Read the statement by Michael Teeuw here.
Custom CSS
-
@SoleLo while sam is technically correct, the best kind of correct, i’m assuming you want to modify the css from your modules, etc.
here’s what you do.
in the module directories, there is CSS files to set up their default looks. Open those to see how they use CSS. With most modules, they’ll have the module name, and the css style name together.
DO NOT EDIT THOSE FILES. instead, copy the CSS blocks into custom.css (you don’t need to change anything), then make the changes there.
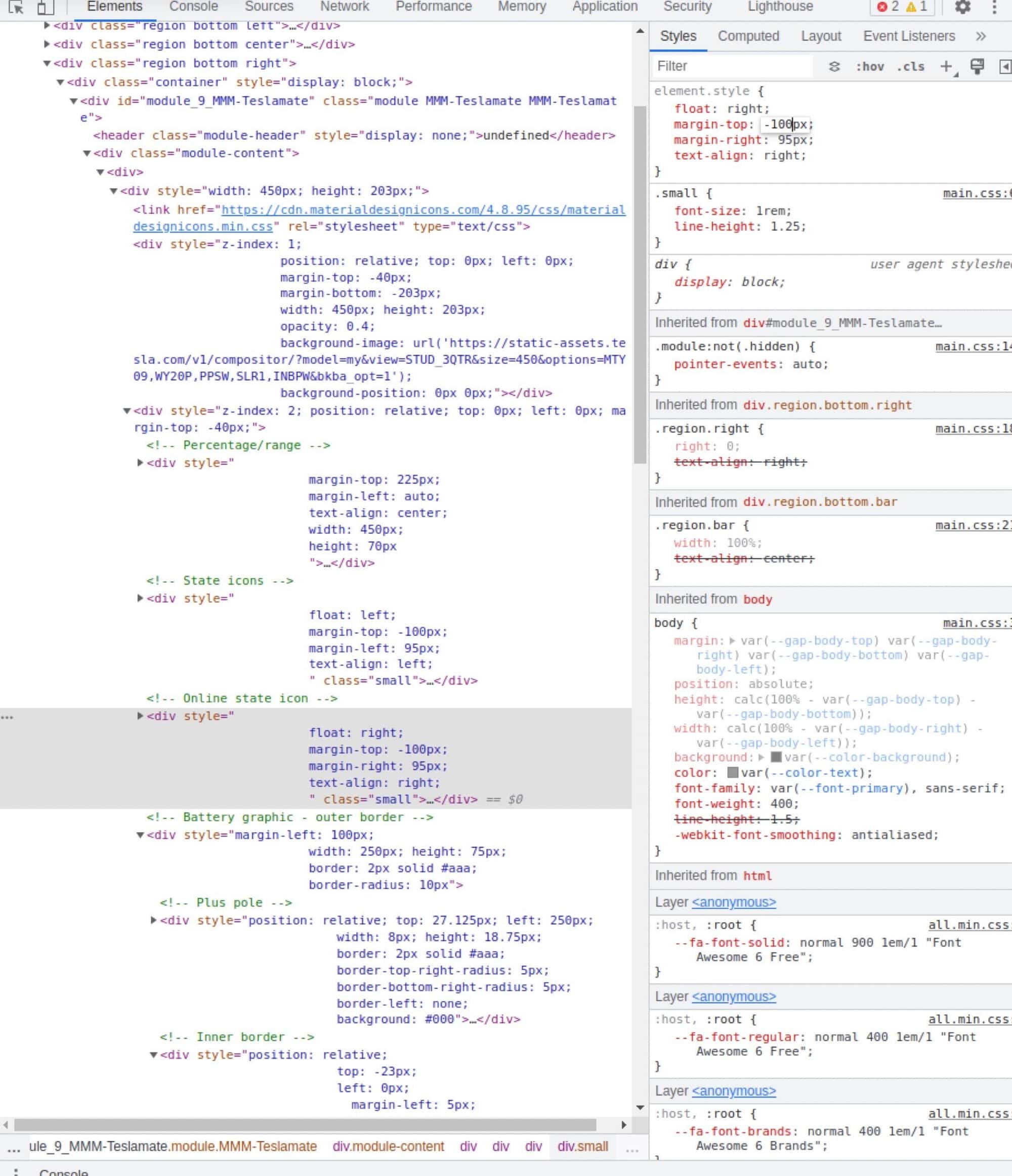
If you can’t figure out how to do something in particular, you can use dev tools in any web browser (typically F12), to peek at the finalized code, and go from there. For an example, I’ll give you part of mine, showing both global and one module’s changes.
/* Global changes */ /* Use the entire screen */ :root { --color-text: #fff; --color-text-dimmed: #fff; --color-text-bright: #fff; --color-background: #fff; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } html { cursor: none; } body { margin: 0px; height: 100vh; width: 100vw; } /* Adjust all modules */ .module { padding: 2px; margin-bottom: 0px; } /* Region mods */ .region.left { text-align:center; } .region.right { right: 0%; text-align: center; } .region.top.center { left: 63%; transform: translateX(-50%); text-align:center; } .region.fullscreen { position: absolute; top: 0px; left: 0px; right: 0px; bottom: 0px; pointer-events: none; } .region.fullscreen * { background: rgba(0,0,0,0.7); } /* CX3-Agenda */ .CX3A { font-size: 17px; min-width: 300px; max-width: 400px; max-height: 900px; overflow-y: hidden; text-align: left; position: relative; color: white; } -
@BKeyport many people coming to pi, and Linux just don’t know how to create files. they are some used to the UI, and clicking on something
that’s why my script creates the empty custom.css as part of install
-
@BKeyport This helps quite a bit, I started using the dev tools yesterday “npm start dev” and it really helped. Thanks!
-
@sdetweil That script does help, I already had the file created, but I made note of the script for the future.
-
@BKeyport one of the modules I’m trying to customize doesn’t seem to have “classes” to adjust, unless I’m missing something for example the Percent/ Range section if I wanted to change the margin-top to 150, how would I go about that?

-
-
@SoleLo when there isn’t a class, you can still use the selector syntax to get to an element
.module_name div div
etc
here is a cheatsheet I use on determining a selector, the thing before the {
https://www.w3schools.com/cssref/css_selectors.asp
currently, there is no syntax for selecting an element that has some content… but :has() is coming…
a discussion on using css for individual tags
https://stackoverflow.com/questions/27823405/how-to-override-a-displaynone-property-applied-to-parent-element-in-specific-ch -
@sdetweil so for the Percent/ Range it would be something like
.MMM-Teslamate div div { margin-top: 100px } -
@SoleLo i think to get to the div with the link its
.MMM-Teslamate div div div
