Read the statement by Michael Teeuw here.
multiple modules in a region
-
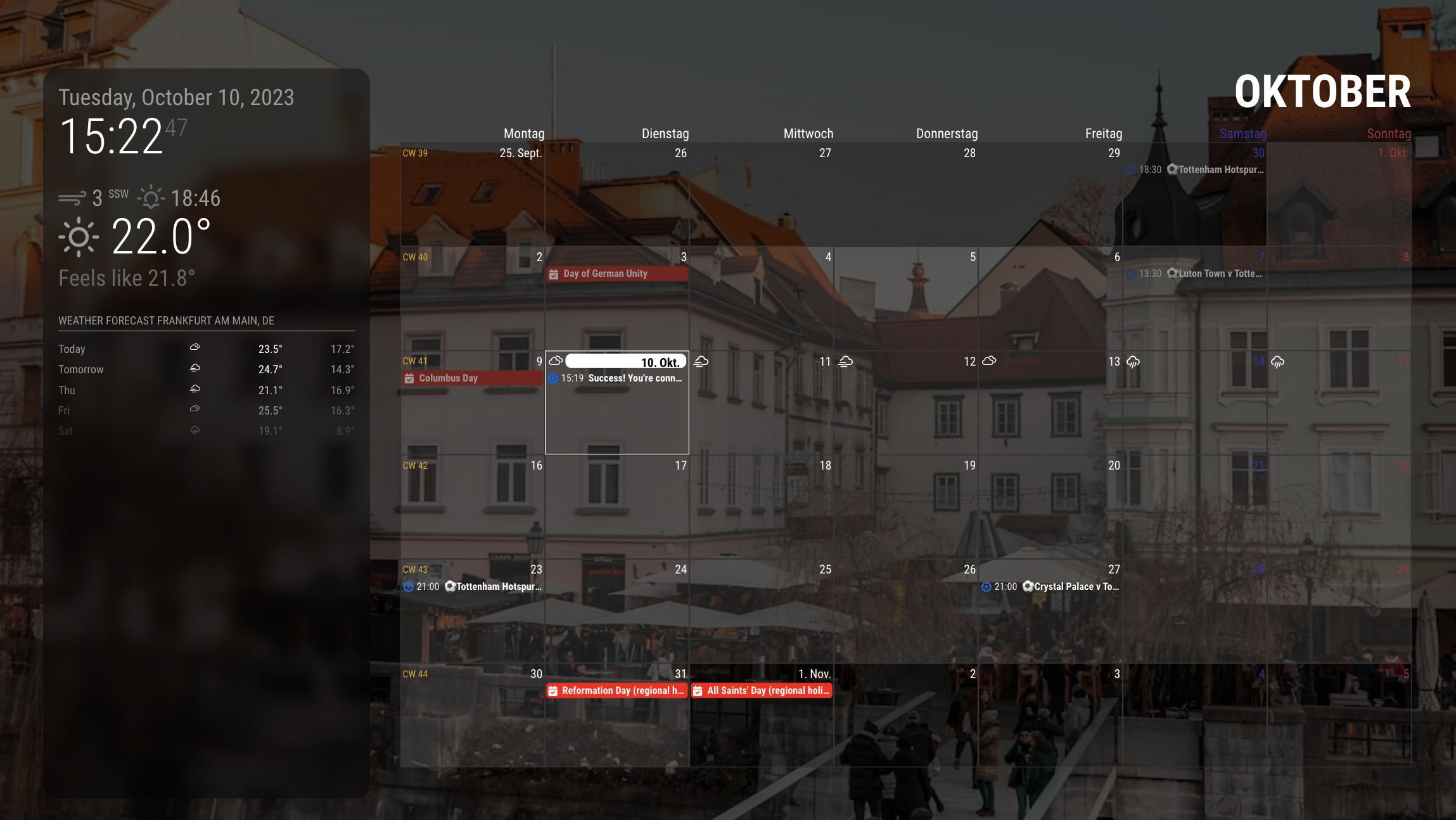
Is this similar to what you wanted? (DAKBoard style)
.region.top.left { width: calc(25% - 60px); backdrop-filter: blur(10px) brightness(60%) grayscale(30%) drop-shadow(4px 4px 10px black); padding: 20px; border-radius: 20px; height: calc(100vh - 160px); } .region.top.right { width: calc(75% - 20px); } .region.center { display: none; } .module.MMM-CalendarExt3 .module-header { font-weight: bold; font-size: 300%; color: white; line-height: 100%; border-bottom: none; }I use only 3 regions.
top_lefttop_right, andfullscreen_below. -
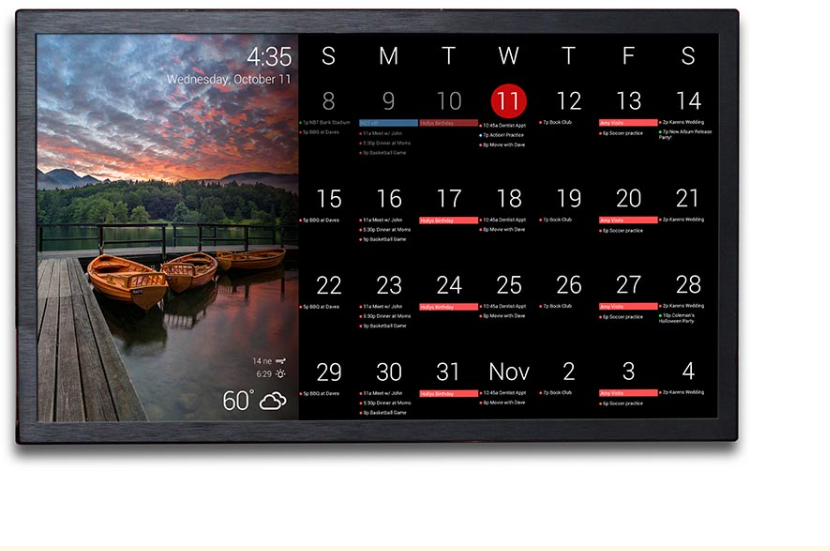
this is the dakboard calendar that my wife wants. ive shown here several others (examples of both from dakboard and MM) and she likes this layout the best. i do agree its pretty clean looking. as stated before, it is essentially photos on the left 1/3rd and a calendar on the right 2/3rds in landscape view with some light modules on top of the pictures. im sure youve seen the pic floating around a lot.
ive searched and read a lot on this and thats why i was stepping down the route of trying to get the modules into certain regions then going to try to mode with the css.

-
heres an idea: can a script be written that runs 2 instances of MM into 1 display at the same time? one being 1/3 of the screen and the other being the rest (or other 2/3rds)? then one instance of MM can run pictures fullscreen and the other can run the calendar full screen as well on its partition?
also, sorry if theres a few different dicussions going on at the same time now. with having to wait for posts to get approved theres a bit of a lag and its probably getting messy keeping thought streams straight now
-
@roth_nj
There is no way to do so.
However, I think mimicking DAKBoard style to MM with some CSS juggling. -
@roth_nj said in multiple modules in a region:
with having to wait for posts to get approved
I am the one that reviews and approves posts… until you get a reputation of 2 or above…
rep is increases if someone likes your post(s). generally because you contributed something.
-
that looks good and gives me an idea of something to try…
are there any other modules that post pictures to a region instead of full screen?
-
@roth_nj said in multiple modules in a region:
are there any other modules that post pictures to a region instead of full screen?
you can try them…
i spent a lot of time on MMM-ImagesPhotos in fullscreen to get the aspect ratios correct as neither of the built in CSS settings (cover/contain) work properly (imho)
https://github.com/sdetweil/MMM-ImagesPhotos , but you can try it in other positions
-
@roth_nj
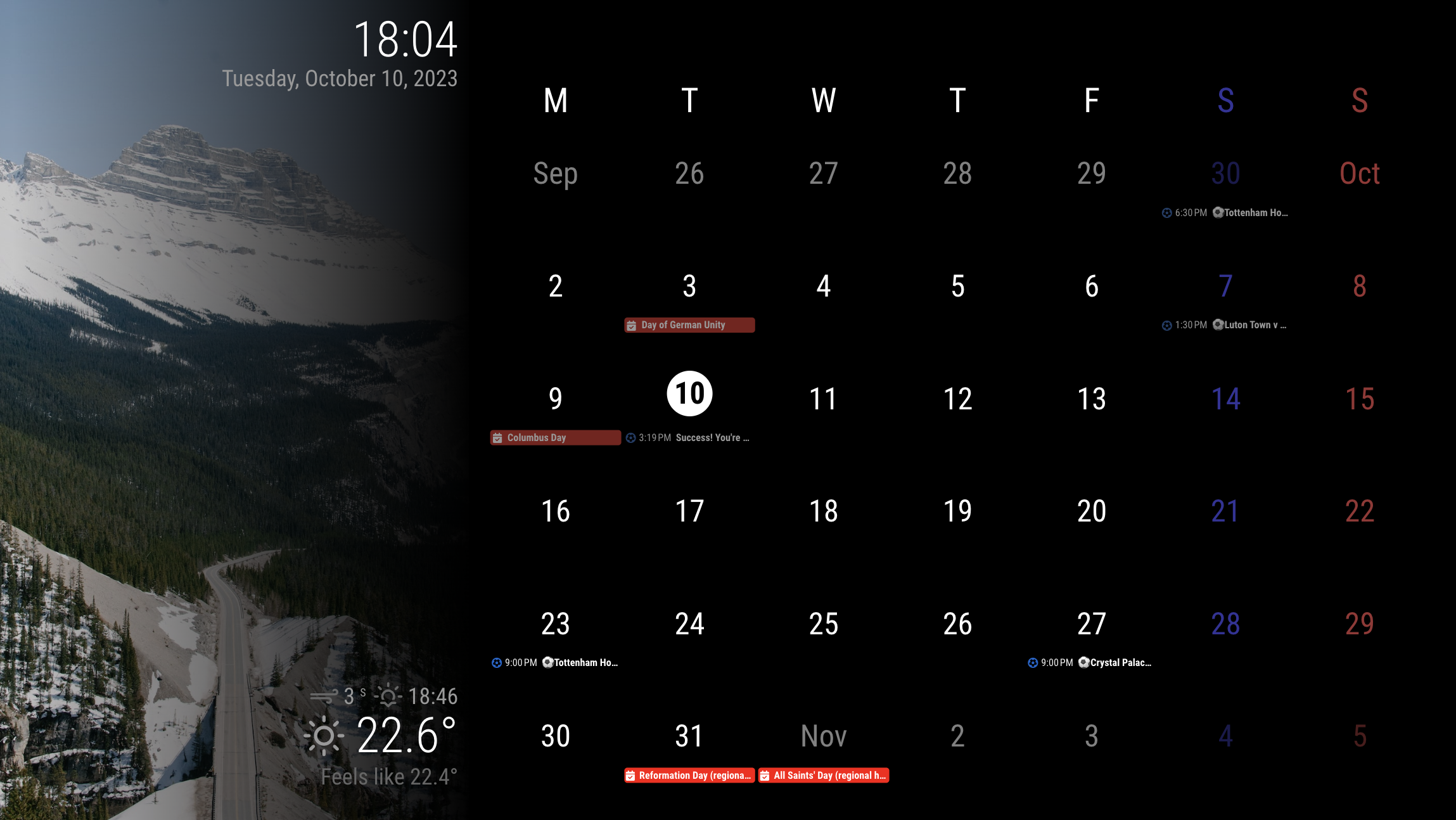
similar?

-
-
@roth_nj
This would be just what you looked at in the previous screenshot.
Only for those modules on the screen, the CSS is severely overridden. So when you add additional modules, you should carefully handle them.
It is designed for resolution 1920 * 1080 horizon screen.config
modules: [ { module: "alert", }, { module: "clock", position: "top_left", config: { displaySeconds: false, sendNotifications: false, }, }, { module: "calendar", //position: "top_left", config: { broadcastEvents: true, broadcastPastEvents: true, maximumEntries: 99, calendars: [ { symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics", color: "red", }, { symbol: "calendar-check", url: "https://calendar.google.com/calendar/ical/ko.german.official%23holiday%40group.v.calendar.google.com/public/basic.ics", color: "red", }, { symbol: "futbol", url: "webcal://ics.ecal.com/ecal-sub/65254bc972b4f3000d0051df/Tottenham%20Hotspur%20FC.ics", color: "#0066CC", } ] } }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "Frankfurt", apiKey: "..." } }, { module: "MMM-CalendarExt3", position: "bottom_bar", config: { locale: "en-US", mode: "month", maxEventLines: 3, headerWeekDayOptions: { weekday: 'narrow' }, //firstDayOfWeek: 0, //minimalDaysOfNewYear: 1, useWeather: false, } }, { module: "MMM-WeatherBackground", }, ]I used
MMM-WeatherBackgroundfor leftside background image, but you may use other modules.See where the position I put the modules into and how they might be overridden in the CSS.
CSS (custom.css)
:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 20px; --gap-body-right: 20px; --gap-body-bottom: 20px; --gap-body-left: 20px; --gap-modules: 20px; } .fullscreen.below { width: 33.3%; } .region.top.bar { width: calc(33.3% - 60px); padding: 20px; height: calc(100vh - 40px); position: absolute; top: -20px; left: 0; text-align: right; display: flex; flex-direction: column; justify-content: space-between; background-image: linear-gradient(to right, rgb(0 0 0 / 0%), rgb(0 0 0 / 100%)); } .region.top.left, .region.top.right { box-sizing: border-box; text-align: right; top: 0; position: unset; } .region.bottom { width: calc(66.7% - 20px); padding: 20px; height: calc(100vh - 80px); position: absolute; right: 0; top: 0; } .region.bottom.left, .region.bottom.right, .region.center { display: none; } .module.MMM-CalendarExt3 .module-header { height: 0; visibility: hidden; line-height: 0; } .CX3 { --cellheaderheight: 80px; } .CX3 .cell { border: none; } .CX3 .cw { display: none; } .CX3 .thisMonth { background-color: unset; } .CX3 .cell:not(.thisMonth) .cellHeader .cellDate * { filter: brightness(0.5); } .CX3 .weekGrid .weekday { font-size: 250%; line-height: 250%; } .CX3 .cellHeader .cellDate { font-size: 250%; text-align: center; display: flex; justify-content: center; flex-direction: column; align-items: center; } .CX3 .cell.today { border: none; } .CX3 .cell.today .cellHeader { justify-content: center; } .CX3 .cell.today .cellHeader .cellDate { border-radius: 50%; max-width: 60px; max-height: 60px; } .CX3 .cell.today .cellHeader .cellDate .month { display: none; } .CX3 .week:nth-child(2) .cell:first-child .cellDate :not(.month) { display: none; } .CX3 .date_1 .cellDate .dateParts:not(.month) { display: none; } .module.clock .digital { display: flex; flex-direction: column-reverse; }