Read the statement by Michael Teeuw here.
CSS Help
-
I’m wanting to get my Top Bar to display modules side-by-side.
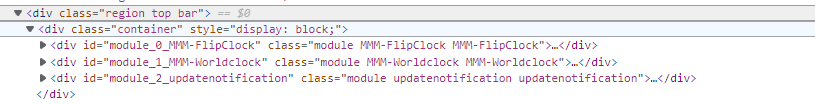
Using devtools, I found that it’s the “container” div, within the top bar div that is blocking it from happening.

Changing that
display: blocktodisplay:inline-flexdoes it for me, without effects to modules outside the top bar.I can’t figure out how to get to that container in css code, without the use of Devtools. Can someone help?
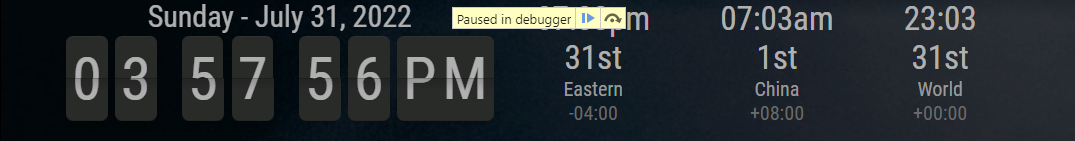
here’s what I want to do - This:

to this (minus the debug text, obviously):

Thanks. -
.region.bar.top div { display: inline-flex !important; }element override wins over class
need the !important -
@BKeyport if you override top bar, then EVERYTHING in top gets whacked…
if you do top _center then only top center gets whacked…
-
@sdetweil Yeah, Problem is, I’m using the top bar for that. Top Center is used for other things…
-
@BKeyport problem is that css selectors are ALL matching
so that says EVERY div under .region.top.bar
I tried div: first-child, and altho it SAID the new style was used, it didn’t DO it
maybe easier in js code (jQuery) vs css
u can try out the jQuery clauses in the dev window console at the >
I do this in mmm config to change the styles dynamically.
I also do the css of my module in newbustimes, using float… starting on line 140 on the modulename.js
makes multiple instances line up sideways
-
@sdetweil Yeah. Having access to the container div would be nice so to restrict it to the true top bar.
Having all the top locations embedded under each other like that really stinks sometimes.
-
As predicted, putting it in broke everything. It’s specifically got to fall into that container under top.bar. :/
-
@BKeyport so you could use code to fiddle w the styles.
https://www.w3schools.com/jsref/met_document_getelementsbyclassname.asp
you want it on .container under region top bar
not on top bar itself… else everything will be affected
-
@sdetweil Exactly, I can’t seem to get far enough in custom.css
.region.top.bar.containerdon’t work, etc. The problem seems to be the style is hardcoded, perhaps, but I have no idea where. -
@BKeyport when there is no space between classes it means has all
but this is split over 2 tags
div .region.top.bar
div .container
