Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sfb
interesting symptom.
I suspect some CSS property compatibility issues.(maybe-webkitand-mozdiffrence) I’ll look inside at what happens in Firefox. Anyway, MM is supposed to work on Electron in standalone mode, So I regard Chromium as a de facto standard environment of MM. -
@MMRIZE Thanks for looking into it! Totally understandable. I’ve been testing MM serving from a docker container and viewed in various environments, so it’s not a typical setup.
-
I am very new to this so I apologize if this is a dumb question. I love the layout here, but I am having an issue getting the weekly calendar to populate. I have the default calendar and its working, but what I am trying to do is to have my google account show up in the weekly.
Thanks, and again I am sorry if this is simple. Any help would be appreciated. -
mode: 'week',in the config section of the module would be that.
Could you upload your config here to let me see what you were trying? -
@MMRIZE
{
module: “calendar”,
position: “top_center”,
config: {
broadcastPastEvents: true, // <= IMPORTANT to see past events
calendars: [
{
url: “https://calendar.google.com/calendar/”,
name: “Calendar”, // <= RECOMMENDED to assign name
color: “red” // <= RECOMMENDED to assign color
},] } }, { module: "MMM-CalendarExt3", position: "bottom_center", title: "", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-US', maxEventLines: 5, firstDayOfWeek: 1, calendars: ['https://calendar.google.com/'] - } }, {I have my calendar string in there from google I just deleted the identifier.

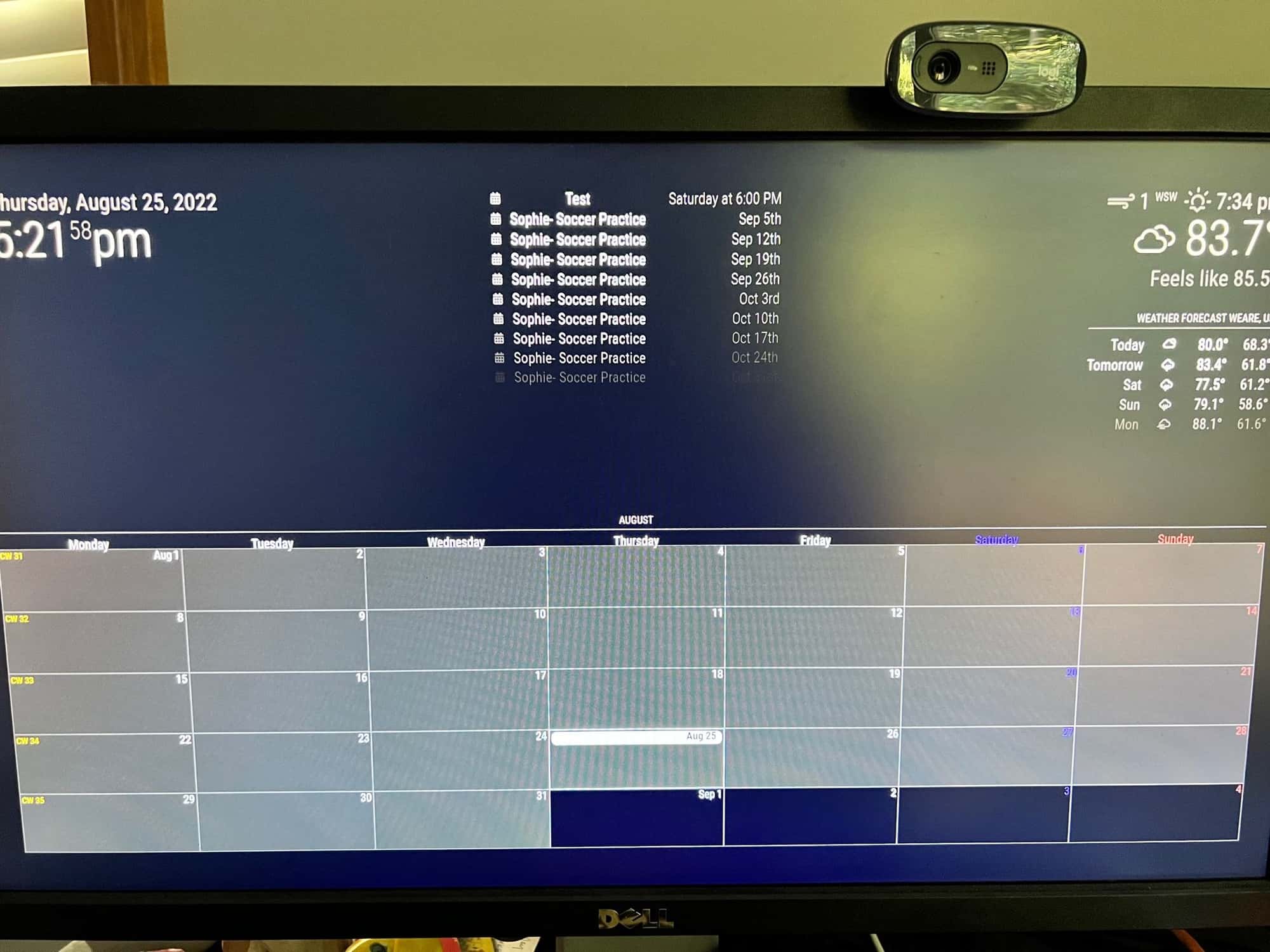
As you can see the calendar event test is showing top center, but is not on the calendar.
I like the current view just would like the calendar to populate.Also in my config file everything is lined up just didn’t transfer well.
Thanks again for your patience
-
@nmacd
I think your google calendar has so many events, so the past old events(years or months ago events) would be also huge numbers. They might consume all the quota of ‘maximumEntries’. Probably that is not the bug of the default calendar module, but also not expected behaviors.
Anyway someone said it would be fixed in 2.21. I wish that upgrade could fix this kind of issue.Until then, adjust your maximumEvents and maximumNumberOfDays to include recent events to the broadcasted notification.
-
CX3? I’m still using OG CX …
I couldn’t get CX2 to do what I was doing with CX so I never upgraded at all - it still runs, but it does have trouble parsing some kinds of calendar items.
I use OG CX to do
-
A single Day scrolling view for my 7" “Desktop MM” - not much screen space on the 7" screen so can only show a single day on one half in a scrolling loop
-
A 3-day view for the Kitchen Family Screen - an entire week makes things too small so you cannot see easily - a 3 day view fits nicely though and can use a nice large font
I’ll agree that CX2 was crazy complicated to configure though - and I gave up trying to get it look like I wanted.
-
-
@MMRIZE
So i got rid of all the events and only left the one for the “test” on 8/28 and the results are the same. Nothing is showing up in the actual calendar.
I will keep working on it, my guess is I am missing something simple. -
@MMRIZE I am the one that caused the bug in 2.20, fixed in 2.21 oct 1
if u want to test the develop branch
see
https://forum.magicmirror.builders/topic/14327/testing-new-fixes-or-solving-current-problems-with-next-release-code -
@nmacd
I found what’s wrong.calendars: ['https://calendar.google.com/'],You need to set the names of calendar, in this case you assigned “Calendar” as the name of your google calendar.
So it should becalendarSet:[‘Calendar’],. Or just leave as blank([]) to get all the calendars.
