Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
How do i add the week number in a own colum, not in first monday. As this is taking up space in colum for monday.
Would like to have in it´s own colum. As i understand i will need to do something in custom.css but unsure how to resolve this.Any one have a solution for this?
-
@fedale it only shows in the header of the 1st day of the week.
you cannot use CSS to create another column,
one would have to change the code -
Okay so it´s not in the css. Thought i had something todo with the weeks mark one. As this can change colour and other things if i don´t recall wrong.
I saw it like this before https://imgur.com/mwwPwEl
Thats why i though this was possible.I have it 1st day of the week now. And if displayed more than 3-4 items in the 1st day of the week. Then not all items will show. due to the week number takes up a slot there.
As i am showing 3 weeks at time i have a amount of space at liberty.But i really like the week number ;)
-
@fedale i only see the wn 42 in the header of the 1st day of the week cell, same as the examples in the doc
-
New to MMM-CalendarExt3 so perhaps just missing the obvious… how do I get event locations to show up? In Ext2 there was a hidden div that could be shown via CSS if I recal, but I don’t see that with Ext3?
Other question is, is it possible to wrap longer event title names? I see the default calendar module has options around this, but they don’t seem to impact what Ext3 is doing, which I suppose makes sense.
-
@fedale
For CX2, I thought it was not pretty to have the week number column separately, and it is a bit of waste to occupy the expensive real estate of the MM screen, so in CX3, I put the week number into the cell as small as possible.

Conclusively, a separated week number column is not possible in CX3 atm, And I think it would be undesirable, so I’ll not consider it.
-
Ok thanks for the feedback.
I have another question
The new calendarExt3 and the i cant seem to get this transform fuction to work anymore. I had the transform in the config.js file and the custom.css with different words to get different color on each work, as we have family calendar.
Tried to change it to cx3 without any luck. (/* */ is only to stop the code here.)Example
/*
transform: function(event) {
if (event.title.search(“Jobb”) > -1) {
event.icon = “ic:outline-work-outline”;
event.className = “Jobb”;
}*/
In the custom.css:
/*
}
.CX3 .Jobb.fullday {
background-color:rgba(0,128,128);
color:#000;
}
.CX3 .Jobb {
background-color:rgba(0,128,128);
color:#000;
}*/
-
@fedale
‘eventTransformer’ -
Updated 1.2.5 (2022-11-04)
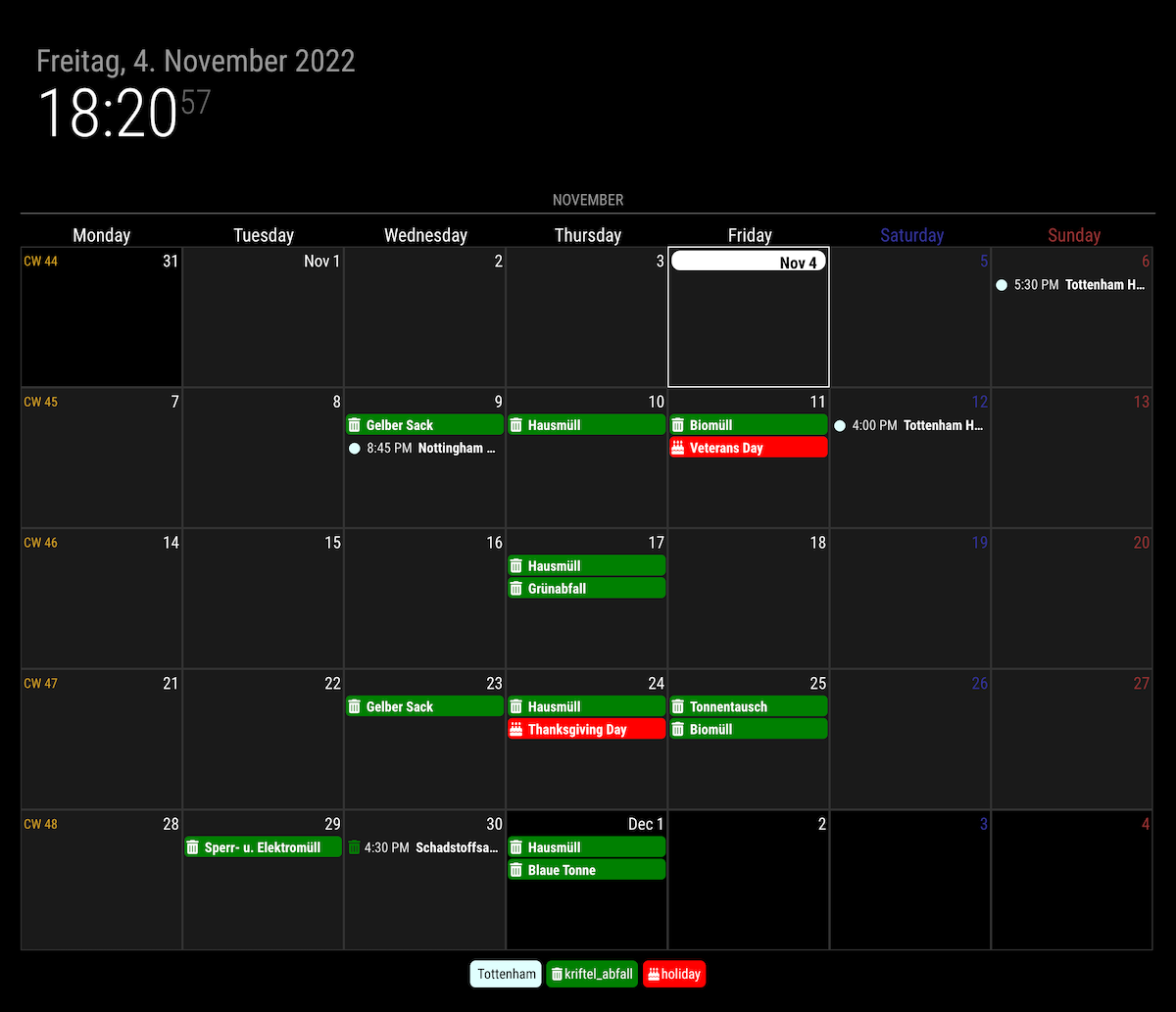
- Added Display legend of the calendar (
displayLegend: trueand when you set the calendar name on thecalendarmodule) - Fixed Some CSS fixture

- Added Display legend of the calendar (
-
@MMRIZE I’m trying to update the module but it seems like the update doesn’t work. Maybe I’m doing it wrong? I have copied in the commands I’m using in the terminal. According to that it looks like the update is working fine. But when I start the MagicMirror there is still a notification at the top that the CalendarExt3 module is “2 commits behind the main grenen”.
Also I can’t display the legend when I insert this under the config in the CalendarExt3 module.lilleberg@raspberrypi:~ $ cd ~/MagicMirror/modules/MMM-CalendarExt3 lilleberg@raspberrypi:~/MagicMirror/modules/MMM-CalendarExt3 $ git pull Updating 04883bc..ecd6b7a error: Your local changes to the following files would be overwritten by merge: MMM-CalendarExt3.css MMM-CalendarExt3.js Please commit your changes or stash them before you merge. Aborting lilleberg@raspberrypi:~/MagicMirror/modules/MMM-CalendarExt3 $ npm install up to date, audited 1 package in 598ms found 0 vulnerabilities
