Read the statement by Michael Teeuw here.
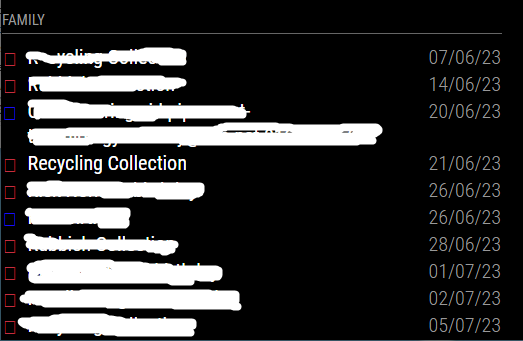
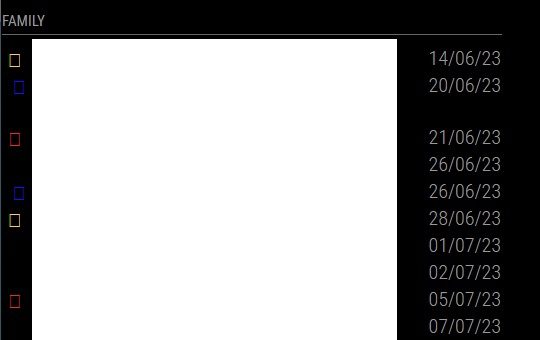
Calendar and Font Awesome - no icons
-
@sdetweil thanks for your reply.
"name": "magicmirror", "version": "2.23.0", -
@RGN01 so reinstalling won’t help … as u have the latest
how did u install?? manual??
do this , reinstall the fonts
cd ~/MagicMirror/fonts rm -rf node_modules rm package-lock.json npm installthen try MM again
-
@sdetweil Thank you. I have done the font reinstall and rebooted. Still the same, unfortunately.
When you said “then try MM again” did you mean reinstall or just see if it works?
-
@RGN01 just see if it works
-
@sdetweil Thanks for clarifying. Unfortunately, no, it did not.

-
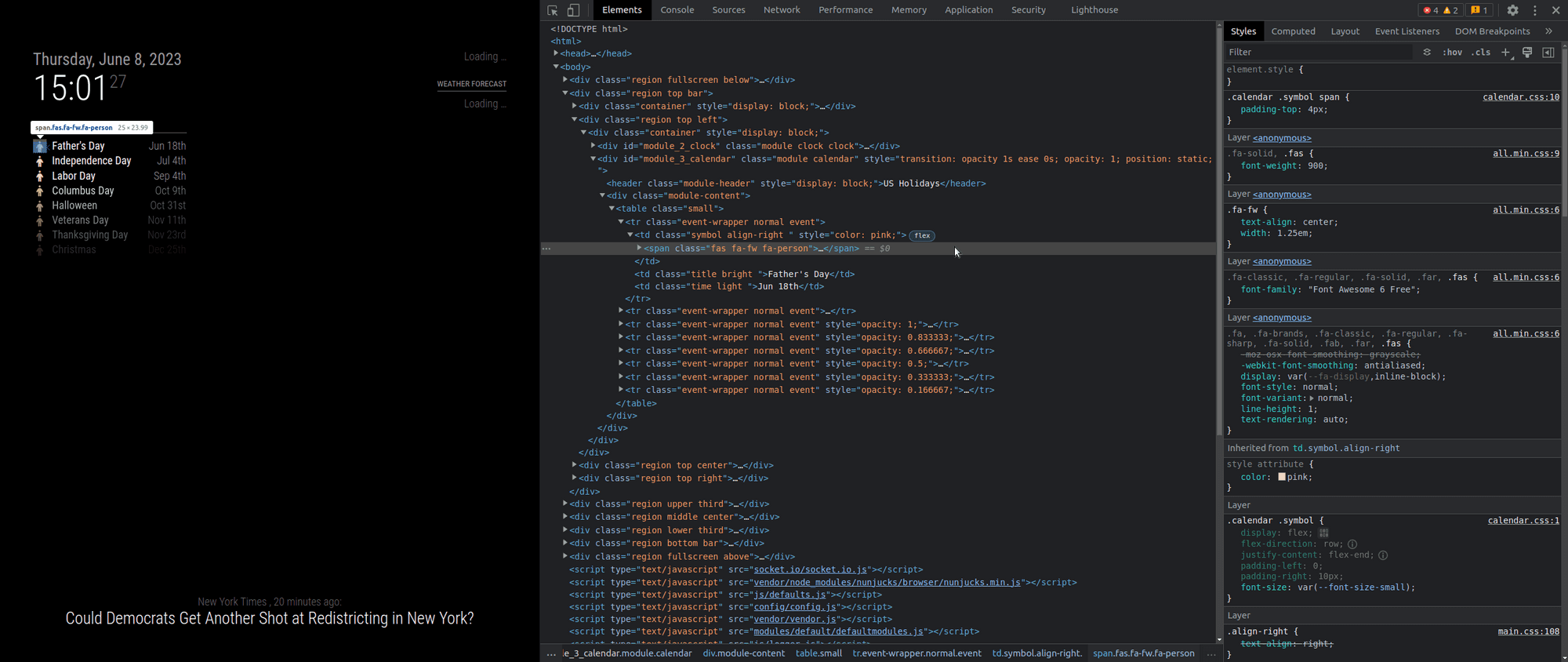
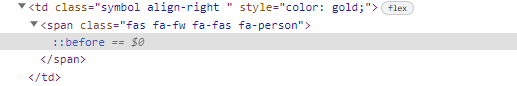
@RGN01 ok, lets open the developers window (ctrl-shift-i on the MM keyboard) , select the elements tab , select the pointer top left and use the mouse to position over the icon in the 1st element
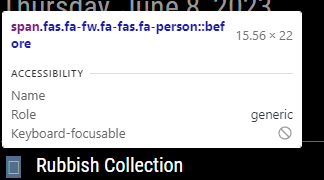
see where its looking

-
@sdetweil Thank you so much for your assistance - I really do appreciate it!
{keyword: 'Recycling', symbol: 'fas fa-house', color: 'Red'}, {keyword: 'Rubbish', symbol: 'fas fa-person', color: 'Gold'} ], calendars: [ { url: 'https://calendar.google.com//Calendar1Redacted/basic.ics', symbol: 'fa-house', },It is matching to the ‘Rubbish’ keyword.


-
@RGN01 said in Calendar and Font Awesome - no icons:
{keyword: 'Recycling', symbol: 'fas fa-house', color: 'Red'}, {keyword: 'Rubbish', symbol: 'fas fa-person', color: 'Gold'}there is the problem…
u need to split the class and the symbol
symbol: 'person', symbolClassName: "fas fa-fw fa-",the system appends the symbol name TO the classname
here is the default value
defaultSymbolClassName: “fas fa-fw fa-”,so, if it doesn’t need to be different (paid for icons use a different prefix)
then don’t set it…and U can set the prefix (classname) once per calendar in the list of calendars
symbolClassName: “fas fa-fw fa-”,NOT on every symbol entry
-
@sdetweil Thank you. You have helped a lot but I’m still battling. I’ve had a long day and am struggling to concentrate so will resume this tomorrow.
-