Read the statement by Michael Teeuw here.
Region, module, and module content alignment
-
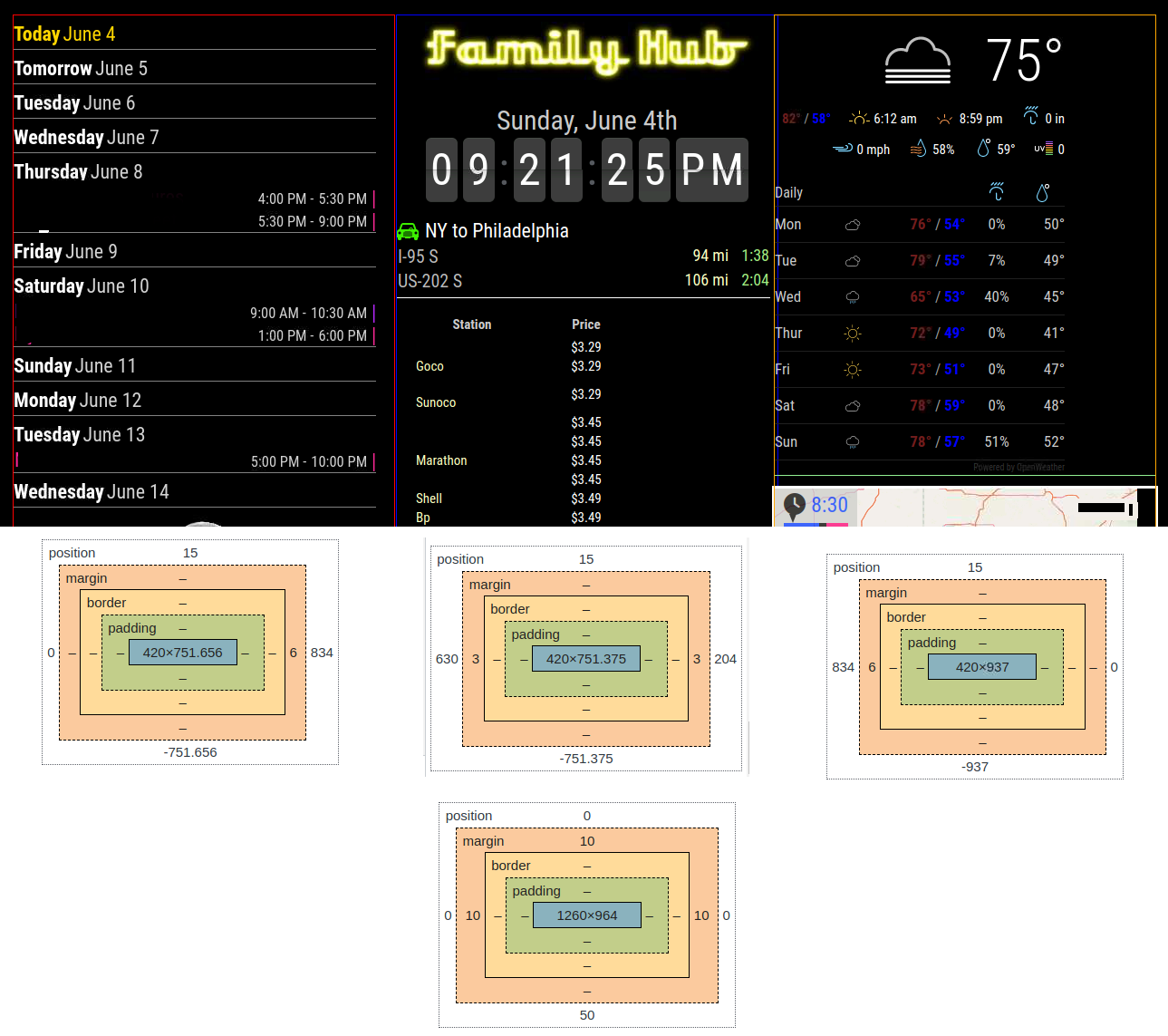
I am struggling to get region right, the modules, and the module content in it aligned to my liking. In the image, the orange outline is region top right. The green outline is the weather module (only the bottom is visible since it lines up nicely with the region). I would like to get region right moved over so it is just right of region center and the content inside the weather module right justified. Also, if someone could explain what the horizontal position of the regions mean- left: 0-834, center: 630-204, and right: 834-0; that might help me going forward. Please let me know if I can provide some more code to help to help with my formatting. I appreciate the help.

In my custom.css:root { --color-text: #ccc; --color-text-dimmed: #999; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 10px; --gap-body-right: 10px; --gap-body-bottom: 10px; --gap-body-left: 10px; --gap-modules: 15px; --highTempColor: rgb(115,30,30); --lowTempColor: blue; --My-zoom: 100%; } body { /* zoom: var(--My-zoom); /**/ } .region.left { width: 420px; margin-right: 6px; } .region.center { width: 420px; margin-left: 3px; margin-right: 3px; } .region.right { width: 420px; margin-left: 6px; } -
@DDE12 as you look at the locations in the bottom
region is position:absolute, so these are the ACTUAL positions
you see the
left is pixel 0 (left edge) to pixel 834
right is pixel 834 to 0 (right edge)
the middle is 630 from left and 204 from rightleft and middle are approx 751 (of the 834) pixels in the center of their space for data
(not margin or padding)right is wider
