Read the statement by Michael Teeuw here.
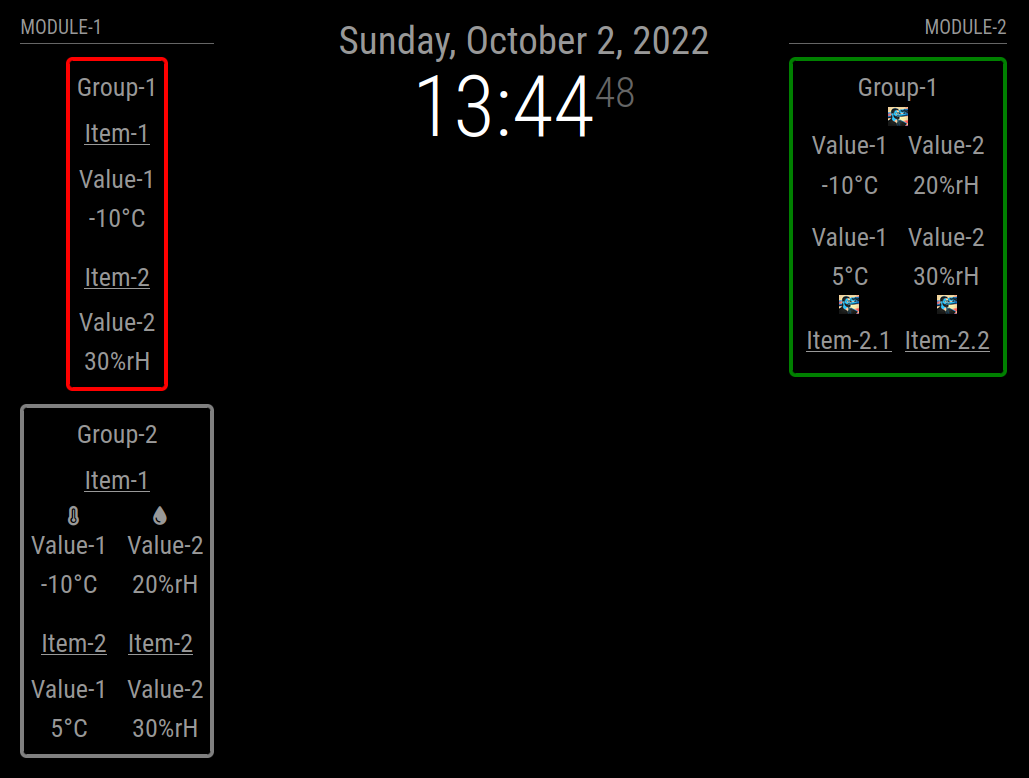
[MMM-ValuesByNotification] Display the payloads of notifications with titles and icons
-
@BKeyport
Hi, great that it works now.
There are two different ways of how to change the font-size.
Either by using theclassesoption and addlargeto the element you want the font-size to be changed. i.e.:{ module: "MMM-ValuesByNotification", position: "top_left", header: "Module-1", config: { groups: [ { items: [ { notification: "WEATHERLINK", itemTitle: "Item-1", values: [ { classes: "large", valueTitle: "Value-1", jsonpath: "data.conditions..hum", }, ] }, ] }, ] }, },The main problem with this solution is that the font-size of the
valueTitleand thevalueitself is changed.Or you can use
custom.cssto do the job:.MMM-ValuesByNotification .vbn .groupTitle, .MMM-ValuesByNotification .vbn .itemTitle, .MMM-ValuesByNotification .vbn .value, .MMM-ValuesByNotification .vbn .valueTitle { font-size: var(--font-size-large); line-height: 1; }In this example the font-size of all titles and the value is changed. I use the
font-size-largeCSS variable of themain.cssfor this job. -
Thanks again, man. :)
I might not have to work up my own module to get the notifications. 🤣
-
I’m using the example scripts in CommandToNotification using a BME280. I’m trying to keep the temperature in F to two digits, as the script or BME module is producing LONG temperature values. (76.0000000000000000000000001)
Using the configuration below, I’m not getting any rounding on output. The “valueFormat” is directly from your README.md.
{ module: "MMM-ValuesByNotification", // https://github.com/Tom-Hirschberger/MMM-ValuesByNotification position: "top_bar", config: { animationSpeed: 0, updateInterval: 15, groups: [ { items: [ { notification: "WEATHERLINK", values: [ { valueTitle: "Closet", valueUnit: "°F", jsonpath: "data.conditions[1].temp_in", naValue: "0", }, ] }, ] }, { items: [ { notification: "TEMPROOM", itemTitle: "Room", values: [ { valueTitle: "Temp", valueUnit: "°F", naValue: "0", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "temperature_f", }, ], }, ] }, ] }, }, -
@BKeyport
Hi,that’s definitly a bug. It is related to the problem you described in the issue on github.
I found a fix already but i need a moment to solve it proper.
As a quickfix you can change line 299 in MMM-ValuesByNotification.js fromvalue = value.replace(/(?:\r\n|\r|\n)/g, newlineReplacement)to
value = String(value).replace(/(?:\r\n|\r|\n)/g, newlineReplacement) -
@BKeyport
Just released version 0.0.8 of the module which should fix both issues -
@wishmaster270 Submitted a pull - please tell me what you think… I didn’t update the documentation however. I figured you could handle that, as I’m a horrible documentation writer.
🤣🤣🤣
-
@BKeyport Hi, and thanks for the contribution. I only had a view moments to look at the changes.
Currently the changes do not look very critical and I will be happy to merge them.
I only want to make sure there is no more universal way (especially for the space) feature.Documentation is one of my favourites (Not). But it should no big deal to add it.
I will try to do a deeper look the code the next days and will merge as fast as I can.