Read the statement by Michael Teeuw here.
multiple modules in a region
-
@roth_nj please try to use the code block wrapper for css and js
paste stuff into post, select pasted
hit the </> button -
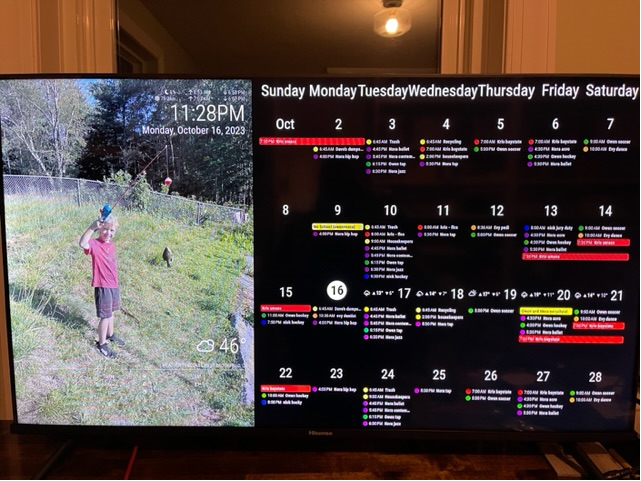
this is the latest. im pretty happy with the formatting now. i have no idea if it did it “right” but i got it to look how i wanted. only big thing left i think is to get it to be a 4-5 week rolling calendar vs just the whole month. then some minor stuff like color/font/etc.

this is what i ended up changing in the custom css you shared. split apart the top right and top left to be different. made the top left position absolute and moved it to where it looked good. used the same px as the padding for other regions. added in the bottom bar (wasn’t in there - calendar is in the bottom bar). again made that absolute and moved it until it looked good. im going to guess if i tried adding the header in, it would be off the screen.
.region.bottom.bar { padding: 20px; position: absolute; top: -100px; } .region.top.left { box-sizing: border-box; text-align: right; top: 20px; right: 20px; position: absolute;//unset } .region.top.right { box-sizing: border-box; text-align: right; bottom: 0; position: unset; } -
i need a little bit of css help.
how do i write a small section of code for the custom css change all various texts in a module to a certain color? for instance, for the clock and weather, i want all the text to be white. not gray/dimmed. i can find in the main css, and custom css where its been set but i only want to do it for those modules becuase it will mess up the calendar.ive been trying to use dev mode and everything. i understand the basic concepts on what im trying to do, i just dont know how to code it.
ive been following this but still stuck
heres a couple things i;ve tried. both inside a section of code and new. this was just me testing around. ive tried a bunch of other stuff but at the point of needing help
.module.clock .digital { display: flex; flex-direction: column-reverse; color-text: #fff; } .module.clock .digital { color-text: #FFF; } -
ok im actually getting some where but i have another question. i got the code figured out to change part of it. why does the whole module not work?
this changed the color of the date text to white
.module.clock .date{ color: #FFF; }but when i do this, nothing happens. this all in the custom.css by the way
.module.clock .module{ color: #FFF; } -
@roth_nj because most of the html elements do not inherit their parents styles
so you changed the element with the module class, but the child module_content does use or pass the style on. you can see it’s missing in the developers window
you can pass multiple parts of the selector clause using the , (comma) between them
.clock .date, .time { color:blue } -
thank you!
i changed this:
.module.clock .date{ color: #FFF; } .module.clock .sun{ color: #FFF; } .module.clock .moon{ color: #FFF; } .module.MMM-MoonPhase .module-header{ color: #FFF; } #moonphase-phase, #moonphase-age, #moonphase-phase-age { color: #FFF; }to this, but in a few modules, so its quite bit neater now:
.module.clock .date,.sun,.moon,.module-header,#moonphase-phase, #moonphase-age, #moonphase-phase-age{ color: #FFF; }is there a way to change ALL the text color in a module to a certain color? i did this the hard way and found each displayed text figured out how to code it. just want to know for future added modules or i decide to change these are going to add in more code
-
@roth_nj there are no enforceable standards or any training for novice developers like on magic mirror. So everybody does it different.
that means the short answer is, no there’s no simple waysome document their class uses, but most do not. so you have to go through the developers console or read their code to figure out what they do so that you can override it
many times a module will provide a css file with a list of all the classes they use, and default values
-
@sdetweil and there’s those like me who hack through things, and have to re-remember how they did stuff when they come back to it. It’s the wild, wild, west out there.
-
@BKeyport yes, true, but the net answer for him, is , No there is no simple way to do all the text, all the time…
-
i do have a question for you since im using the code you helped set up in this thread.
im thinking of adding in a week view and day view or task list/agenda as well. i would like to have that group change in and out with the 5 week calendar view.
what is your suggestion on the best module to do that? ive read about pages and carousel. tips for implementation given the custom css work already done here?
thanks again
