Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
- to remove even dot mark on
useSymbol: false; append this into yourcss/custom.css
/* css/custom.css */ .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; }- To use forecasted weather, you should activate the
weathermodule inforecastmode.

- To attach image; you image should be smaller than 2MB. That’s all.
To link external image; use this syntax.

- to remove even dot mark on
-
@MMRIZE Awesome! Thank you for that. Works just like you said. I did have to put the Weather forecast module below the MMM-Calendarext3 module or else the calendar would not load. Might be something obvious to some but I’m teaching myself as I go.
-
Hi, couple of questions-
-
how do I get the soccer team news fixture into the calendar?
-
is is possible to not marquee the long text wording but “wrap” inside the cell?
-
-
-
Google with some keywords, for example “epl fixtures ical” or “Arsenal schedule ics”… It will suggest some sites. Then you can get the ical(.ics) URL from those sites or can download it. I usually use footballwebages.co.uk for EPL. But for other sports, google it. :)
https://www.footballwebpages.co.uk/tottenham-hotspur/calendar -
no you can’t.
https://github.com/MMRIZE/MMM-CalendarExt3/wiki/Multiliner-title-wrapping
-
-
@MMRIZE got the ical through official manu website :)
the ext3 is on my bottom bar. how do i flush them against the screen? no matter what setting i do, theres like a bezel portion gap between the screen and the calendar border.
same goes for extagenda3. i position it on top left but its not flush against the corner.
-
@1a2a3a
Can you show me your screen taken? I cannot guess. -
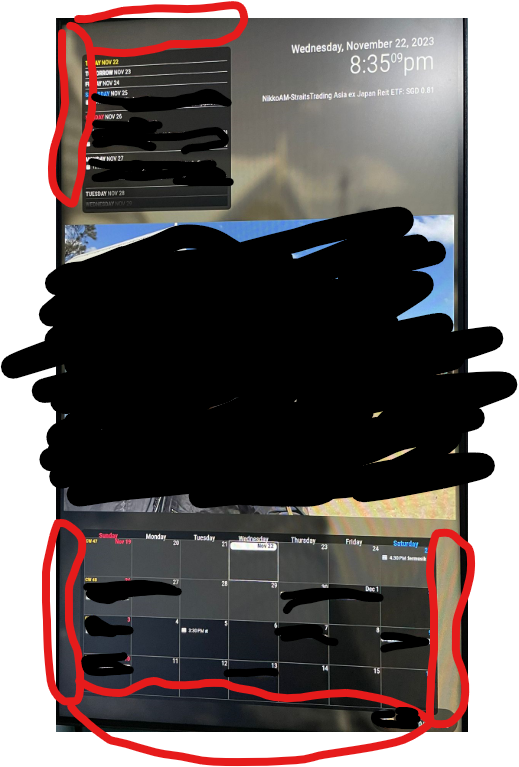
here you go. red marking
-
@1a2a3a
Modules do not rule that area. It is the default padding of MM for the frame construction.Open your
css/custom.cssthen you can see this section.:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; }Adjust them for your purpose, especially
--gap-body-XXX -
@MMRIZE thanks for that. It’s such a pain trying to figure out the css on the pi.
I’m currently in the midst of installing mm on my windows pc. And I will scp to copy all the modules and css to pc, then open dev and edit the css accordingly before using the pi and scp copy back the css file.
Is this the fastest and easiest way to go about doing this? If there’s a better route, do let me know.
-
@1a2a3a install the (free) bitvise or winscp clients on windows, enable ssh on pi
and then you can edit on windows with double click on the file interface window they provide . bitvise also has a drag/drop window to copy files in either direction…on windows I use Notepad++ or Visual Studio Code as the editor…
I NEVER edit ON the pi… EVER… I use ssh or one of the graphical tools…
on Linux I use the Caja file manager as it can link to ‘servers’ (ssh systems) and provide the same file manager interface