Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
@pastormingle Well, instead, I’d expect at least newsfeed, calendar, and helloworld (since that isn’t on the readme) to work as those are either default modules or one you likely added. But that lis:
['helloworld','calendar'], ['weatherforecast', 'MMM-Trello', 'planetrise', 'newsfeed'], ['MMM-fitbit']Only works with the names of the modules you have, so if you don’t have MMM-fitbit installed, calling it is pointless and nothing would display.
-
@wenike this is what i have in my config.js but it’s still not displaying.
{ module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['helloworld','calendar'], ['weatherforecast','weather'], ]} }, -
@pastormingle do you have all those modules defined in your config.js?
helloworld is not usually there
weatherforecast isn’t used latelyMagicMirror can only show or hide modules. it does not dynamically load them
so whatever is enabled in config.js is used
carousel, like pages, face reco , profile switcher, etc, just degolines and idea for showing selected modules content.
pages and carousel ground them and display on demand (pages) or timed (carousel)
or some other trigger (face reco content by discovered user) -
Heres my config…

{ module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: ['clock', 'alert'], mode: 'slides', slides: [ ['helloworld','calendar'], ['MMM-RAIN-MAP','weather'], ]} }, { module: "weather", position: "right_top", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "Sumiton, US", units: "imperial", windUnits: "imperial", fade: "false", //locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "2f0339fa6aa1b719849a3562a0c18d11" } }, { module: "MMM-RAIN-MAP", position: "center_bottom", header: "Sumiton Weather Radar", config: { animationSpeed: 600, displayClockSymbol: true, displayTime: true, extraDelayLastFrame: 2000, height: "405px", lat: 33.75563027313188, lng: -87.02770795126425, map: "OSM", markers: [ { lat: 33.7556305527313188, lng: -87.0277075595126425, color: "red" }, { lat: 33.75563027313188, lng: -87.02770795126425, color: "blue" } ], onlyOnRain: false, opacity: 0.65, timeFormat: 12, updateIntervalInSeconds: 3000, width: "415px", zoom: 9.9, zoomOutEach: 1, zoomOutLevel: 2, } }, { module: "helloworld", position: "top_left", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hello World 123345" } }, -
@pastormingle but u don’t have calendar, altho u specified on a slide
and without carousel, all those modules display content, right?
open the developers window, ctrl-shift-i on the keyboard, select the console tab and scroll up
u can also filter by module with unique part of name in filter field
car for example
-
@sdetweil i have a calendar listed but i have multiple calendars.
 {
{
module: ‘MMM-Carousel’,
config: {
transitionInterval: 10000,
ignoreModules: [‘clock’, ‘alert’],
mode: ‘slides’,
slides: [
[‘helloworld’,‘calendar’],
[‘MMM-RAIN-MAP’,‘weather’],
]}
},
{
module: “weather”,
position: “right_top”,
header: “Weather Forecast”,
config: {
weatherProvider: “openweathermap”,
type: “forecast”,
location: “Sumiton, US”,
units: “imperial”,
windUnits: “imperial”,
fade: “false”,
//locationID: “5128581”, //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: “2f0339fa6aa1b719849a3562a0c18d11”
}
},
{
module: “MMM-RAIN-MAP”,
position: “center_bottom”,
header: “Sumiton Weather Radar”,
config: {
animationSpeed: 600,
displayClockSymbol: true,
displayTime: true,
extraDelayLastFrame: 2000,
height: “405px”,
lat: 33.75563027313188,
lng: -87.02770795126425,
map: “OSM”,
markers: [
{ lat: 33.7556305527313188, lng: -87.0277075595126425, color: “red” },
{ lat: 33.75563027313188, lng: -87.02770795126425, color: “blue” }
],
onlyOnRain: false,
opacity: 0.65,
timeFormat: 12,
updateIntervalInSeconds: 3000,
width: “415px”,
zoom: 9.9,
zoomOutEach: 1,
zoomOutLevel: 2,} }, { module: "helloworld", position: "top_left", // This can be any of the regions. config: { // See 'Configuration options' for more information. text: "Hello World 123345" } }, { module: "calendar", colored: true, header: "Charlottes Calendar", position: "left", timeFormat: 'absolute', broadcastPastEvents: false, fade: false, showEnd: true, color: '#ffffff', config: { tableClass: "medium",calendars: [
-
@pastormingle right_top and center_bottom are not positions on the mirror if I am not mistaken. See this link for more information regarding positions: https://forum.magicmirror.builders/topic/286/regions
-
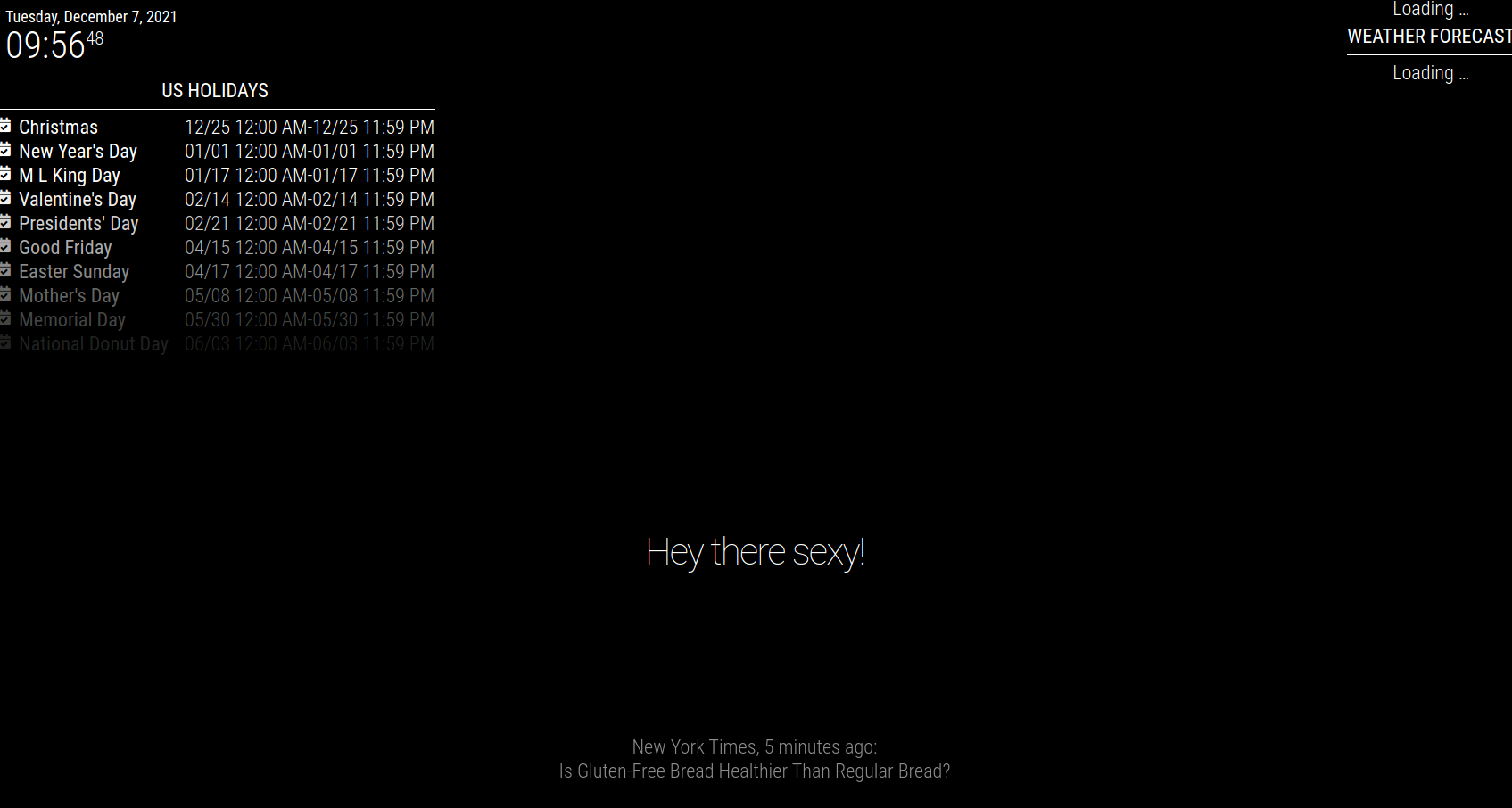
@mumblebaj So I’ve loaded the default config.js just to see if the course module is working at all. I’ve sent to use the global function and still, I see nothing changing on the screen.
/* Magic Mirror Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/getting-started/configuration.html#general * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: [''], mode: 'global' } } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}
-
@pastormingle said in MMM-Carousel not displaying:
MMM-Carousel
Just a silly question, when you installed the module. did you go into the MMM-Carousel folder and ran npm install?
-
@pastormingle @mumblebaj also see position here
https://docs.magicmirror.builders/modules/configuration.html
