Read the statement by Michael Teeuw here.
Developer Wanted To Modify Default Newsfeed Module
-
I would like to discuss prices with a developer to make make a new module based on the default newsfeed module with the following changes.
Display image(s) included in the RSS feed.
Add the ability to remove phrases from the description. For example, if the words “Get Ticket” appears in the description remove those words from the description. -
@sifuhall
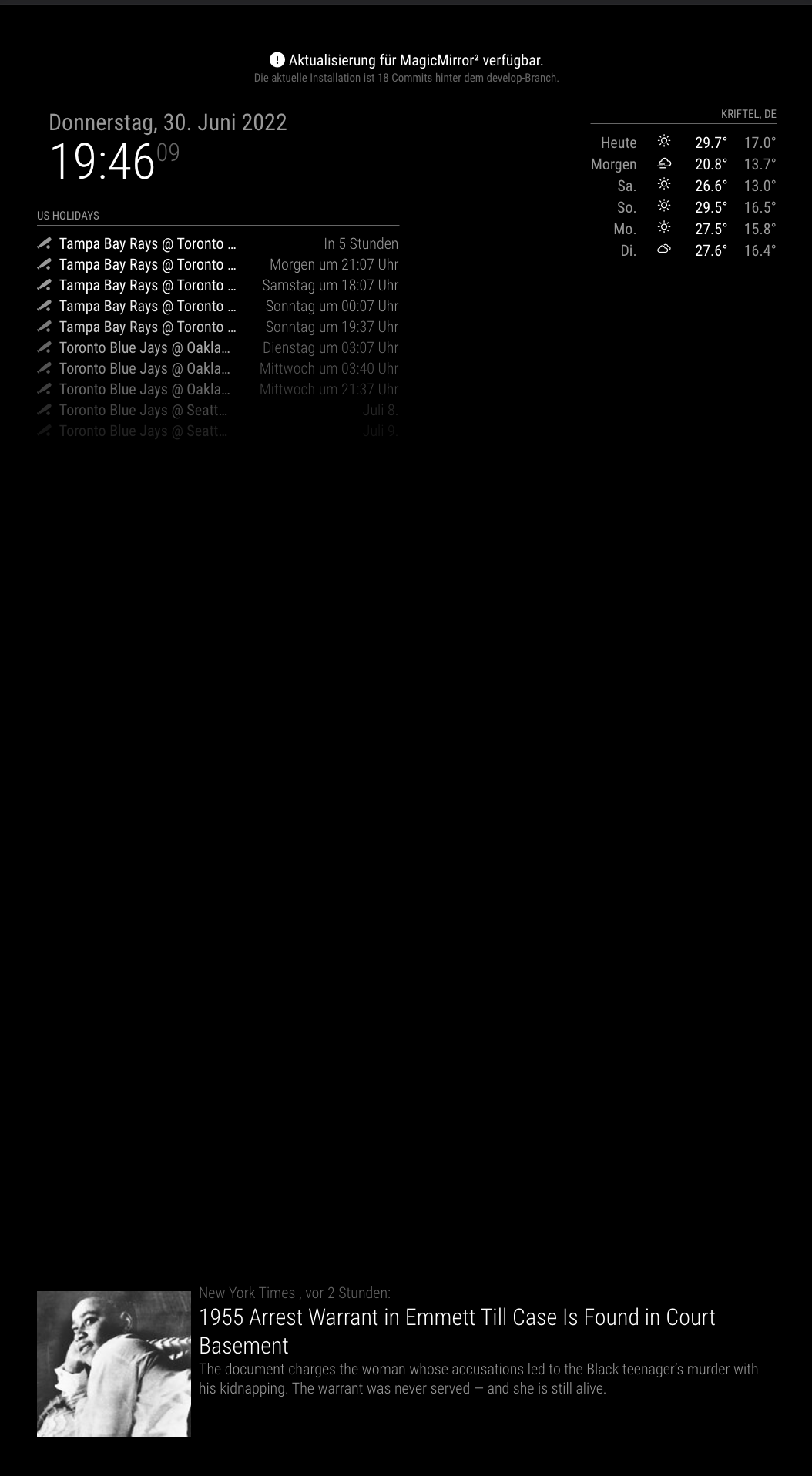
So, is this what you want similar?

If what you want is “censoring some improper articles”, it is already applied in original newsfeed module. (See
prohibitedWordsoption) -
@MMRIZE
Thanks for the reply!
Yes, with the image, however I want to display in list view (like the newsfeed module can do as well).Regarding removing words, I only want to remove words, not remove the article. For example, one of the RSS feeds has a link that says Get Tickets. I would like the feed to not display Get Tickets on the mirror.
-
@sifuhall
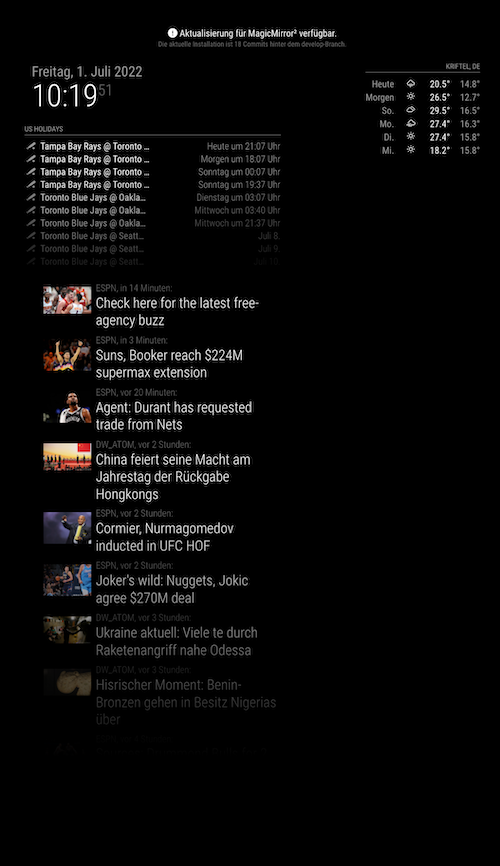
Maybe like this;

Some test words are censored and removed already, so you cannot see them in title (and in description). (test words are “FBI”, “in data”, ‘man’, “to”)Anyway, it is a tiny modification of the original Mich’s default module. So real monetized reward is not fair (at least, I think)
You can get it here;
https://github.com/MMRIZE/MMM-anotherNewsFeedBut if you want more than the little modification, anyway contact me.
-
@MMRIZE Thank you! And of course I would love to pay you for your time.
I do have a question. This works with the first RSS feed I tried but not the next. I validated the feed using a few online validators and the feed seems ok but it is never picked up.
The feed is here:
https://www.ccwky.org/parser/parser.phpWhat is the best way to send payment?
-
@sifuhall
Yes, that is the issue of Feed.
Each RSS1.0/RSS2.0/XML/ATOM feed has each standard syntax, but not strictly. So every feed provider (e.g. news site) serves slightly-similar-but-different-syntax-feed.
Your link has NO IMAGE by definition of the standard syntax, but it has a commonCDATAtag to contain an image in the description really. The image doesn’t belong to the article item layer itself, but to its subcomponent description layer. It might be a kind of exception rule.I can add some codes to pick up that kind of image from the description of the article. But before that, if I could know which feeds should the module parse, I can make a dedicated-efficient version for your usage. To make an all-bullet-proof version is somehow inefficient. Could you tell me which feed you are considering to show on MagicMirror?
-
@MMRIZE the feed I linked will be the final feed.
Please tell me how I can pay you
-
This post is deleted! -
M MMRIZE referenced this topic on
-
-
@greedyvegan not default, see
