Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
this was the solution i came up with.
eventTransformer: (event) => { const currentYear = new Date().getFullYear(); const age = currentYear - event.firstYear; event.title = `${event.title} (${age} year)`; return event; },Chatgpt is my friend.
-
@Rakutsi awesome!
-
@czabel said in MMM-CalendarExt3:
Do you have any insight as to how to change my CSS to get the icons to show up for every event? As I mentioned, my current setup makes my non-fullday events colored in, but this deletes the icon. The icon is still there for the real fullday events. I’d like to keep the icon, if at all possible. Thank you!
Sorry for the late reply. I was on vacation.
Append these codes to your
custom.css/* custom.css */ .CX3 .event.singleday .headline.useSymbol .symbol { color: var(--oppositeColor); }
-
@MMRIZE said in MMM-CalendarExt3:
… Sorry for the late reply…No problem at all, I appreciate the time you spend helping on here.
With that CSS adjustment, the events in the calendar look perfect now, thank you.
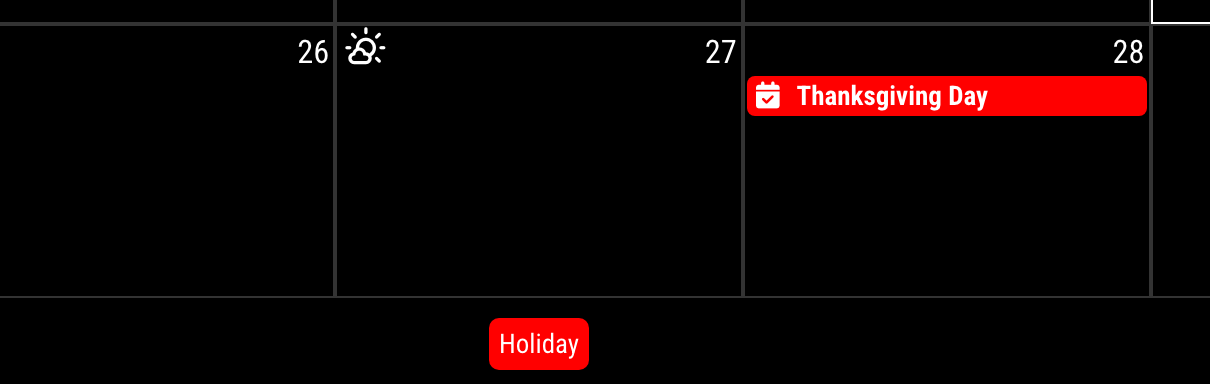
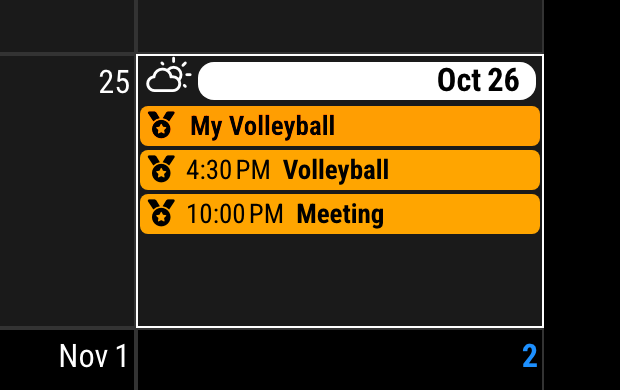
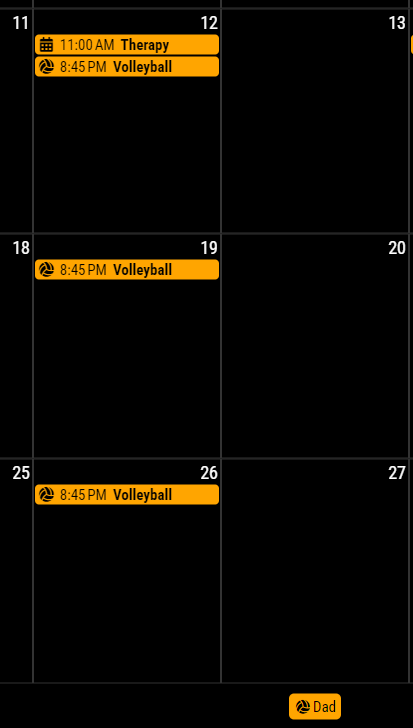
But I have a new problem that seems to have just shown up: the volleyball icon that I’m using in the eventTransformer is now being applied to the Legend somehow:

You can see the events are great (volleyball has the icon, other events are the default)This is especially odd because in the base calendar config, I specify
useSymbol: falsefor the “Dad” calendar, but this element is somehow getting the .useSymbol class.Oh, I just found in a search another user that has this issue, link here
-
@czabel
Well, that is not the bug, however you might be uncomfortable.
It is designed to get the symbol from thefirst(internally structured) event of the calendar group.
Because the default calendar module will broadcast only the events themselves, not the meta-information from the calendar to which the event belonged, So there is no easy way to distinguish thedefault symbolof the specific calendar.To be honest, getting the
defaultsymbol fromconfigof ONLY the defaultcalendarmodule might be easy, but this module is designed to take events from any other possible modules, so I cannot assume all the user will get the events from thedefault calendarmodule only.Not so easy. Has somebody any idea?
-
I probably don’t understand enough about how this system works to help much, but isn’t every calendar entry a separate event, which is why the eventTransformer works to change the individual icons? How is it that this icon spills over into the Legend entry, and not just the specific calendar entries?
In any case, what about adding a new config option to
hideLegendIconsthat forcibly removes the CSS tag, or something like that? -
You can simply append this code to your
css/custom.css.CX3 .legend.useSymbol .symbol { display: none; } -
Recently I noticed my Calendars disappear after a few hours. I’m not sure when it started. If I VNC into my mirror and refresh or restart the mirror they come back only to stop appearing a few hours later. I see no errors in the log.
I’m using
MMM-CalendarExt3 and MMM-CalendarExt3Agenda in conjunction with MMM-Scenes, the instances that are only on specific scenes are the ones that disappear. I have another instance of MMM-CalendarExt3Agenda that is on all the scenes and that one seems to stay, so I’m wondering if it’s an MMM-Scenes issue.Edit: I’m also using MMM-Pir. I’m wondering if that might be doing something.
-
@gonzonia mmm-pir is supposed to put the mirror to sleep if there is no movement
And Scenes make logical pages. Like MMM-pages, or carousel
So you have multiple things making content hide
-
@sdetweil I know. It used to all work great. I don’t think Scenes has updated in a while.
MMM-CalendarExt3 and MMM-pir have both had updates though.To clarify, when I say disappear, I mean that they are no longer on the screen.Not just that the data is empty. The headers, dates, etc. All not visible. I’ve just restarted recently, I’ll try to look at the page source next time it happens.