A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
multiple modules in a region
-
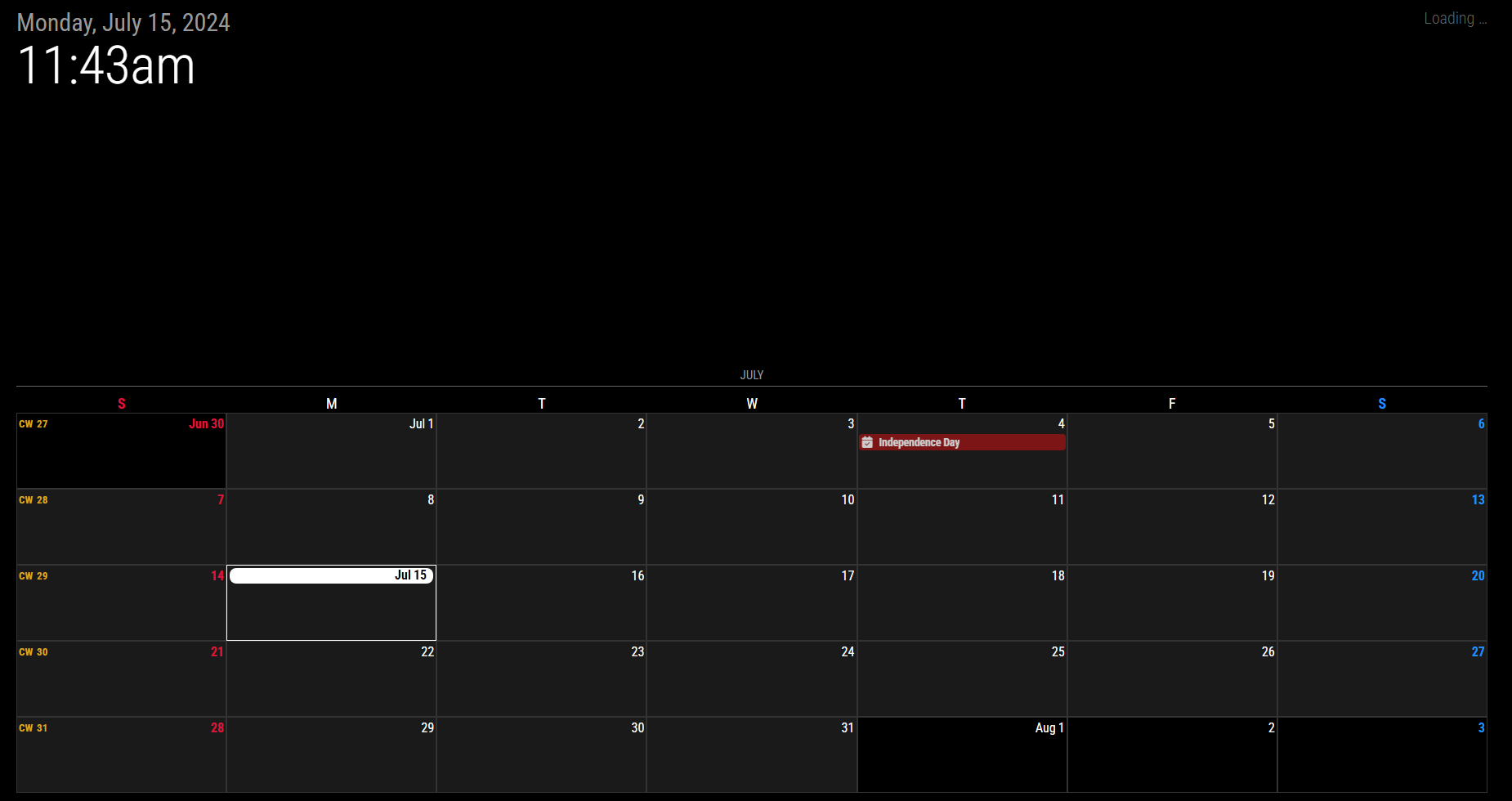
@roth_nj Agenda view is best served by MMM-CalendarExt3Agenda. Great module…
-
Would you be able to post a final config and custom css file? This is exactly what i’ve been looking for but when updating my custom css file i only get this

-
M MMRIZE referenced this topic on
