Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@ffingers6
I’ll try soon. -
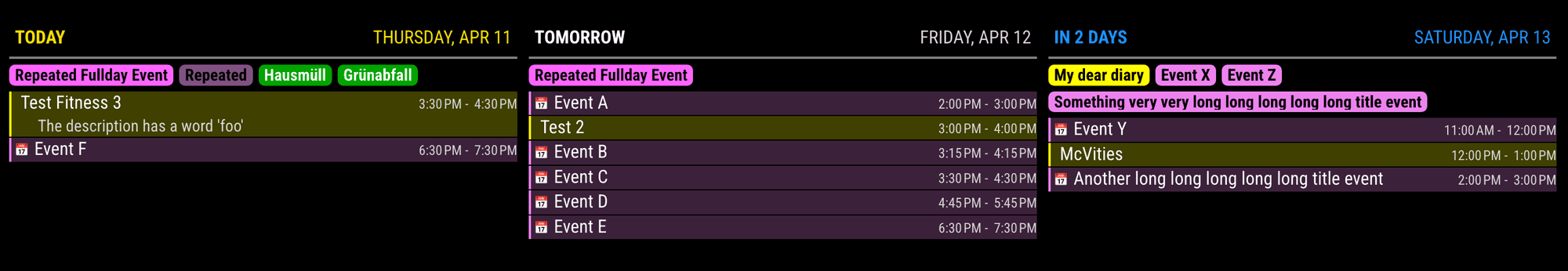
/* config/config.js */ { module: "calendar", config: { broadcastEvents: true, defaultSymbolClassName: "", // This is needed to use the iconify icons instead of the font-awesome icons calendars: [ { symbol: "noto:calendar", url: "...", color: "violet", ... } }, { module: "MMM-CalendarExt3Agenda", position: "bottom_bar", config: { showMiniMonthCalendar: false, locale: "en-US", startDayIndex: 0, endDayIndex: 2, useIconify: true, } },/* css/custom.css */ .CX3A { max-width: 100%; } .CX3A .agenda { display: flex; flex-flow: row nowrap; justify-content: space-between; gap: 10px; mask-image: none; } .CX3A .agenda .cell { flex-grow: 1; flex-basis: 0; border-bottom: none; } .CX3A .agenda .cell .cellHeader { border-bottom: 2px solid gray; margin-bottom: 5px; } .CX3A .agenda .cell .cellHeaderMain { justify-content: space-between; flex-grow: 1; padding: 5px; } .CX3A .event.singleday { border-left: 2px solid var(--calendarColor); padding-left: 3px; margin-bottom: 1px; background-color: color-mix(in srgb, var(--calendarColor), transparent 75%); } .CX3A .event .time { order: 2; } .CX3A .event .title { flex-grow: 2; } .CX3A .cellBody { line-height: 120%; } .CX3A .cellBody .fullday { padding-bottom: 5px; } .CX3A .cellBody .fullday .event { max-width: 100%; }For the size, you may need some manual adjustment for your view.
-
Got tired of looking at the update notification today. Did a git pull and npm install…module isn’t showing at all now…
Should have left it alone…sigh -
@cyberphox share me your config.(eouia0819@gmail.com)
-
@MMRIZE sent! thanks for having a look!
-
Is there a way to hide (not show) Yesterday, Today, Tomorrow, etc. and just show the day and date?
-
@htilburgs said in MMM-CalendarExt3Agenda:
Is there a way to hide (not show) Yesterday, Today, Tomorrow, etc. and just show the day and date?
Found it:
in custom.css change.CX3A .relativeDay {
display: none;
}
-
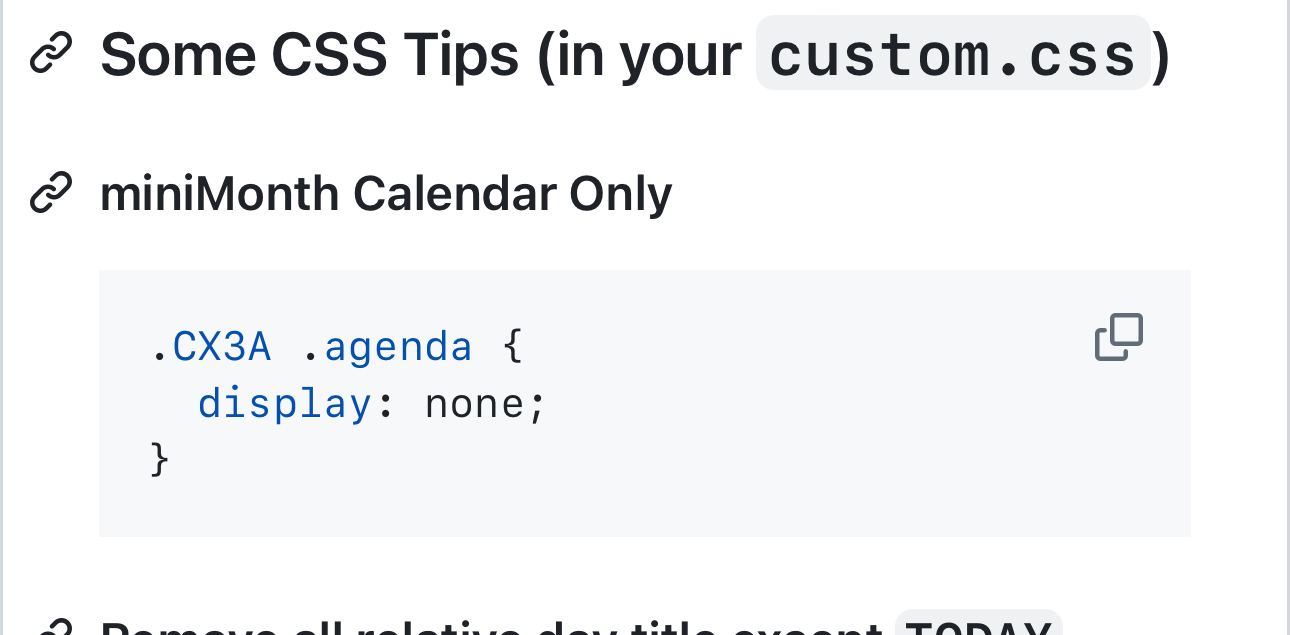
Is there a way to only show MiniMonthCalendar and no calendars? I would like to run 2 instances of MMM-CalendarExt3 Agenda
- only show MiniMonthCalendar
- only show Calendar (no problem)
-
-
@MMRIZE
I know this, but I like to have 2 instances running.
1 Calendar on the left and 1 MiniMonth on the right.
On this way the CSS wil override the Calendar part of both parts.