Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
How can I delay the start of the MMM-CalendarExt3 module? I have the default calendar module showing and I can see the 3 calendars load events into it. The problem is CalendarExt3 starts while the calendars are still loading. I changed the refreshInterval to more frequent to deal with that, but really a delay start would be more efficient.
I supposed this would only be a problem while I am troubleshooting.
-
@nekreg9
There is a configurable option “waitFetch”.
But I doubt your real issue would be that. Because, CX3 starts rendering after one calendar which has at least one event have fetched successfully. (and in a “waitFetch”, no more calendar is fetched)
So if your CX3 starts late, It means your events source provider(usually default calendar module) might have timing issue to fetch calendars(e.g. too frequent fetch cycles or something else) -
Is it at all possible to alter the grid to only divide the screen into 5 sections? I was able to alter code to only show m-f, but the sat and sun sections are still there. Just completely blank. For the life of me I can’t figure out where in the code it sets this part up.
-
-
@Kaisies-0
Anyway,
For thefirstDayOfWeek: 1(Week starts from Monday), It could be achieved like below;.CX3 .weekGrid { grid-template-columns: repeat(5, [cell-start] 1fr [cell-end]) 0fr 0fr; } .CX3 .weekday.weekday_6, .CX3 .weekday.weekday_0 { display: none; } .CX3 .cell.weekday_6, .CX3 .cell.weekday_0 { display: none; }This will work.

But for thefirstDayOfWeek:0or another case,.weekGridshould be adjusted more heavily. And not sure side-effects. -
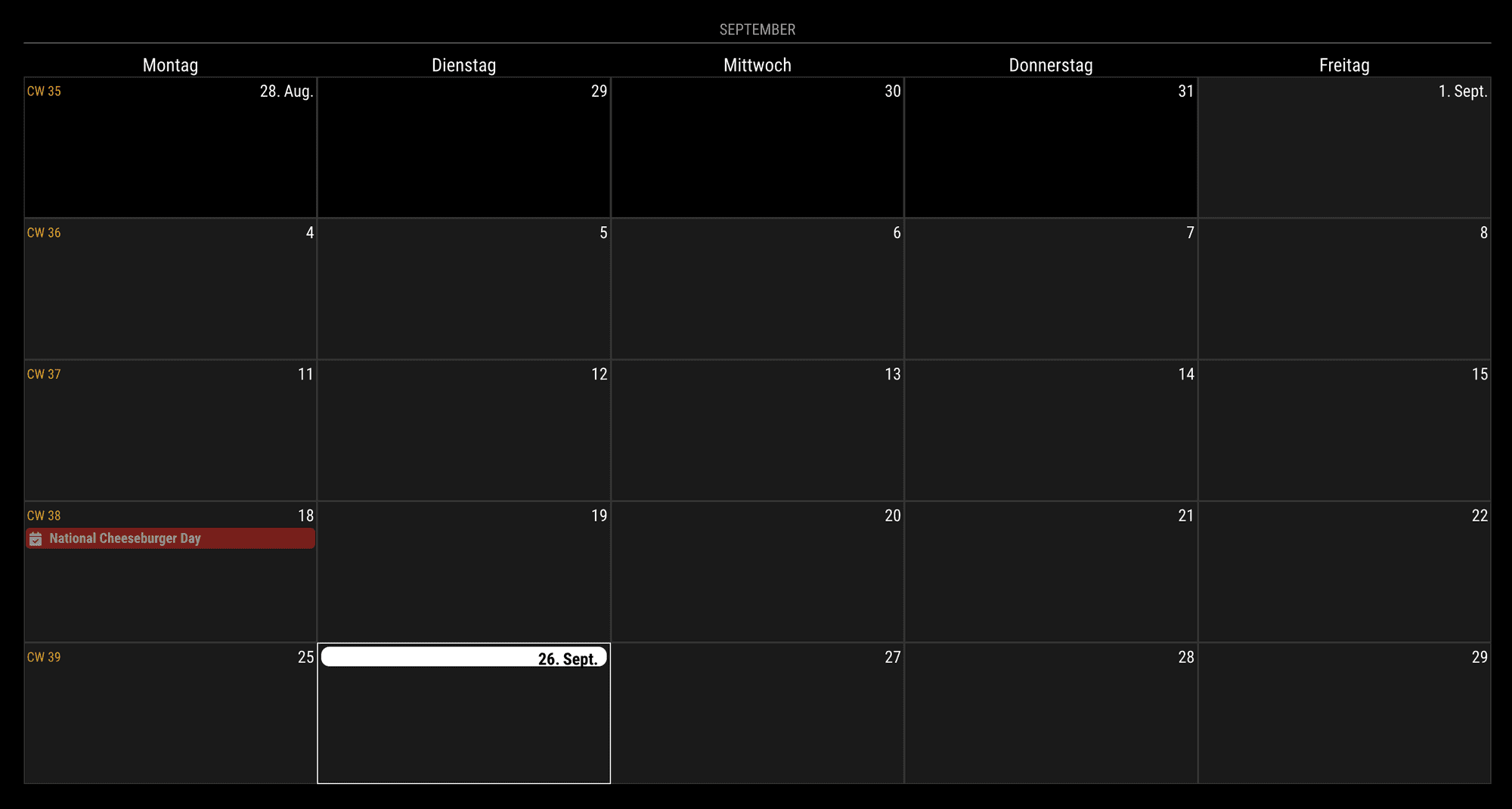
@MMRIZE I wanna do things a little different (of course) - what I’d like is to have CX3 display the calendar symbol only. No title, preferably horizontally. I can get the title out of the way, but the rest of it I’m not quite sure how - for some reason I’m having a hard time deconstructing how you build.
Thanks!
-
Is this what you want?

-
@BKeyport
What a coincidence.
Yesterday, a user asked mehow to manipulate day-cell and remove events together at the same time. It is ideally the same with your purpose.To reach your goal; 1) extracting an icon from an event and 2) putting it into the daycell would be needed.
However,manipulateDayCellis executed after all events processes are done, so it cannot be achieved with CX3 alone. WithmanipulateDayCell, you can extract icons and inject them into the daycell, but you cannot remove original events together easily.With
MMM-ModuleMonkeyPatch, you can remove events after rendering (before revealing)/* In MMM-CalendarExt3 config */ manipulateDateCell: (cellDom, events) => { let body = cellDom.querySelector('.cellBody') Array.from(events).forEach((e) => { if (Array.isArray(e.symbol) && e.symbol.length > 0) { let icon = document.createElement('span') icon.className = e.symbol body.appendChild(icon) icon.style.color = e.color } }) }, maxEventLines: 1,/* MMM-ModuleMonkeyPatch */ { module: "MMM-ModuleMonkeyPatch", config: { patches: [ { module: "MMM-CalendarExt3", method: "getDom", patch: function (original, args) { let dom = original(args) let target = Array.from(dom.querySelectorAll('.event')) || [] target.forEach((e) => { e.style.display = 'none' }) return dom } } ] } },These codes are just concept-proof. There are many holes like
overflowed events,order of events, … I bet you can improve codes for your purpose. -
@MMRIZE that would be perfect, yes.
-
@MMRIZE actually, I don’t need to extract - the symbols are set by default Calendar app, so I’d be using “useSymbol:True” to get them only.