Read the statement by Michael Teeuw here.
MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
-
@chaseb1357 Hmm… I have not tried it… But what if you have two instances of the modulebar one with only one button hiding the “other” module bar. :)
-
@Snille That was a brilliant idea! I got it to work just as I wanted.

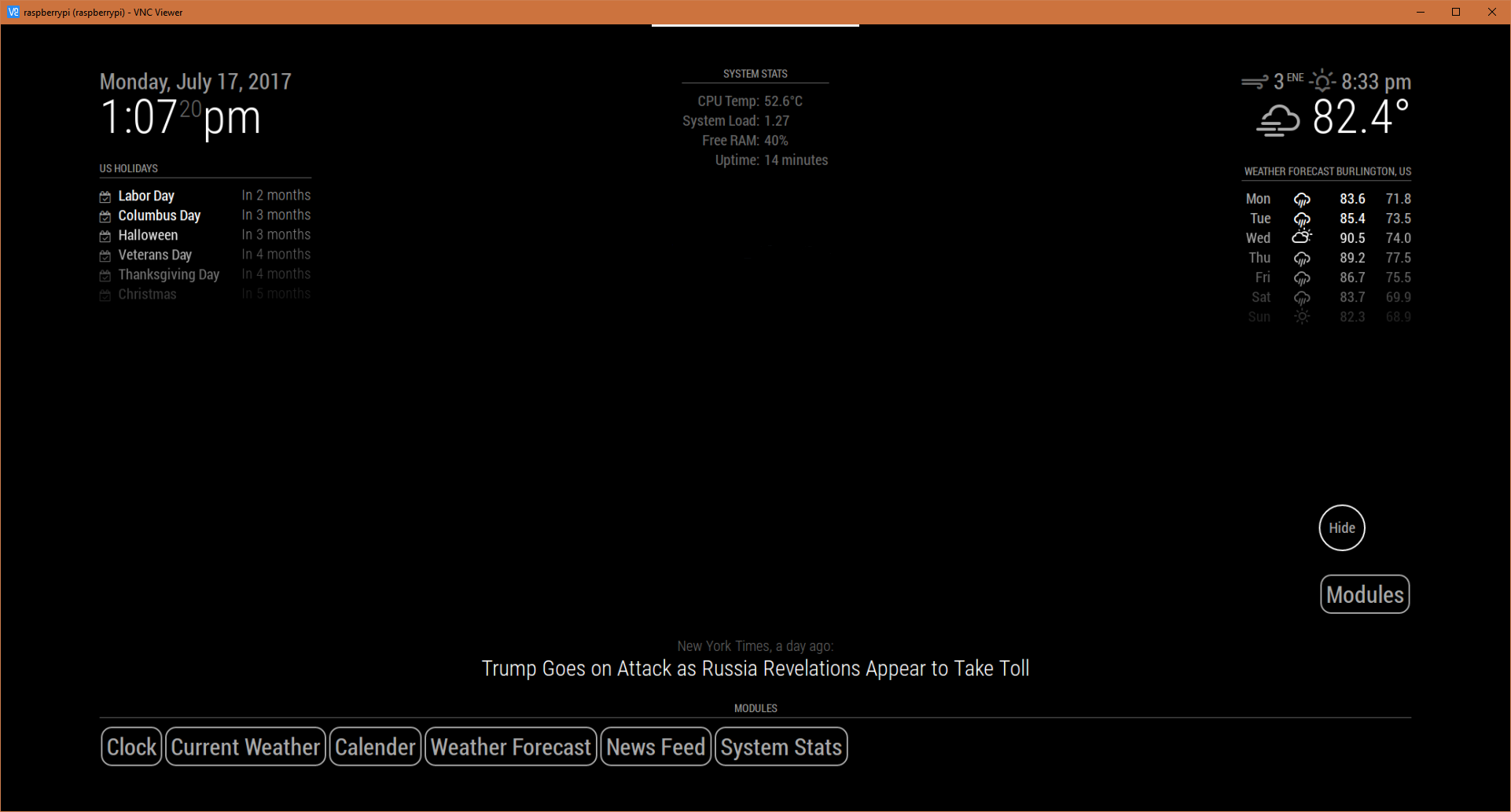
The Modules button is a separate module bar that I set up to toggle the one that I will fill with all my modules. I achieved this by going to my modules folder and duplicating the “MMM-Modulebar” folder and renaming it “MMM-ModulebarHide”. I then renamed everything referencing “MMM-Modulebar” to “MMM-ModulebarHide” for consistency.My config file is set up like this:
{ module: "MMM-ModulebarHide", position: "bottom_right", //header: "Modules", classes: "default everyone", config: { buttons: { "1": { module: "MMM-Modulebar", text: "Modules", }, } } }, { module: "MMM-Modulebar", position: "bottom_bar", // This can be any of the regions. header: "Modules", // Optional classes: "default everyone", // Optional config: { buttons: { "1": { module: "clock", text: "Clock", }, "2": { module: "currentweather", text: "Current Weather", }, "3": { module: "calendar", text: "Calender", }, "4": { module: "weatherforecast", text: "Weather Forecast", }, "5": { module: "newsfeed", text: "News Feed", }, "6": { module: "MMM-SystemStats", text: "System Stats", }, } // See 'Configuration options' for more information. } },I can now toggle the module bar! Thanks so much!
-
@chaseb1357 Hehe! Great! :) Nicely done!
-
Hello, is it possible to use one button for display multiple module ?
Example :
Button 1 : Clock and weather
Button 2 : Mail and calendar
Button 3 : Clock and CameraThanks for advance
-
@gaudouy Hi, no, it can only show and hide one/ or multiple instances of the same type of module on one button, but not two different types of modules on one button.
