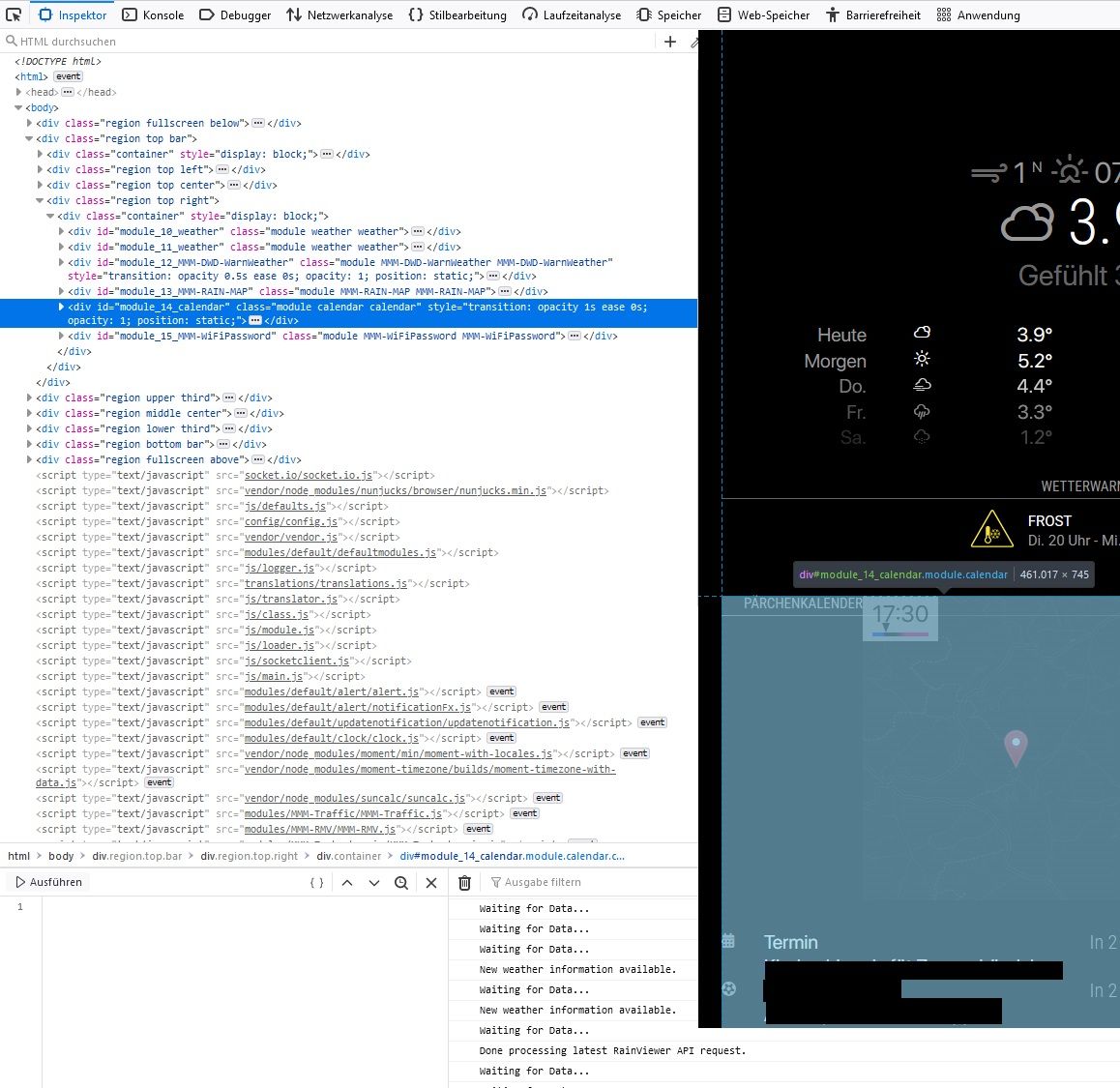
Calendar

-
@codac thanks… I wanted to see calendar too,…
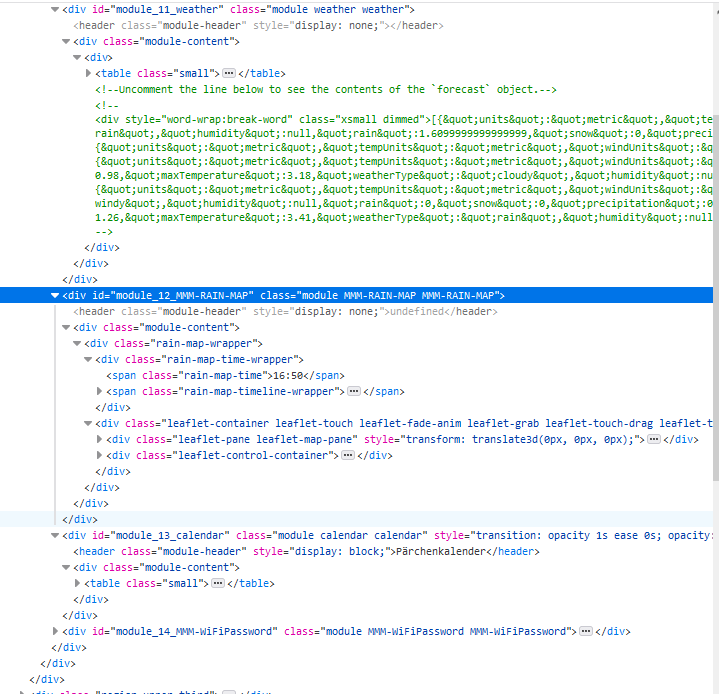
also on the dev window, if u navigate to the header above rain, it will show where it is in the tree…
-
@sdetweil hope this is what you asked for:


-
@codac looks like rainmap has defined its own spacing, which overlays the calendar below…
I’d open an issue on rainmap github …
-
I’ll check that asap
-
@codac please check my comments on GitHub. I can’t reproduce that
