Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
-
Google with some keywords, for example “epl fixtures ical” or “Arsenal schedule ics”… It will suggest some sites. Then you can get the ical(.ics) URL from those sites or can download it. I usually use footballwebages.co.uk for EPL. But for other sports, google it. :)
https://www.footballwebpages.co.uk/tottenham-hotspur/calendar -
no you can’t.
https://github.com/MMRIZE/MMM-CalendarExt3/wiki/Multiliner-title-wrapping
-
-
@MMRIZE got the ical through official manu website :)
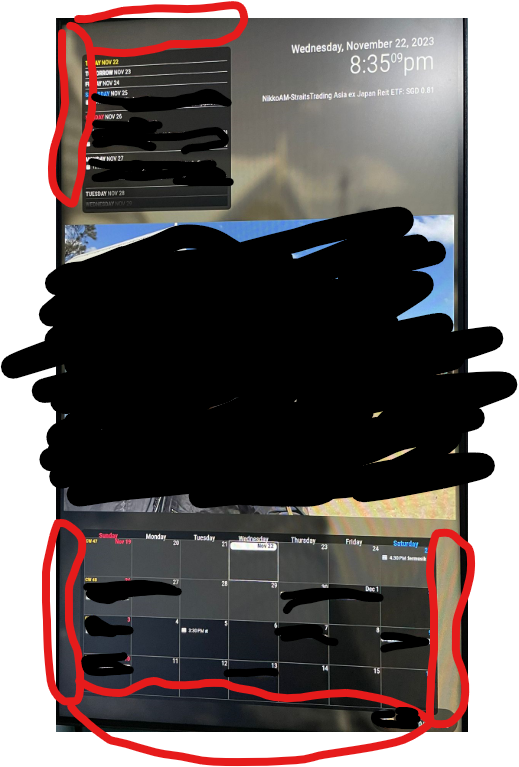
the ext3 is on my bottom bar. how do i flush them against the screen? no matter what setting i do, theres like a bezel portion gap between the screen and the calendar border.
same goes for extagenda3. i position it on top left but its not flush against the corner.
-
@1a2a3a
Can you show me your screen taken? I cannot guess. -
here you go. red marking
-
@1a2a3a
Modules do not rule that area. It is the default padding of MM for the frame construction.Open your
css/custom.cssthen you can see this section.:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; }Adjust them for your purpose, especially
--gap-body-XXX -
@MMRIZE thanks for that. It’s such a pain trying to figure out the css on the pi.
I’m currently in the midst of installing mm on my windows pc. And I will scp to copy all the modules and css to pc, then open dev and edit the css accordingly before using the pi and scp copy back the css file.
Is this the fastest and easiest way to go about doing this? If there’s a better route, do let me know.
-
@1a2a3a install the (free) bitvise or winscp clients on windows, enable ssh on pi
and then you can edit on windows with double click on the file interface window they provide . bitvise also has a drag/drop window to copy files in either direction…on windows I use Notepad++ or Visual Studio Code as the editor…
I NEVER edit ON the pi… EVER… I use ssh or one of the graphical tools…
on Linux I use the Caja file manager as it can link to ‘servers’ (ssh systems) and provide the same file manager interface
-
THANK YOU both! the gap body code is exactly what i needed and bitvise helps a plenty!
Sam, do you mean i copy the code over from pi to pc > then simulate pc to run the mirror in dev mode and edit the css on the pc > then copy the css code from pc back to pi?
-
@1a2a3a no ,
open any browser connected to mm, in developer mode, (so chrome on your PC viewing mm page, and editor on PC editing custom.css via bitvise directly)and you can set styles on any element to see it’s effect
then can add those to custom.css and refresh
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1700742616489 -
@sdetweil hmmm, i have been editing in the module css instead of the custom css. any undesirable consequences? also, whats the button to press for refresh? i keep doing ctrl c and npm start for refresh.