Read the statement by Michael Teeuw here.
Setting font sizes for HelloWorld, Calendar, and headers
-
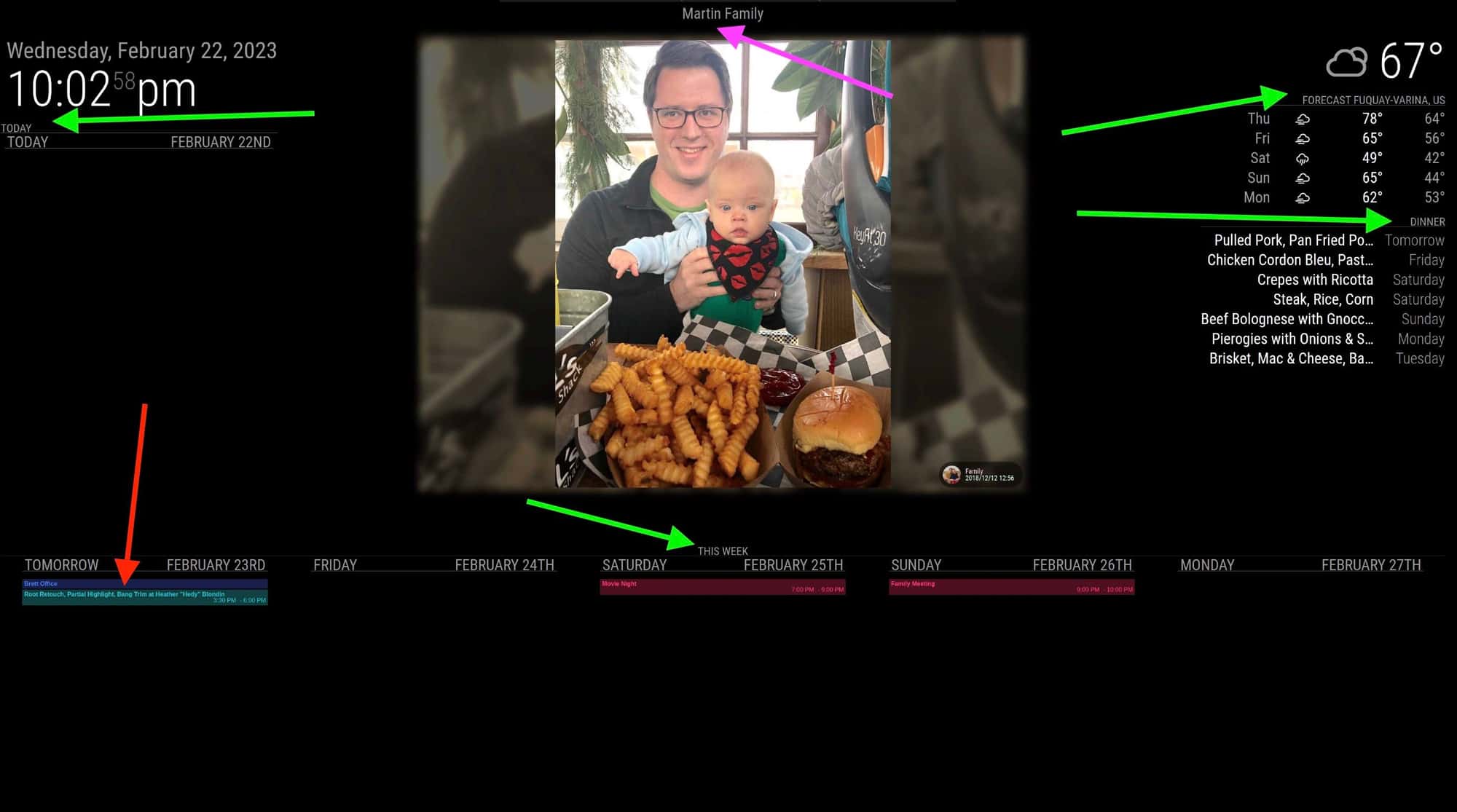
I’m looking at setting font sizes for various elements. Everything looked great using a Pi and I upgraded to a 4k monitor so I’ve been readjusting everything.
Green arrows are title headers for modules I’d like to enlarge.
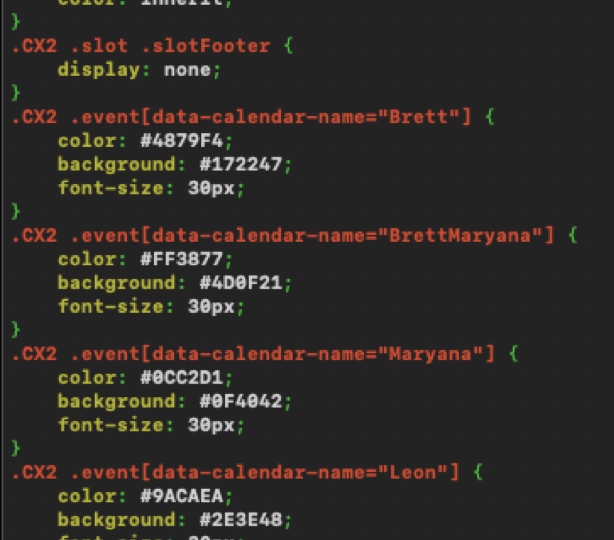
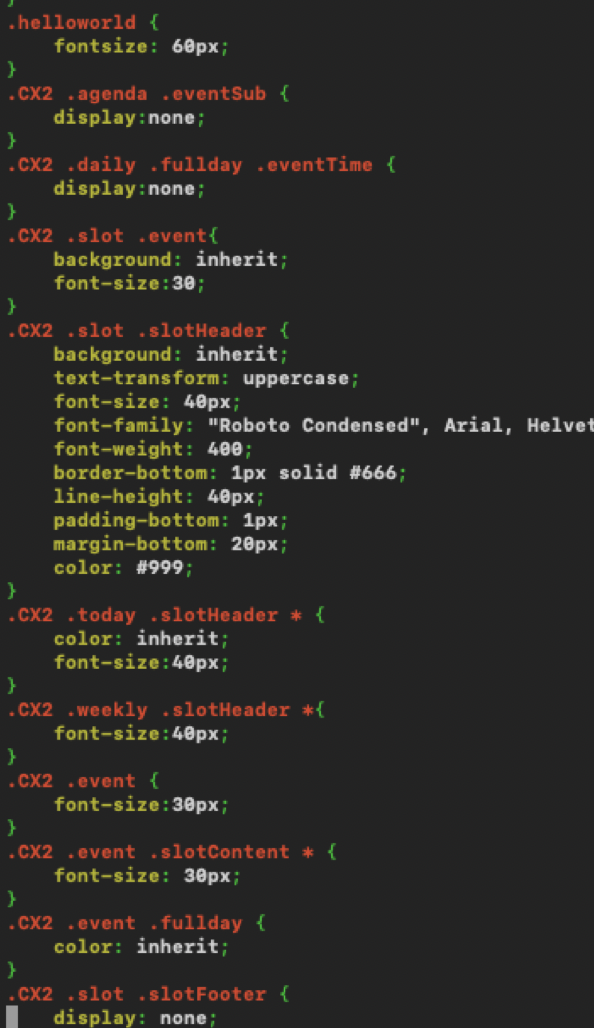
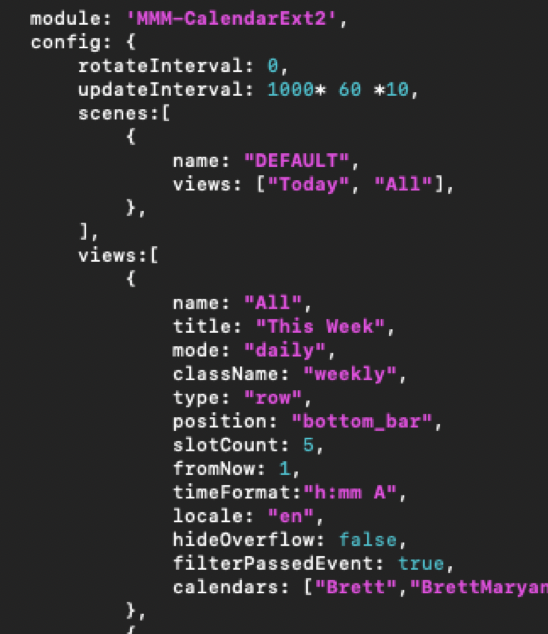
For the Calendar I’m using MMM Ext2. I can adjust the date headers but I can’t seem to adjust the individual event font (red arrow)
Lastly the HelloWorld module at the top (purple arrow) should be larger as well.
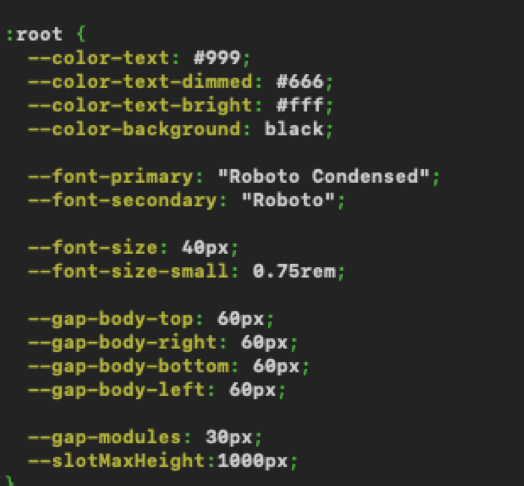
Any help adjusting these would be greatly appreciated. I’ve attached relevant screen shots of my CSS and configs.





-
@pcmofo see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1677124786771on how to use the browser debugger to find elements and their styles and use that to set values in custom.css
-
@pcmofo Default modules, and compliant other modules use the font settings in the root from main.css.
You can copy that over to custom.css and adjust as needed to affect the base.

