Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
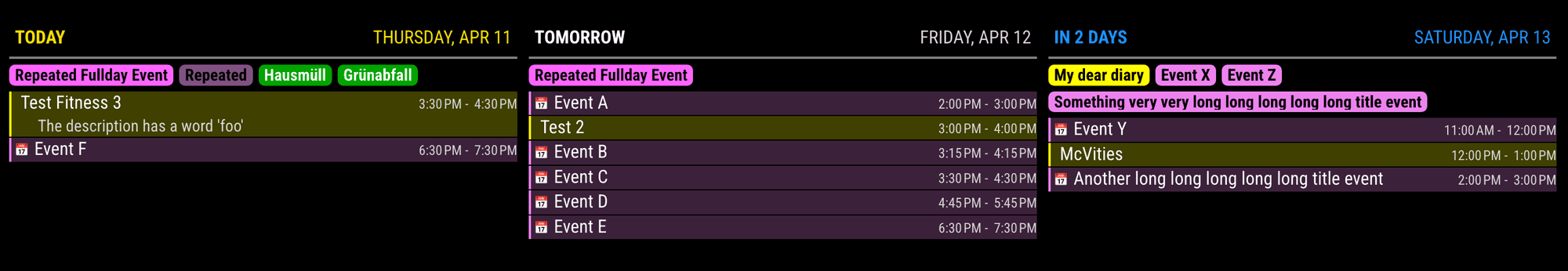
1.4.2 looks great, thanks for the update!
i wanted to change the color of the weekend days from dodgerblue and crimson to a diff color. i had the below in my custom.css file from the previous version of the module, but it doesn’t seem to work any longer.
any suggestions?
.CX3A { font-size: 16px; min-width: 300px; max-width: 400px; text-align: left; color: lightgray; --saturdayColor: rgb(147, 112, 219); --sundayColor: rgb(147, 112, 219); --todayColor: rgb(210,105,30); --weekend_1_color: rgb(147, 112, 219); --weekend_2_color: rgb(147, 112, 219); } -
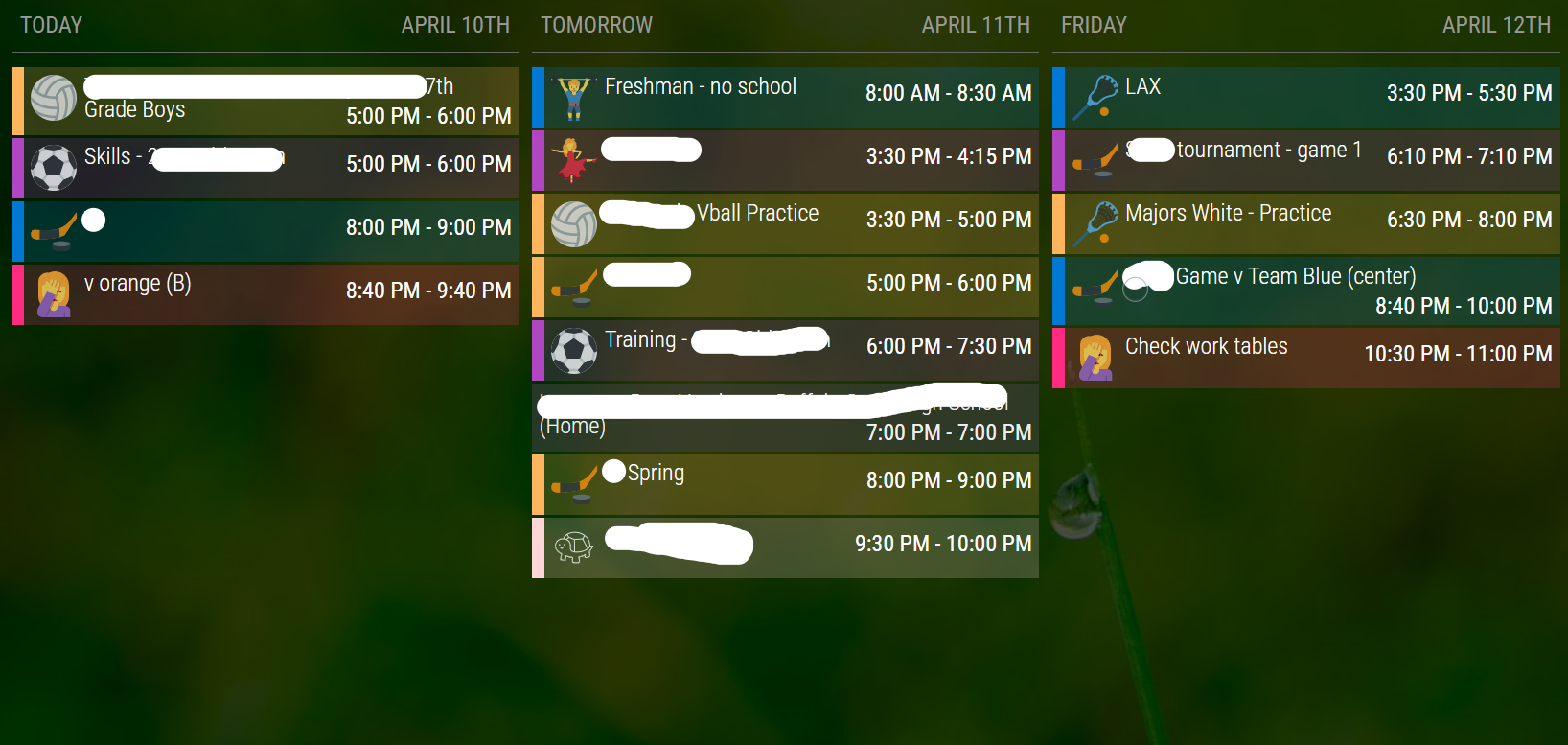
I was curious if it was possible to get a row view similar to the way MMM-CalendarExt2 worked. I have a good setup that works well for our use case, but want to move to CX3 if possible for some additional features and the reliance on the default calendar module for parsing.
This is my current setup…is it possible to adjust agenda to look like this? I can deal with the styling, but changing to a row format is the big question for me.

-
@ffingers6
I’ll try soon. -
/* config/config.js */ { module: "calendar", config: { broadcastEvents: true, defaultSymbolClassName: "", // This is needed to use the iconify icons instead of the font-awesome icons calendars: [ { symbol: "noto:calendar", url: "...", color: "violet", ... } }, { module: "MMM-CalendarExt3Agenda", position: "bottom_bar", config: { showMiniMonthCalendar: false, locale: "en-US", startDayIndex: 0, endDayIndex: 2, useIconify: true, } },/* css/custom.css */ .CX3A { max-width: 100%; } .CX3A .agenda { display: flex; flex-flow: row nowrap; justify-content: space-between; gap: 10px; mask-image: none; } .CX3A .agenda .cell { flex-grow: 1; flex-basis: 0; border-bottom: none; } .CX3A .agenda .cell .cellHeader { border-bottom: 2px solid gray; margin-bottom: 5px; } .CX3A .agenda .cell .cellHeaderMain { justify-content: space-between; flex-grow: 1; padding: 5px; } .CX3A .event.singleday { border-left: 2px solid var(--calendarColor); padding-left: 3px; margin-bottom: 1px; background-color: color-mix(in srgb, var(--calendarColor), transparent 75%); } .CX3A .event .time { order: 2; } .CX3A .event .title { flex-grow: 2; } .CX3A .cellBody { line-height: 120%; } .CX3A .cellBody .fullday { padding-bottom: 5px; } .CX3A .cellBody .fullday .event { max-width: 100%; }For the size, you may need some manual adjustment for your view.
-
Got tired of looking at the update notification today. Did a git pull and npm install…module isn’t showing at all now…
Should have left it alone…sigh -
@cyberphox share me your config.(eouia0819@gmail.com)
-
@MMRIZE sent! thanks for having a look!
-
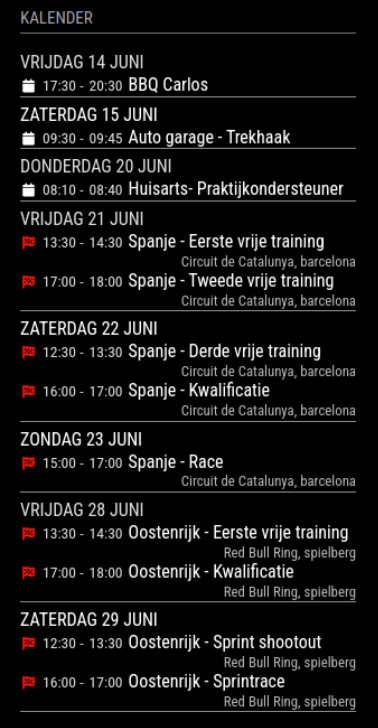
Is there a way to hide (not show) Yesterday, Today, Tomorrow, etc. and just show the day and date?
-
@htilburgs said in MMM-CalendarExt3Agenda:
Is there a way to hide (not show) Yesterday, Today, Tomorrow, etc. and just show the day and date?
Found it:
in custom.css change.CX3A .relativeDay {
display: none;
}
-
Is there a way to only show MiniMonthCalendar and no calendars? I would like to run 2 instances of MMM-CalendarExt3 Agenda
- only show MiniMonthCalendar
- only show Calendar (no problem)