Read the statement by Michael Teeuw here.
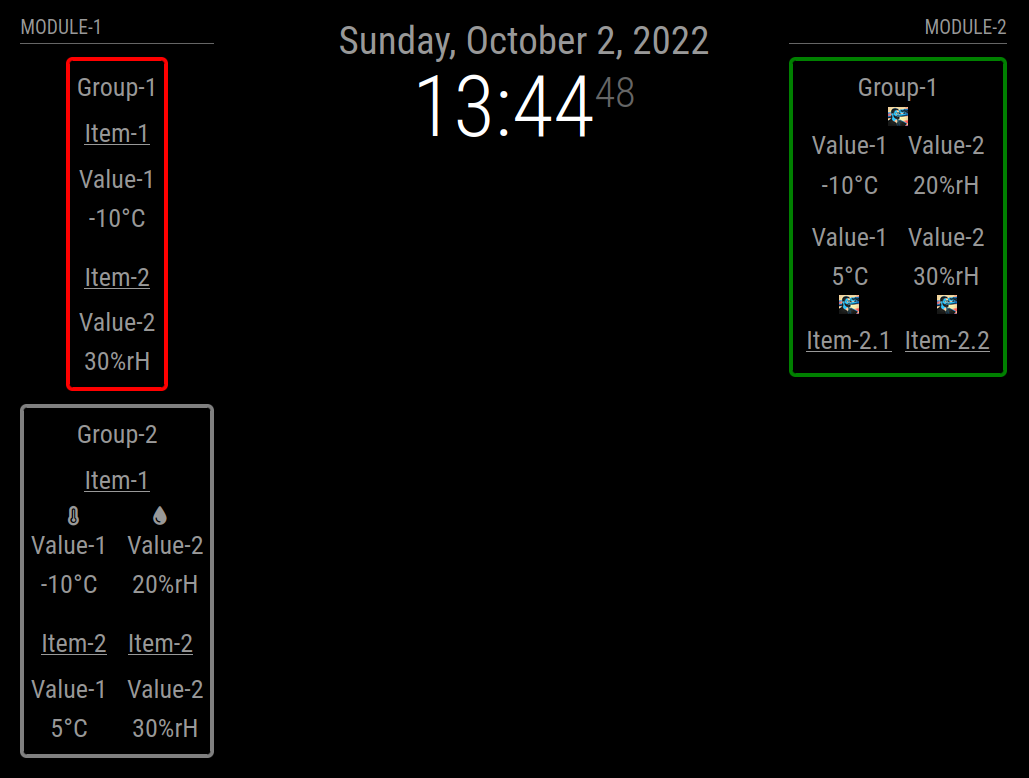
[MMM-ValuesByNotification] Display the payloads of notifications with titles and icons
-
@wishmaster270 sorry for bothering you again… :grinning_face_with_sweat:
What if I want no border?
Would I have to edit the module’s CSS or can I just add something to custom.css?
-
@Cr4z33
No problem.
Simply add.vbn .groupWrapper { border-style: none; padding: 0px; }to your custom.css
Ps.: Try to never ever edit any files in the module directory (except mentioned in the documentation) as you will get problems with updates in the future otherwise!
-
@wishmaster270 exactly what I wanted thanks!
-
@Cr4z33
If you still want to move the content to the left you can try something like the following in your custom.css:.vbn .groupWrapper { border-style: none; padding: 0px; margin-left: 20px; } .vbn .groupsWrapper, .vbn .groupWrapper, .vbn .itemsWrapper, .vbn .valueWrapper { justify-content: left; align-items: unset; } -
Hey, Tom - Trying to use this module to decode the json output by my weatherstation - Like https://forum.magicmirror.builders/topic/17396/json-request-module
What I’m getting from Command to notification module is:
WEATHERLINK {"data":{"did":"001D0A71573B","ts":1675287003,"conditions":[{"lsid":434637,"data_structure_type":1,"txid":1,"temp": 47.4,"hum":52.8,"dew_point": 31.0,"wet_bulb": 38.4,"heat_index": 46.4,"wind_chill": 47.4,"thw_index": 46.4,"thsw_index":null,"wind_speed_last":2.00,"wind_dir_last":31,"wind_speed_avg_last_1_min":2.62,"wind_dir_scalar_avg_last_1_min":6,"wind_speed_avg_last_2_min":2.81,"wind_dir_scalar_avg_last_2_min":358,"wind_speed_hi_last_2_min":5.00,"wind_dir_at_hi_speed_last_2_min":340,"wind_speed_avg_last_10_min":1.43,"wind_dir_scalar_avg_last_10_min":36,"wind_speed_hi_last_10_min":5.00,"wind_dir_at_hi_speed_last_10_min":336,"rain_size":1,"rain_rate_last":0,"rain_rate_hi":0,"rainfall_last_15_min":0,"rain_rate_hi_last_15_min":0,"rainfall_last_60_min":0,"rainfall_last_24_hr":0,"rain_storm":0,"rain_storm_start_at":null,"solar_rad":null,"uv_index":null,"rx_state":0,"trans_battery_flag":0,"rainfall_daily":0,"rainfall_monthly":0,"rainfall_year":1750,"rain_storm_last":4,"rain_storm_last_start_at":1674798601,"rain_storm_last_end_at":1675000860},{"lsid":434634,"data_structure_type":4,"temp_in": 79.4,"hum_in":20.5,"dew_point_in": 35.5,"heat_index_in": 77.4},{"lsid":434633,"data_structure_type":3,"bar_sea_level":30.125,"bar_trend":-0.013,"bar_absolute":29.660}]},"error":null}yes, the weather station dumps a mess. :)
my current config for the values by notification is just the basics, but should be grabbing the “hum” value for testing:
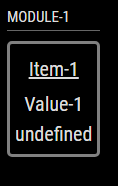
{ module: "MMM-ValuesByNotification", position: "top_left", header: "Module-1", config: { groups: [ { items: [ { notification: "WEATHERLINK", itemTitle: "Item-1", values: [ { valueTitle: "Value-1", jsonpath: "hum", }, ] }, ] }, ] }, },I get initally “NA” as a value, then it flips to “Undefined”

Any clue on what I’m doing wrong, or is the feed from the weather station needing more of a massage to be useful?
thanks!
-
@BKeyport Hi,
i formatted your output to understand the JSON structure you are using:{ "data": { "did": "001D0A71573B", "ts": 1675287003, "conditions": [ { "lsid": 434637, "data_structure_type": 1, "txid": 1, "temp": 47.4, "hum": 52.8, "dew_point": 31.0, "wet_bulb": 38.4, "heat_index": 46.4, "wind_chill": 47.4, "thw_index": 46.4, "thsw_index": null, "wind_speed_last": 2.00, "wind_dir_last": 31, "wind_speed_avg_last_1_min": 2.62, "wind_dir_scalar_avg_last_1_min": 6, "wind_speed_avg_last_2_min": 2.81, "wind_dir_scalar_avg_last_2_min": 358, "wind_speed_hi_last_2_min": 5.00, "wind_dir_at_hi_speed_last_2_min": 340, "wind_speed_avg_last_10_min": 1.43, "wind_dir_scalar_avg_last_10_min": 36, "wind_speed_hi_last_10_min": 5.00, "wind_dir_at_hi_speed_last_10_min": 336, "rain_size": 1, "rain_rate_last": 0, "rain_rate_hi": 0, "rainfall_last_15_min": 0, "rain_rate_hi_last_15_min": 0, "rainfall_last_60_min": 0, "rainfall_last_24_hr": 0, "rain_storm": 0, "rain_storm_start_at": null, "solar_rad": null, "uv_index": null, "rx_state": 0, "trans_battery_flag": 0, "rainfall_daily": 0, "rainfall_monthly": 0, "rainfall_year": 1750, "rain_storm_last": 4, "rain_storm_last_start_at": 1674798601, "rain_storm_last_end_at": 1675000860 }, { "lsid": 434634, "data_structure_type": 4, "temp_in": 79.4, "hum_in": 20.5, "dew_point_in": 35.5, "heat_index_in": 77.4 }, { "lsid": 434633, "data_structure_type": 3, "bar_sea_level": 30.125, "bar_trend": -0.013, "bar_absolute": 29.660 } ] }, "error": null }The
humvalue is part of the first element with index0of theconditionsobject which is part of thedataobject.
This results in a more advancedjsonpath…{ module: "MMM-ValuesByNotification", position: "top_left", header: "Module-1", config: { groups: [ { items: [ { notification: "WEATHERLINK", itemTitle: "Item-1", values: [ { valueTitle: "Value-1", jsonpath: "data.conditions[0].hum", }, ] }, ] }, ] }, },This config works out of the box ;-)
Edit:
If the order of the elements of conditions varies you can use
jsonpath: "data.conditions..hum"This one selects the hum value of any element of
conditions. -
@wishmaster270 Brilliant. Thank you. JSON is still quite the mystery to me sometimes. :)
-
One last thing - where in the CSS do I adjust the font size for the module? I want it to use the MM “Large” font, as it’s on a wall display across from my desk. Can’t seem to find it.
-
@BKeyport
Hi, great that it works now.
There are two different ways of how to change the font-size.
Either by using theclassesoption and addlargeto the element you want the font-size to be changed. i.e.:{ module: "MMM-ValuesByNotification", position: "top_left", header: "Module-1", config: { groups: [ { items: [ { notification: "WEATHERLINK", itemTitle: "Item-1", values: [ { classes: "large", valueTitle: "Value-1", jsonpath: "data.conditions..hum", }, ] }, ] }, ] }, },The main problem with this solution is that the font-size of the
valueTitleand thevalueitself is changed.Or you can use
custom.cssto do the job:.MMM-ValuesByNotification .vbn .groupTitle, .MMM-ValuesByNotification .vbn .itemTitle, .MMM-ValuesByNotification .vbn .value, .MMM-ValuesByNotification .vbn .valueTitle { font-size: var(--font-size-large); line-height: 1; }In this example the font-size of all titles and the value is changed. I use the
font-size-largeCSS variable of themain.cssfor this job. -
Thanks again, man. :)
I might not have to work up my own module to get the notifications. 🤣