Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE So on version ext2 i had 3 calendars that combine my weekly and upcoming together only used different colors to differentiate them. How do i add the additional calendars here? I had google calendar and business outlook calendar.
-
@pastormingle I added the calendar but it still only shows the one calendar not the addional calendar on the weekly view. here is my configuration.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Mikes Calendar", config: { mode: "week", instanceId: "basicCalendar", // locale: 'de-DE', weekIndex: 0, maxEventLines: 5, firstDayOfWeek: 1, fontSize: "30px", //calendarSet: ['us_holiday', 'abfall', 'mytest'], calendars: [ { url: "http://outlook.office365.com/owa/calendar/*****f2033a09d6504d21833241fb44dcf8c3c@dxc.com/a53b201c85bf4825a9290ce3ec96a8b2457585490405428856/calendar.ics", auth: { user: "******", pass: "******", }, }, { url:"https://calendar.google.com/calendar/ical/******/private-34995d14cf5ec15efc8bd68f680c508e3/basic.ics", auth: { user: "*******", pass: "C******", }, }, ], }, }, { module: "calendar", header: "Upcoming Meetings", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "http://outlook.office365.com/owa/calendar/f2033a0***9d6504d21833241fb44df8c3c@dxc.com/a53b201c85bf4825a92*****b2457585490405428856/calendar.ics", } ] } }, -
@pastormingle please, always use code block for config contents
paste into editor
select pasted text
hit code block button
</>I fixed prior post
-
@pastormingle
Just add calendars into your defaultcalendarmodule, without touching CX3. -
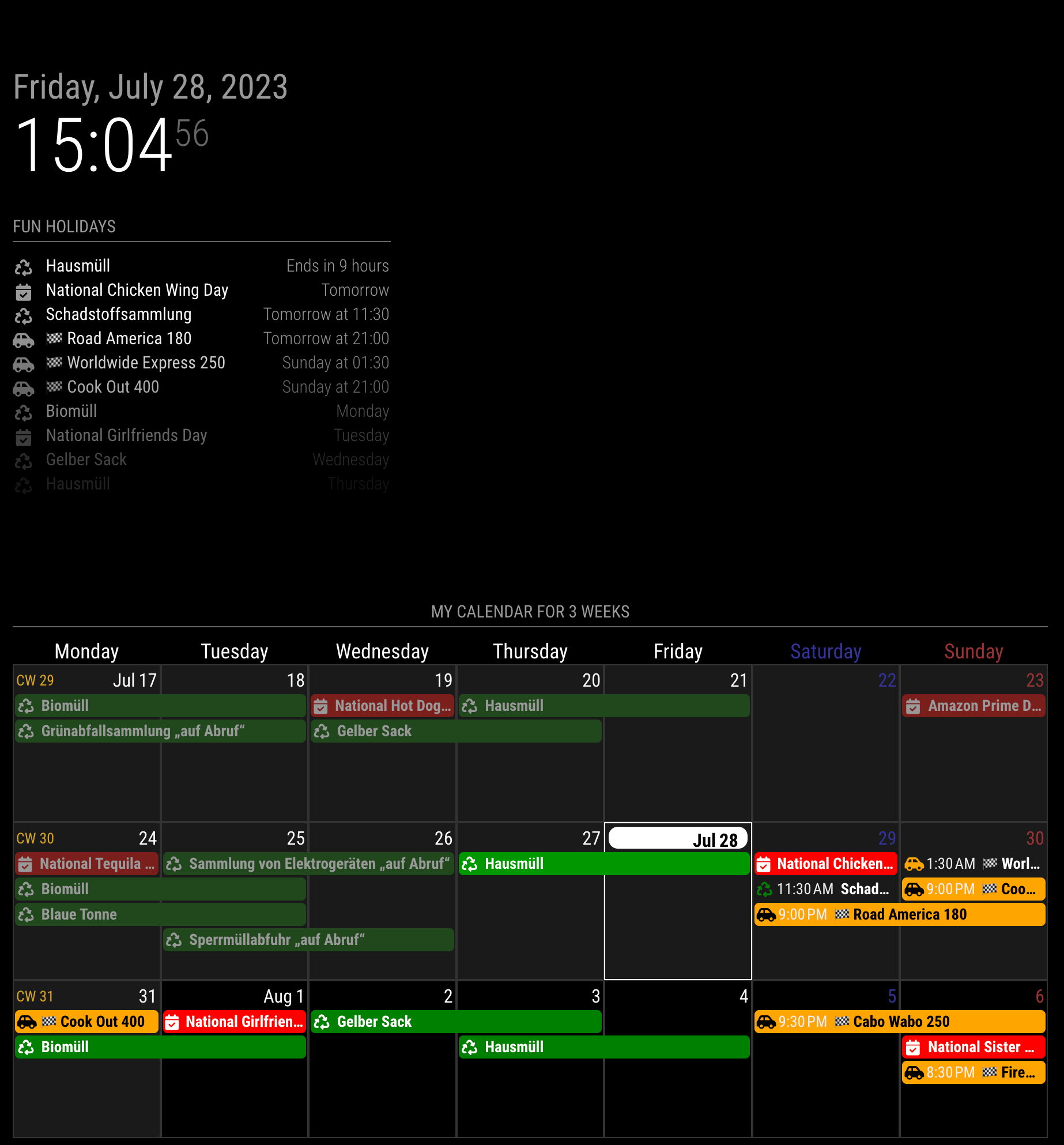
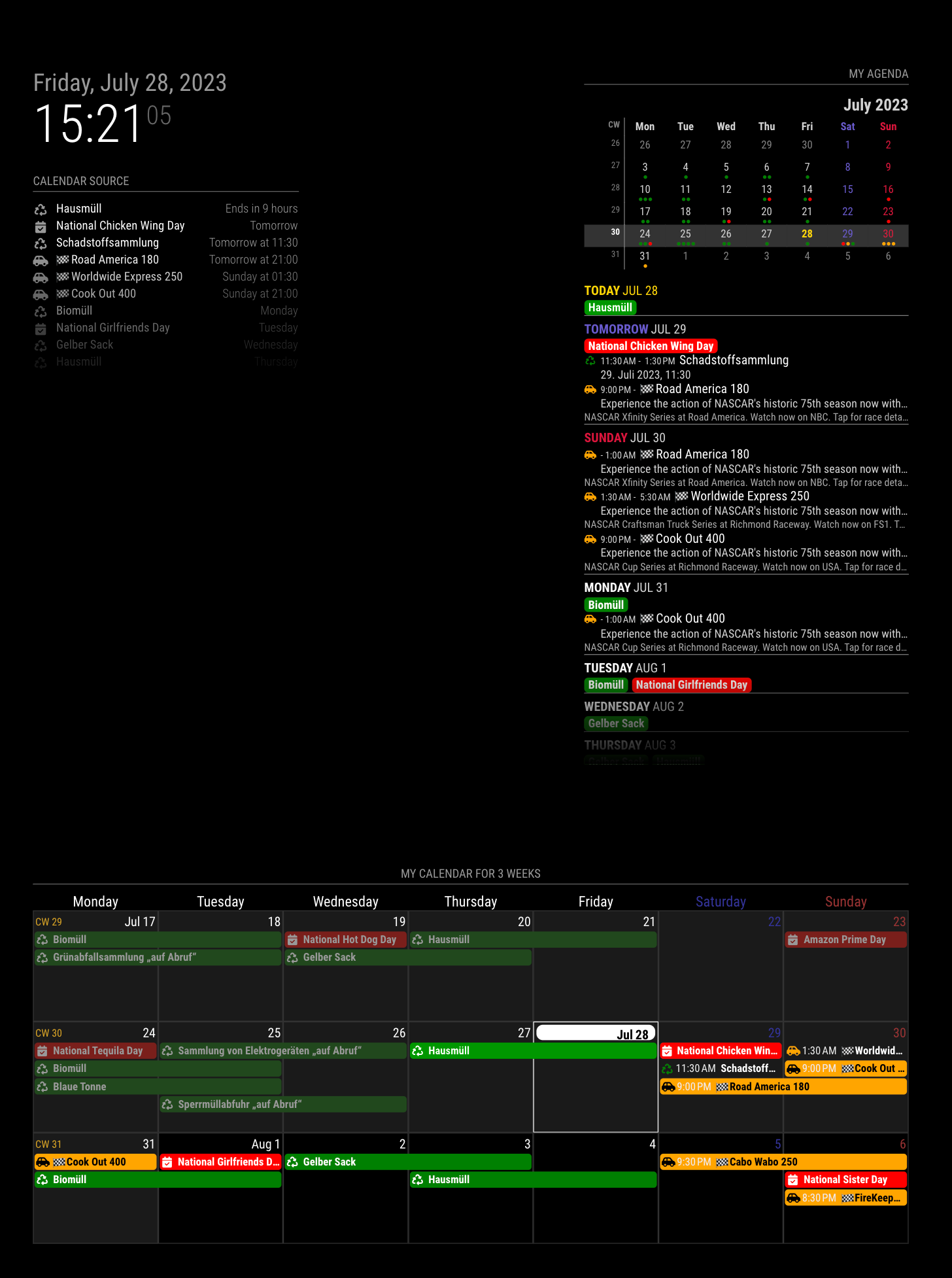
{ module: "calendar", header: "calendar source", position: "top_left", // <-- Remove this line to hide this module. config: { broadcastPastEvents: true, maximumNumberOfDays: 45, calendars: [ { symbol: "calendar-check", url: "https://ics.calendarlabs.com/709/45a0bb64/Fun_Holidays.ics", color: "red", }, { symbol: "car-side", url: "webcal://sync.roktcalendar.com/webcal/cb99a33a-87e2-47a6-a11a-69f2eb563101", color: "orange", }, { symbol: "recycle", url: "https://www.kriftel.de/kalender/abfallkalender-2023-bezirk-1-3/events.ics", color: "green", }, ] } },I just added additional calendars to the default calendar module.
It will show;
-
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
-
@pastormingle said in MMM-CalendarExt3:
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
weeksInView:1would one-week view of CX3. But what you really want wasdaysview of CX2, and I have dropped that view from CX3 (Because the newCalendarExt3Agendawill get the role alternately, And I think it is better organized and easy to get info.)
But if you prefer old
daysview style, just use legacy CX2 instead. -
@MMRIZE When i put in for 3 calendar it’s only displaying the one for google1 account.
{ module: "calendar", header: "calendar source", position: "top_left", // <-- Remove this line to hide this module. config: { broadcastPastEvents: true, maximumNumberOfDays: 45, calendars: [ { symbol: "calendar-check", url:"outlook", color: "red", }, { symbol: "car-side", url:"google1", color: "orange", }, { symbol: "recycle", url:"google2", color: "green", }, ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", header: "My Calendar for 3 weeks", config: { mode: 'week', } -
@pastormingle
Did you test with my example URL or yours?
I need the real URL of calendar feeds to diagnose. send URLs to my email. (eouia0819@gmail.com) -
@MMRIZE should be in your email box… thanks.
