Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
@mumblebaj said in MMM-Carousel not displaying:
That would wrap the config in a code block and make it look “pretty”.
not pretty, just more readable
-
@mumblebaj yes, generally, w package.json you would need an npm install. but in this case, the dependencies after for testing not running
-
@sdetweil ```
Here is what is in my developer window under the console tab… I don’t see anything that stands out.loader.js:164 Translations loaded for: clock
loader.js:184 Load script: modules/default/calendar/calendar.js
module.js:501 Check MagicMirror version for module ‘calendar’ - Minimum version: 2.1.0 - Current version: 2.16.0
module.js:503 Version is ok!
module.js:509 Module registered: calendar
loader.js:155 Bootstrapping module: calendar
loader.js:244 File already loaded: moment.js
loader.js:160 Scripts loaded for: calendar
loader.js:203 Load stylesheet: modules/default/calendar/calendar.css
loader.js:244 File already loaded: font-awesome.css
loader.js:162 Styles loaded for: calendar
loader.js:164 Translations loaded for: calendar
loader.js:184 Load script: modules/default/compliments/compliments.js
module.js:509 Module registered: compliments
loader.js:155 Bootstrapping module: compliments
loader.js:244 File already loaded: moment.js
loader.js:160 Scripts loaded for: compliments
loader.js:162 Styles loaded for: compliments
loader.js:164 Translations loaded for: compliments
loader.js:184 Load script: modules/default/newsfeed/newsfeed.js
module.js:509 Module registered: newsfeed
loader.js:155 Bootstrapping module: newsfeed
loader.js:244 File already loaded: moment.js
loader.js:160 Scripts loaded for: newsfeed
loader.js:203 Load stylesheet: modules/default/newsfeed/newsfeed.css
loader.js:162 Styles loaded for: newsfeed
loader.js:164 Translations loaded for: newsfeed
loader.js:184 Load script: modules/MMM-Carousel/MMM-Carousel.js
module.js:501 Check MagicMirror version for module ‘MMM-Carousel’ - Minimum version: 2.3.0 - Current version: 2.16.0
module.js:503 Version is ok!
module.js:509 Module registered: MMM-Carousel
loader.js:155 Bootstrapping module: MMM-Carousel
loader.js:160 Scripts loaded for: MMM-Carousel
loader.js:203 Load stylesheet: modules/MMM-Carousel/MMM-Carousel.css
loader.js:162 Styles loaded for: MMM-Carousel
loader.js:164 Translations loaded for: MMM-Carousel
loader.js:203 Load stylesheet: css/custom.css
:8080/modules/default/alert/alert.js:165 Starting module: alert
:8080/modules/defaul…enotification.js:21 Starting module: updatenotification
:8080/modules/default/clock/clock.js:46 Starting module: clock
:8080/modules/defaul…ndar/calendar.js:87 Starting module: calendar
:8080/modules/defaul…s/compliments.js:38 Starting module: compliments
:8080/modules/defaul…feed/newsfeed.js:63 Starting module: newsfeed
main.js:499 All modules started!
9
XHR finished loading: GET “”.
-
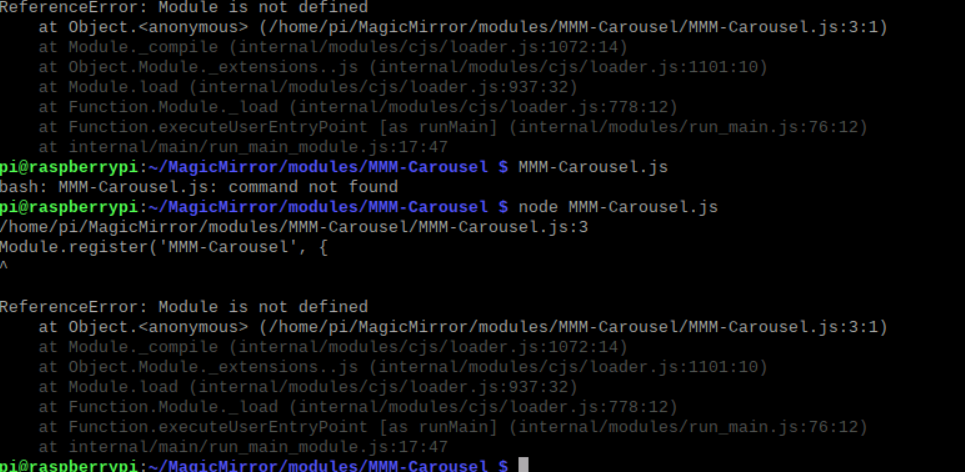
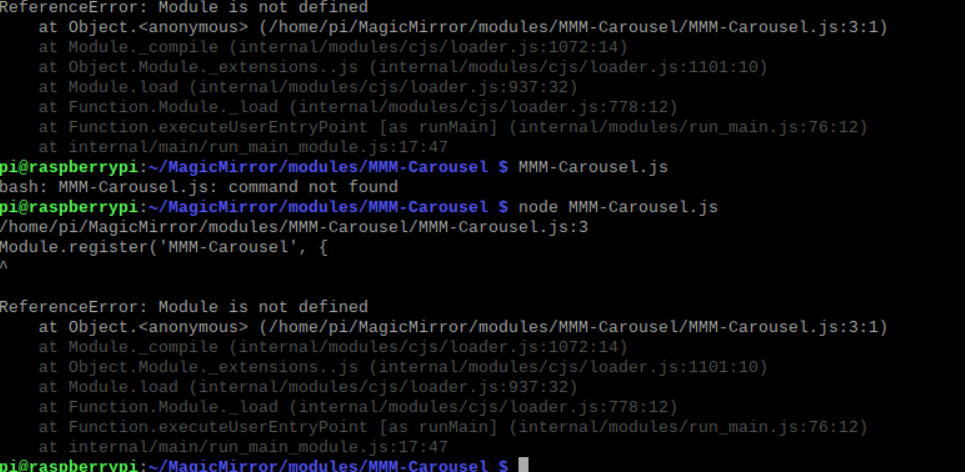
@sdetweil I tried to manual run the MMM-Carousel.js but returned the following.
 MMM-
MMM-
-
@pastormingle don’t know why you would do that. it has to run under MagicMirror…
-
@pastormingle Do you see any of the module suspended or module resumed stuff?
-
ok, I just debugged this, and there is a MM design changed that impacts this module… and maybe others…
if there is NO ‘position’ set, then the initial getDom() is not called. and this module DEPENDS on that
note that without position its getDom() is NEVER called…so, set
position: ‘bottom_bar’
in the MMM-Carousel module config
-
@sdetweil said in MMM-Carousel not displaying:
position: ‘bottom_bar’
so that would be in the config.js file or the www-Carousel.js file?
-
@pastormingle ALL config options ALWAYS go in config.js
NEVER edit the module source file…
the design is options in config.js override any options defined in the module
any options not USED in config.js use the defaults provided by the modulebut position is a MM config option (outside the config:{} block for the module),
NOT a module config option (inside the config:{} block for module)see
https://docs.magicmirror.builders/modules/configuration.html#example -
{ module: 'MMM-Carousel', position: 'bottom_bar', config: { whatever config for this module } }
