Read the statement by Michael Teeuw here.
MMM-Modulebar - A module that adds touch buttons for showing/hiding other modules.
-
Nice to see people making different versions of my code :)
This indeed was one thing that my module can’t do! Now people can choose to use this module if they want buttons for single modules :D -
@tosti007 Yes! That’s exactly what I wanted. :) I’m using your modules for accessing the “profiles” and my module as a “quick” option to just view one thing.
Thank YOU, for making the first module. :)
-
@Snille yes that’s a a great way to use the modules :) you’re welcome for my version but thank you for yours :D
-
Is it possible to make the module bar itself toggle-able? It covers a large amount of screen real-estate; I was just wondering if its possible, how I could do that.
-
@chaseb1357 Well, you could “hide” it with a button, but the problem is to get it back again. :)
-
@Snille Haha, I tried that yes. only to realize my mistake.
-
@chaseb1357 Personally I’m using the “Hide all” module for removing everything. :)
-
@Snille I have that module installed also, I was just wanting a quick way to hide certain modules like for example email. For whenever I don’t want any friends snooping, while i still get to show off the mirror. :)
-
@chaseb1357 Hmm… I have not tried it… But what if you have two instances of the modulebar one with only one button hiding the “other” module bar. :)
-
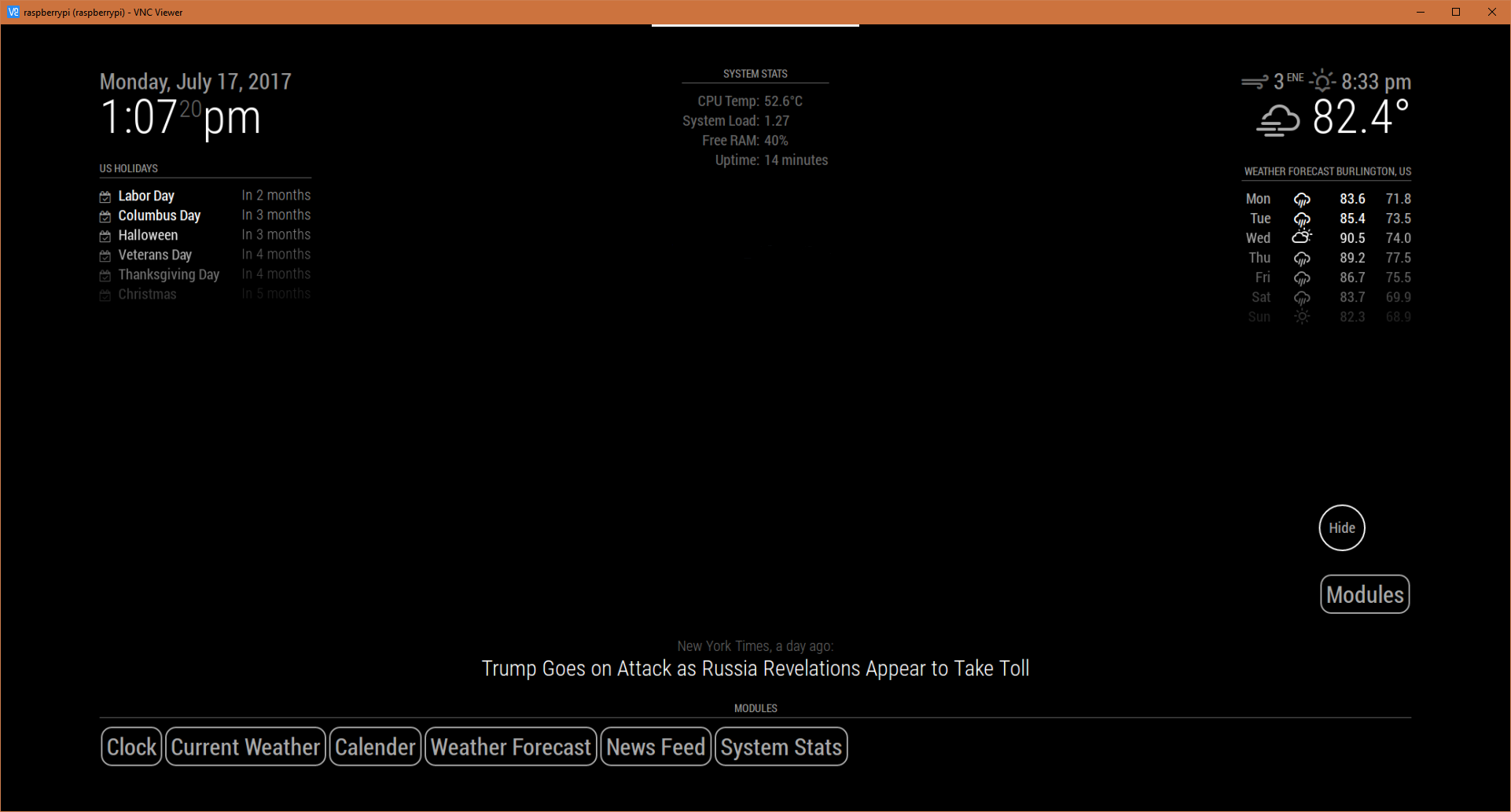
@Snille That was a brilliant idea! I got it to work just as I wanted.

The Modules button is a separate module bar that I set up to toggle the one that I will fill with all my modules. I achieved this by going to my modules folder and duplicating the “MMM-Modulebar” folder and renaming it “MMM-ModulebarHide”. I then renamed everything referencing “MMM-Modulebar” to “MMM-ModulebarHide” for consistency.My config file is set up like this:
{ module: "MMM-ModulebarHide", position: "bottom_right", //header: "Modules", classes: "default everyone", config: { buttons: { "1": { module: "MMM-Modulebar", text: "Modules", }, } } }, { module: "MMM-Modulebar", position: "bottom_bar", // This can be any of the regions. header: "Modules", // Optional classes: "default everyone", // Optional config: { buttons: { "1": { module: "clock", text: "Clock", }, "2": { module: "currentweather", text: "Current Weather", }, "3": { module: "calendar", text: "Calender", }, "4": { module: "weatherforecast", text: "Weather Forecast", }, "5": { module: "newsfeed", text: "News Feed", }, "6": { module: "MMM-SystemStats", text: "System Stats", }, } // See 'Configuration options' for more information. } },I can now toggle the module bar! Thanks so much!
