Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
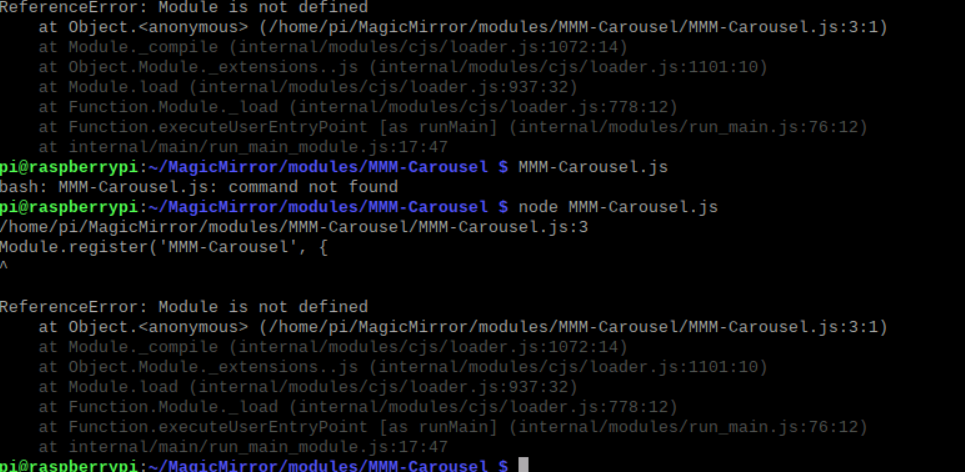
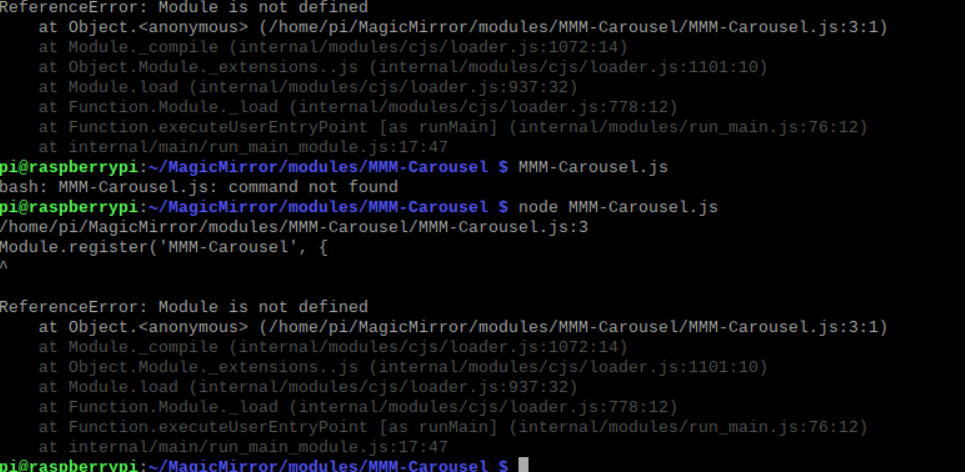
@sdetweil I tried to manual run the MMM-Carousel.js but returned the following.
 MMM-
MMM-
-
@pastormingle don’t know why you would do that. it has to run under MagicMirror…
-
@pastormingle Do you see any of the module suspended or module resumed stuff?
-
ok, I just debugged this, and there is a MM design changed that impacts this module… and maybe others…
if there is NO ‘position’ set, then the initial getDom() is not called. and this module DEPENDS on that
note that without position its getDom() is NEVER called…so, set
position: ‘bottom_bar’
in the MMM-Carousel module config
-
@sdetweil said in MMM-Carousel not displaying:
position: ‘bottom_bar’
so that would be in the config.js file or the www-Carousel.js file?
-
@pastormingle ALL config options ALWAYS go in config.js
NEVER edit the module source file…
the design is options in config.js override any options defined in the module
any options not USED in config.js use the defaults provided by the modulebut position is a MM config option (outside the config:{} block for the module),
NOT a module config option (inside the config:{} block for module)see
https://docs.magicmirror.builders/modules/configuration.html#example -
{ module: 'MMM-Carousel', position: 'bottom_bar', config: { whatever config for this module } } -
@sdetweil ```
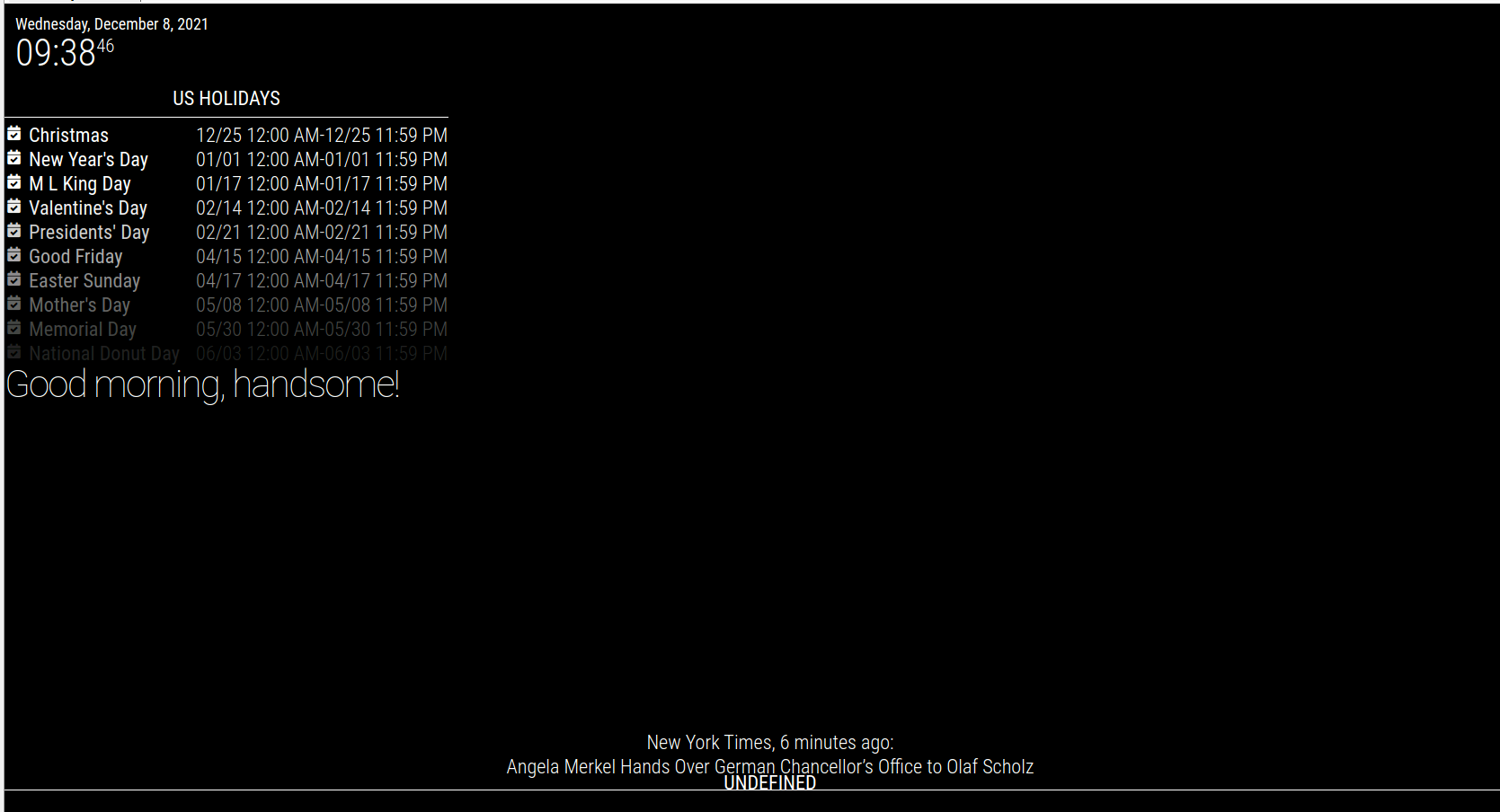
So now is gets an Undefined displayed at the bottom of the display.. }, { module: 'MMM-Carousel', position: 'bottom_bar', config: { transitionInterval: 10000, ignoreModules: [], mode: 'global' } } -
@pastormingle getting the following error in the dev windows now.
TypeError: Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’.
at updateModuleContent (main.js:215)
at main.js:142
at new Promise ()
at updateDomWithContent (main.js:140)
at main.js:122 -
@pastormingle this is my config
{ module: 'MMM-Carousel', position: "bottom_bar", config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['calendar', 'compliments', 'weather'], ['newsfeed'], ] } }but you wanted slides mode… why are u set to global?
