Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
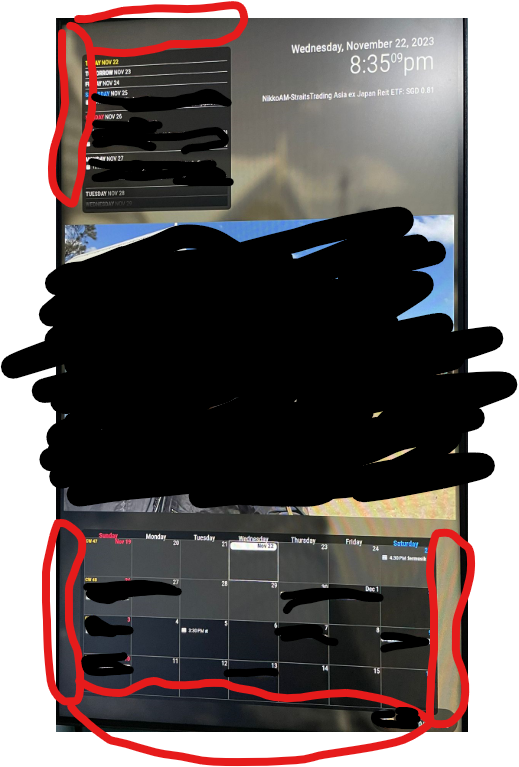
here you go. red marking
-
@1a2a3a
Modules do not rule that area. It is the default padding of MM for the frame construction.Open your
css/custom.cssthen you can see this section.:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; }Adjust them for your purpose, especially
--gap-body-XXX -
@MMRIZE thanks for that. It’s such a pain trying to figure out the css on the pi.
I’m currently in the midst of installing mm on my windows pc. And I will scp to copy all the modules and css to pc, then open dev and edit the css accordingly before using the pi and scp copy back the css file.
Is this the fastest and easiest way to go about doing this? If there’s a better route, do let me know.
-
@1a2a3a install the (free) bitvise or winscp clients on windows, enable ssh on pi
and then you can edit on windows with double click on the file interface window they provide . bitvise also has a drag/drop window to copy files in either direction…on windows I use Notepad++ or Visual Studio Code as the editor…
I NEVER edit ON the pi… EVER… I use ssh or one of the graphical tools…
on Linux I use the Caja file manager as it can link to ‘servers’ (ssh systems) and provide the same file manager interface
-
THANK YOU both! the gap body code is exactly what i needed and bitvise helps a plenty!
Sam, do you mean i copy the code over from pi to pc > then simulate pc to run the mirror in dev mode and edit the css on the pc > then copy the css code from pc back to pi?
-
@1a2a3a no ,
open any browser connected to mm, in developer mode, (so chrome on your PC viewing mm page, and editor on PC editing custom.css via bitvise directly)and you can set styles on any element to see it’s effect
then can add those to custom.css and refresh
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1700742616489 -
@sdetweil hmmm, i have been editing in the module css instead of the custom css. any undesirable consequences? also, whats the button to press for refresh? i keep doing ctrl c and npm start for refresh.
-
@1a2a3a
Don’t do edit module’s CSS ever at all. It will be problem on module update.
Instead, override them in your css/custom.css -
@1a2a3a refresh
if the cursor is over the mm part of the page, ctrl-r
if the cursor is over the developers window part, f5never edit any module provided file, or any mm provided file
custom.css is designed to enable override of any css.
-
@sdetweil lol so dead. no idea what i changed in main.css and module css :(