Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
-
@pastormingle said in MMM-CalendarExt3:
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
weeksInView:1would one-week view of CX3. But what you really want wasdaysview of CX2, and I have dropped that view from CX3 (Because the newCalendarExt3Agendawill get the role alternately, And I think it is better organized and easy to get info.)
But if you prefer old
daysview style, just use legacy CX2 instead. -
@MMRIZE When i put in for 3 calendar it’s only displaying the one for google1 account.
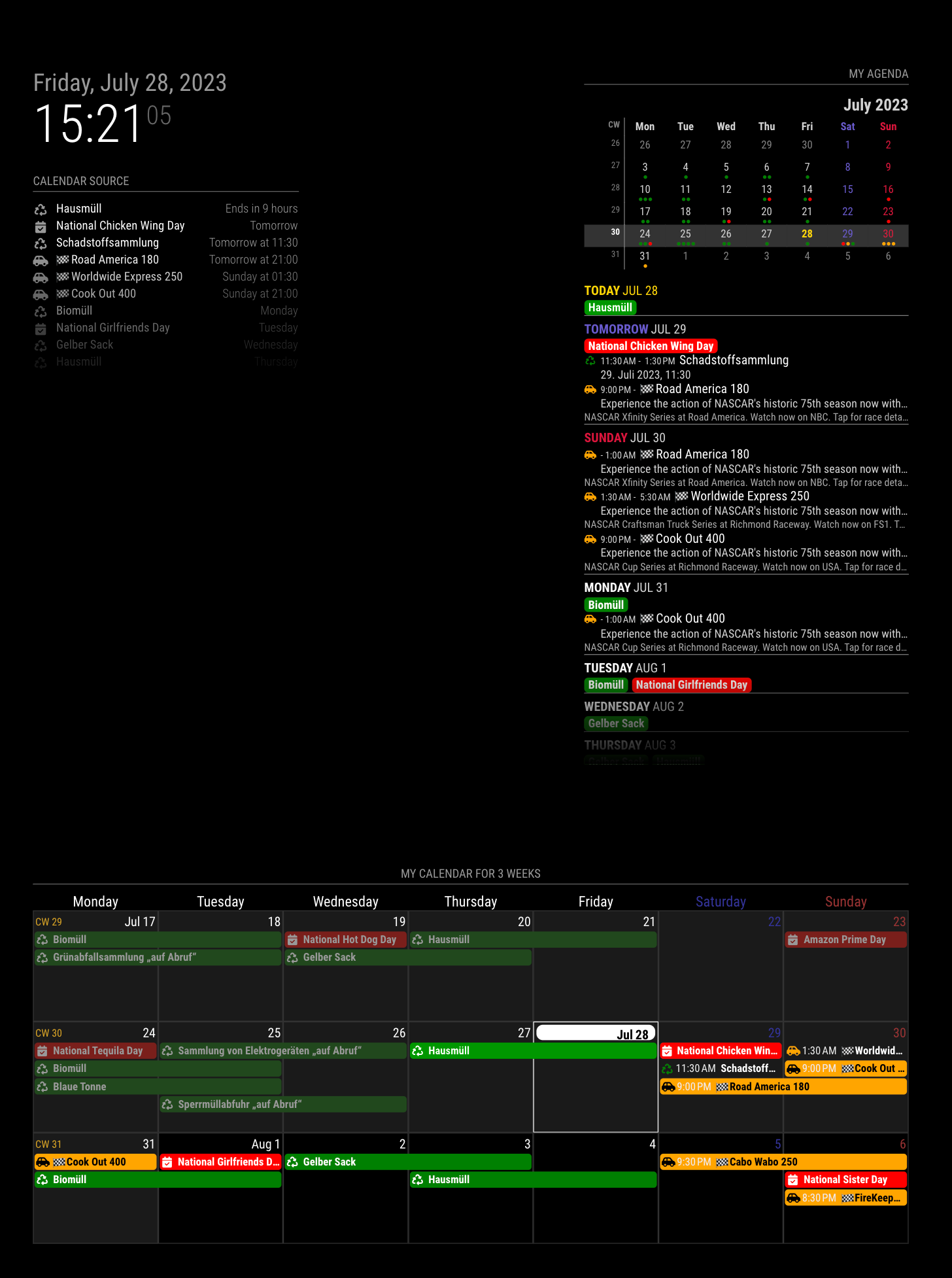
{ module: "calendar", header: "calendar source", position: "top_left", // <-- Remove this line to hide this module. config: { broadcastPastEvents: true, maximumNumberOfDays: 45, calendars: [ { symbol: "calendar-check", url:"outlook", color: "red", }, { symbol: "car-side", url:"google1", color: "orange", }, { symbol: "recycle", url:"google2", color: "green", }, ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", header: "My Calendar for 3 weeks", config: { mode: 'week', } -
@pastormingle
Did you test with my example URL or yours?
I need the real URL of calendar feeds to diagnose. send URLs to my email. (eouia0819@gmail.com) -
@MMRIZE should be in your email box… thanks.
-
@pastormingle replied. From now on, let’s discuss this with email. I’ll leave the summary here later.
-
@pastormingle Seems that when i loaded the outlook.ics it takes it about 10 min loaded when add addiational calendars. I have not errors in the log but it just slow to load when you restart if you have other calendars. What could it be? Do you have a fix for this?
-
@pastormingle
Is fetching slow? Or is drawing slow? Different reason, different solution.
If fetching is slow; That is not my bad. Adjust interval of fetching calendar in calendar module.
If drawing is slow(after fetched normally); Adjust waitFetch and refreshInterval. This thing is not “FIX”, just “configuration”However more frequent Fetching would give the ics host server more traffic.
10mins late change, I think it’s sufficiently affordable. Your mirror is not the train time signboard of the station. -
@MMRIZE Not sure which is just doesn’t work till after 10 min passes… If i only put the outlook calendar in it’s instentances. where do you abjust the fetch?
-
@MMRIZE thank you so much for this! I successfully hid the times with the CSS you gave. But when I input the eventtransformer code, it causes NaN:NaN to show before all the events. Do you have any insight?
)
