Read the statement by Michael Teeuw here.
multiple modules in a region
-
-
@roth_nj
See “.region.top.bar”. I put a gradient layer there. -
bingo… awesome thanks again. I was looking for anything with fade. gradient makes sense — I’m not a programmer in any sense. after changing that, I spread the wallpaper out to 40% but left the calendar overlapping a little bit still at 66%
its getting real close now. but like I said I’m not going to mess with too much more until I get it up on my pi+monitor
thanks again for the help

-
@roth_nj Been playing around, and here’s what I came up with.

-
@MMRIZE it got my pi programmed and the mirror up and running on the screen. i have started doing some minor graphical tweaks like font/color/size etc and changed the 33% wallpaper size to 40%… all that stuff is pretty clear to me on what/where to edit and theres a ton of into on the forum/github
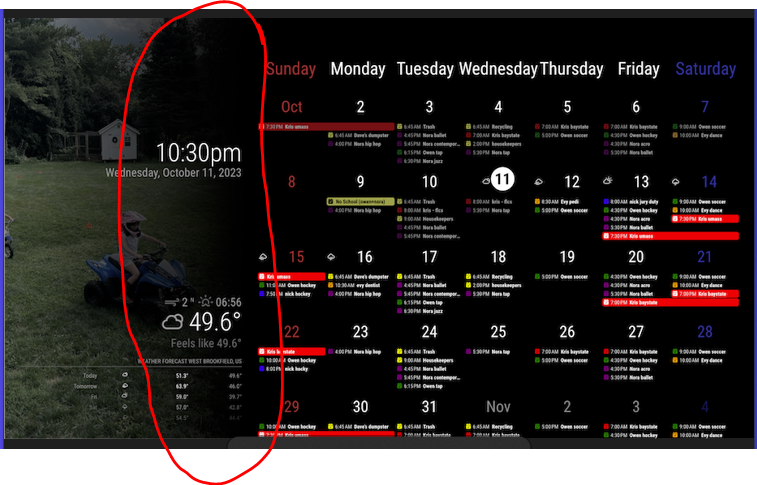
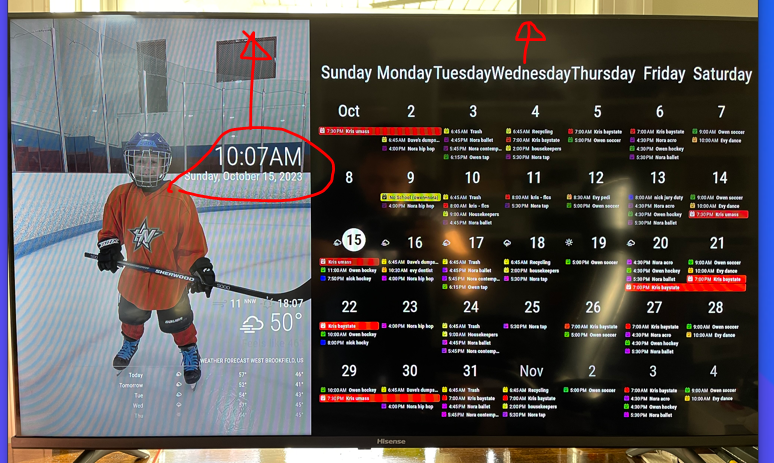
i have a couple follow up questions for you now: i want to adjust the position of the calendar top and clock. you can see in this picture that they are off set from the “top” of the screen. i want to get them to the edge. thanks again
-

-
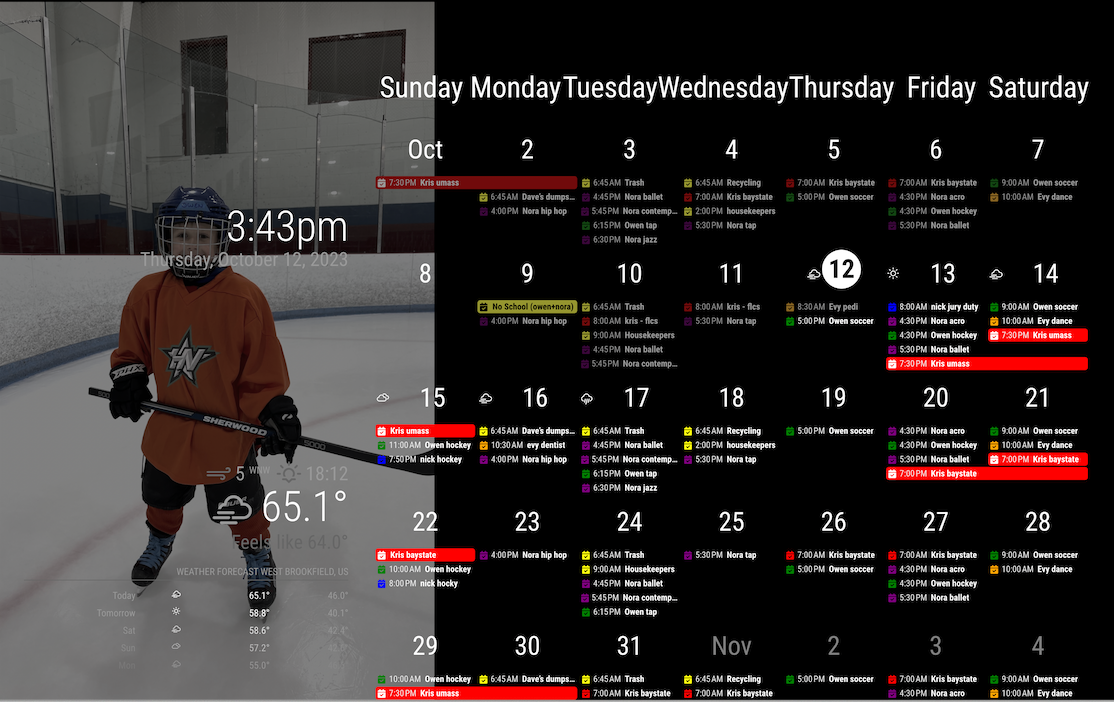
i was able to fix the clock alignment. digging into the custom.css, i found that the top right and top left were formatted the same. i split them out and modified the top left to alight and fix the position:
.region.top.left { box-sizing: border-box; text-align: right; top: 20px; right: 20px; position: absolute;//unset } .region.top.right { box-sizing: border-box; text-align: right; bottom: 0; position: unset; } -
@roth_nj please try to use the code block wrapper for css and js
paste stuff into post, select pasted
hit the </> button -
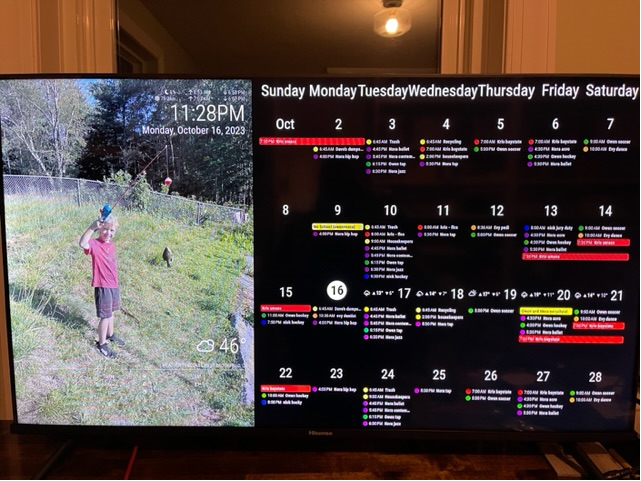
this is the latest. im pretty happy with the formatting now. i have no idea if it did it “right” but i got it to look how i wanted. only big thing left i think is to get it to be a 4-5 week rolling calendar vs just the whole month. then some minor stuff like color/font/etc.

this is what i ended up changing in the custom css you shared. split apart the top right and top left to be different. made the top left position absolute and moved it to where it looked good. used the same px as the padding for other regions. added in the bottom bar (wasn’t in there - calendar is in the bottom bar). again made that absolute and moved it until it looked good. im going to guess if i tried adding the header in, it would be off the screen.
.region.bottom.bar { padding: 20px; position: absolute; top: -100px; } .region.top.left { box-sizing: border-box; text-align: right; top: 20px; right: 20px; position: absolute;//unset } .region.top.right { box-sizing: border-box; text-align: right; bottom: 0; position: unset; } -
i need a little bit of css help.
how do i write a small section of code for the custom css change all various texts in a module to a certain color? for instance, for the clock and weather, i want all the text to be white. not gray/dimmed. i can find in the main css, and custom css where its been set but i only want to do it for those modules becuase it will mess up the calendar.ive been trying to use dev mode and everything. i understand the basic concepts on what im trying to do, i just dont know how to code it.
ive been following this but still stuck
heres a couple things i;ve tried. both inside a section of code and new. this was just me testing around. ive tried a bunch of other stuff but at the point of needing help
.module.clock .digital { display: flex; flex-direction: column-reverse; color-text: #fff; } .module.clock .digital { color-text: #FFF; }