Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sdetweil thank you! that fix it. i needed quite a long time to remediate them haha
-
@sdetweil hey Sam can I know your vnc tool? Or rather the problem I’m facing now is that I’m using tiger vnc. My pi monitor is vertical. Pc Monitor is horizontal. When I vnc from the pc it shows vertical but my mouse is in horizontal mode so I can’t control it properly to do my css.
-
@1a2a3a I don’t use VNC. I use my PC browser.
on windows I use the bitvise ssh client that gives me ssh window for commands and a file system browser for editing files.
mixing vertical and horizontal is hard
-
@sdetweil I’m also using bitvise as per your suggestion. Editing config file and the drag and drop is brill.
I install MM on pc and do the css on the pc and edit the css before transferring the css over to pi. Only problem is pc MM is horizontal and more often than not I have to guess and trial and error to get my position right.
My pc MM is started via npm start dev hence I can adjust the horizontal scale. So the horizontal position is always like for like. It’s the vertical part that I couldn’t do it because well, the horizontal monitor is not long enough….
-
@1a2a3a you don’t have to transfer the css file, just double click to edit and save.
I use notepad++ or visual studio code as the config editoryeh, doing the math on the dimension changes is a pain in the rear.
get it like you like it horizontal and adjust
x times narrow_size/wide_size ( like width of 300px * 1080/1920)
-
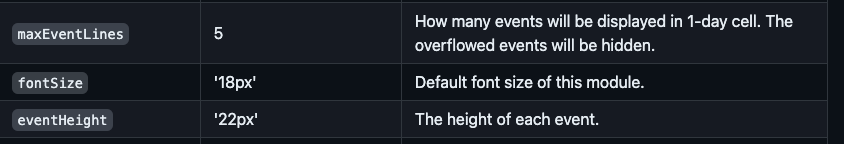
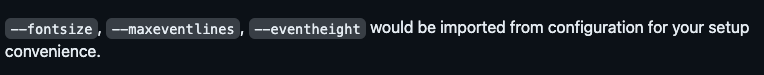
@MMRIZE hi, can i know how to change eventheight in cx3? whenever i try to custom change the value, it is overwritten by the default element style which i have no access to it…
-
-
@MMRIZE read and don’t understand which was what I did.
I input —eventheight into my custom css but nothing seems to change
Edit:
Oh set in config. Let me try -
@MMRIZE did something change? i did a git pull update and now my calendar ext 3 is missing.
-
@1a2a3a did you npm install in the module folder again?